【金秋打卡】第14天 《Node.js+Koa2+MySQL 打造前后端分离精品项目》
课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第4章【深入浅出讲异常】异步异常与全局异常处理
视频:4-4 全局异常处理中间件编写
4-5 已知错误和未知错误
课程讲师: 七月
课程内容:
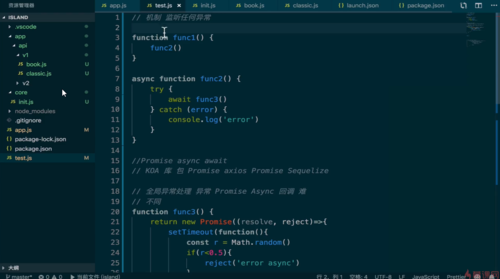
async function func2() {
try {
await func3() //这里的await,是把Promise里边的异常释放出来。可以理解为await throw出了异常。
//如果删掉这里的await,则可能会出现“Unhandled promise”,这说明了func3中产生了异常,
//外部却没有处理这个异常,加上await,会解决这个问题。
} catch (error) {
console.log('error')
}
}
function func3() {
// return await setTimeout(function(){
// throw new Error('error')
// }, 1000);
return new Promise((resolve, reject) => {
setTimeout(function(){
const r = Math.random()
if (r < 0.5) {
reject('error')
}
}, 1000)
})
}async await是最简单的处理异常的方案。 也存在其他的方案。取到promise后用Promise cathc也可以。
4-5 已知错误和未知错误
程序中捕捉到的error 不应该直接返回到客户端。error中还有堆栈调用的信息,应该把error简化,返回清晰明了的信息给前端。这个原则不仅仅适用于Koa,其他API 编程也要符合这个原则。
要指定一个http的状态码(HTTP Status Code )
需要一个message(文字信息)
可以设置一个error_code(开发者自己定义)
错误的分类:
已知型错误
举例;用户传的参数不符合校验规则
未知型错误
举例:程序潜在的错误,无意识,根本就不知道他出错,比如 账号密码错误
要做两件事情
1、全局监听到异常
2、输出有意义的信息
//改造之后的代码
const Koa = require('koa') //导入Koa
const parser = require('koa-bodyparser')
const InitManager = require('./core/init')
const catchErrof = require('./middlewares/exception')
const app = new Koa()
app.use(catchErrof)
app.use(parser())
InitManager.initCore(app)
app.listen(3000)//改造之后的代码
const catchErrof = async (ctx, next) => {
try {
await next()
} catch (error) {
ctx.body = '服务器有点问题。'
}
}
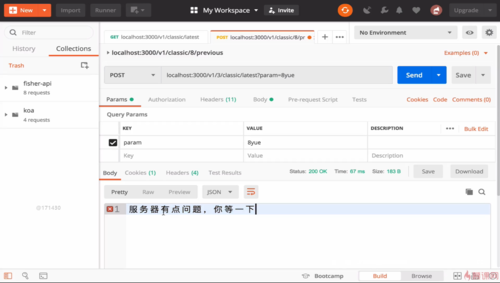
module.exports = catchErrofpost调用 http://localhost:3000/v1/4/classic/latest?param=banana之后
返回的结果是:“服务器有点问题。”
全局异常处理,应用到了编程中一个重要的思想:“AOP”面向切面编程。
课程收获:
这节课知道了async await是最简单的处理异常的方案。 也存在其他的方案。之后其七月老师引出了“全局异常处理”。之后七月老师用基本的示例讲清楚了全局异常处理。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。
共同学习,写下你的评论
评论加载中...
作者其他优质文章