【金秋打卡】第13天 单表管理功能前后端开发
标签:
Spring Cloud
课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第5章 单表管理功能前后端开发
讲师姓名:甲蛙老师
课程内容:
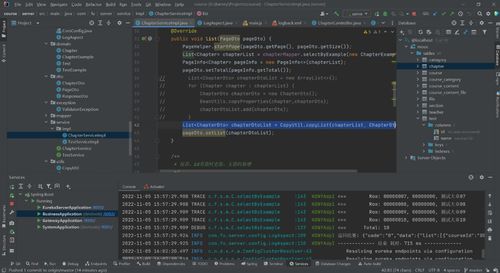
增加复制工具类CopyUtil,封装BeanUtils.copyProperties,简化单实体复制和列表复制的代码
课程收获:
虽然CopyUtil工具类是封装了BeanUtils.copyProperties,但是BeanUtils.copyProperties只支持“单个对象”的复制,如果有List或Map这种多个对象组成的“复合结构”就只能使用循环从而产生额外的很多代码,看起来很不方便,所以使用一个工具类将其封装,提高代码可读性。
public class CopyUtil {
public static <T> List<T> copyList(List source, Class<T> clazz) {
List<T> target = new ArrayList<>();
if (!CollectionUtils.isEmpty(source)) {
for (Object c : source) {
T obj = copy(c, clazz);
target.add(obj);
}
}
return target;
}
public static <T> T copy(Object source, Class<T> clazz) {
if (source == null) {
return null;
}
T obj = null;
try {
obj = clazz.newInstance();
} catch (Exception e) {
e.printStackTrace();
}
BeanUtils.copyProperties(source, obj);
return obj;
}
}
利用反射机制,将需要复制的对象复制到实例化的对象中,并对其返回。而单个对象时,可以直接调用copy方法,增加可读性。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦