第一模块
课程名称:vue3.0实现todolist
章节名称:
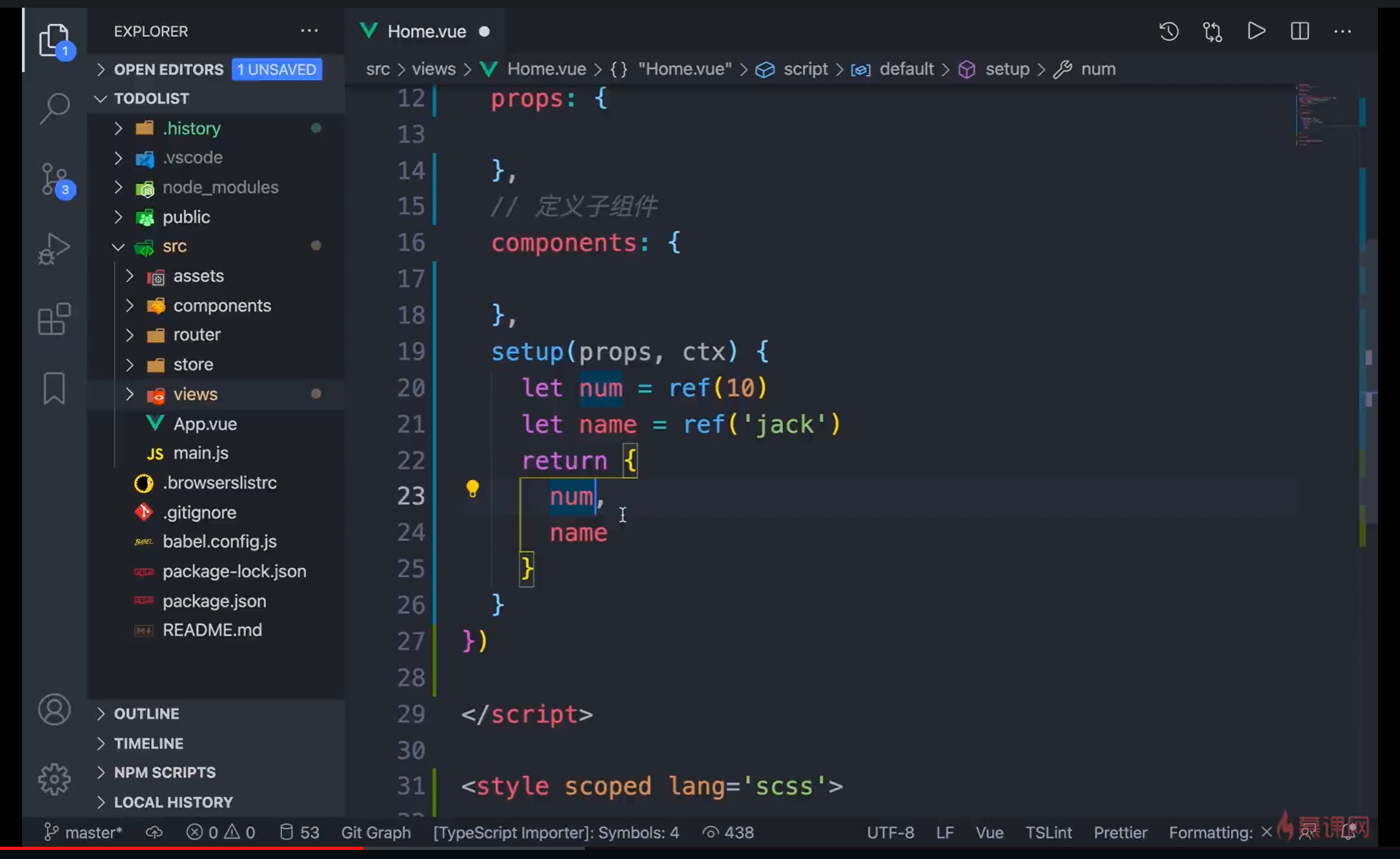
- 3-3 介绍ref定义单个数据
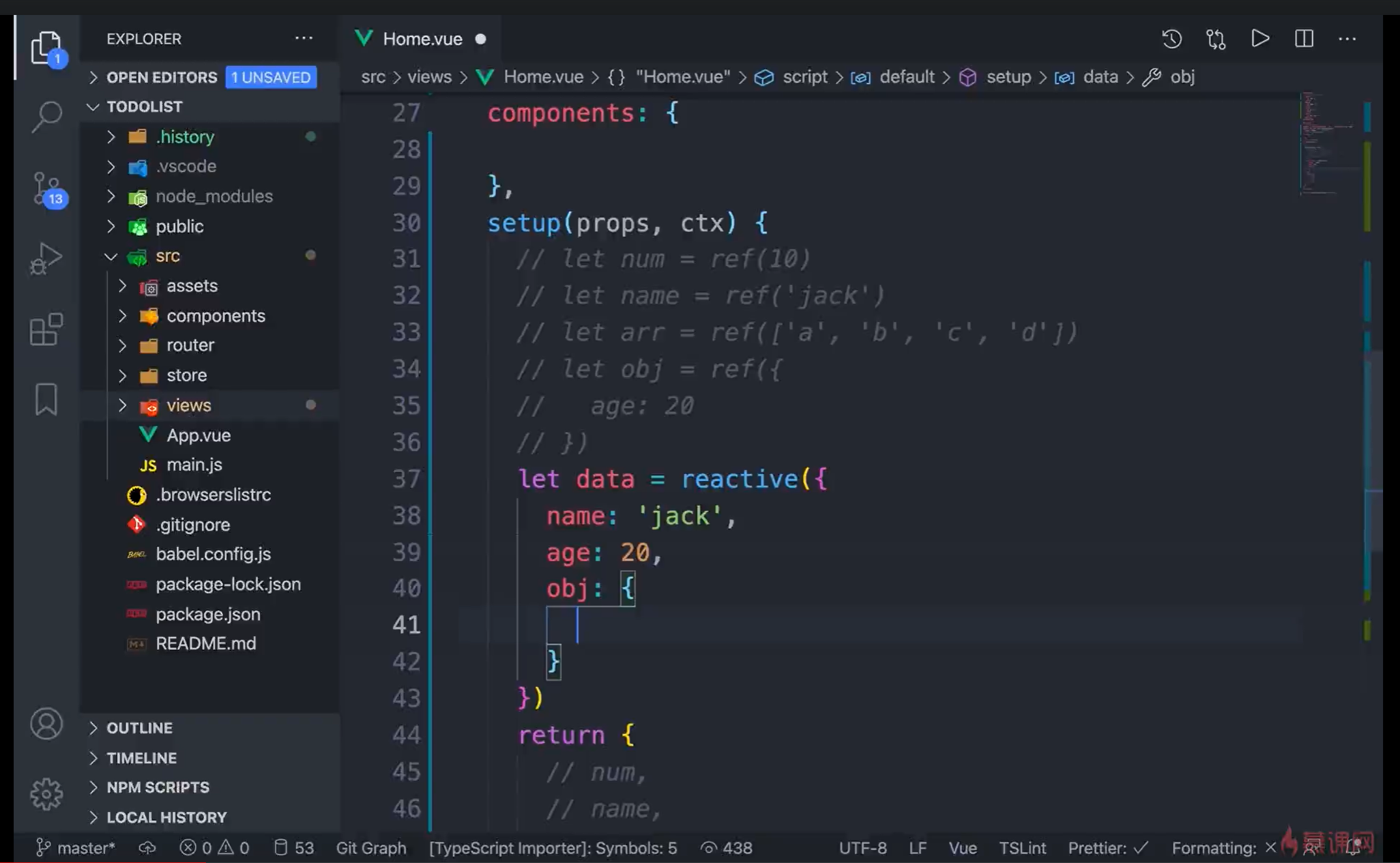
- 3-4 介绍reactive定义对象类型的数据
讲师姓名:五月的夏天
第二模块
课程内容(概述)
1、讲解使用ref、reactive来定义数据
第三模块
从这几节课程中了解如何创建组件,如何定义一个响应式的数据。现归纳下项目中所用的各个Api的作用与用途。
setup
setup() 函数是 vue3 中专门为组件提供的新属性。它为我们使用 vue3 的 Composition API 新特性提供了统一的入口。
-
setup函数会在beforeCreate之后、created之前执行。 -
setup函数接收两个参数,props和context。props接收父组件传递的值,context是上下文对象参数,包含三个值attrs, slots, emit(1)、
attrs: 除了props中的其他属性(2)、
slots: 父组件传入插槽内容的对象(3)、
emit: 和用于父子组件通信
ref
用来定义响应式数据,可以是任意类型。在脚本内使用需要使用.value
reactive
通常用reactive来创建一个响应式的对象或数组,这样的对象或数组状态都是默认深层响应式的。即不管对象嵌套的多深,都可追踪的到。reactive定义的数据不需要使用.value
toRef
复制 reactive 里的单个属性并转成 ref,保留引用关系
toRefs
复制 reactive 里的所有属性并转成 ref,保留引用关系
第四模块
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦