课程名称:Web前端架构师2022版
课程章节: 第8周 前端基础技术回顾和巡礼
主讲老师:张轩
课程内容:
今天学习的内容包括:
3-6 Vue 副作用处理机制
3-7 Vue 深入了解 watchEffect
课程收获:
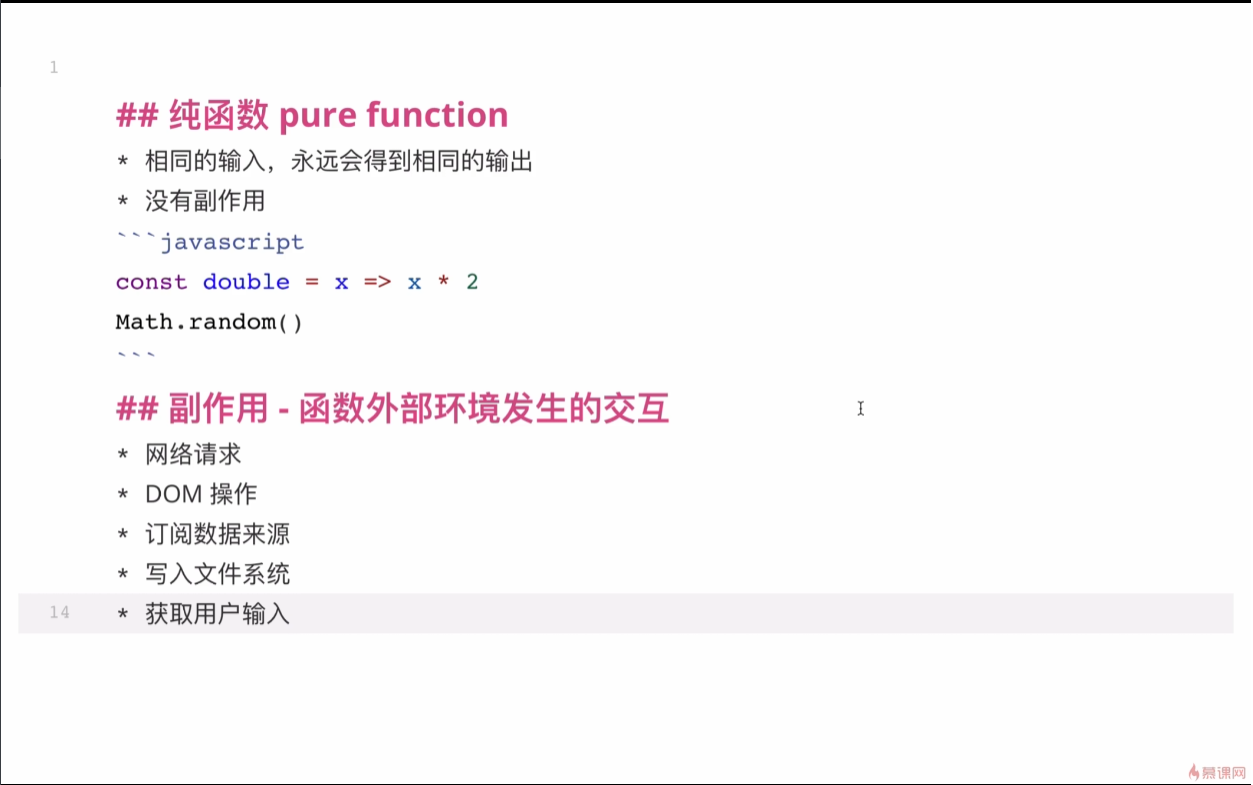
副作用
纯函数
- 相同的输入,永远会得到相同的输出
- 没有副作用
副作用 跟函数外部环境发生的交互
- 网络请求
- DOM 操作
- 订阅数据来源
- 写入文件系统
- 获取用户输入
React 的方式
- 使用 useEffect 钩子函数添加函数的副作用
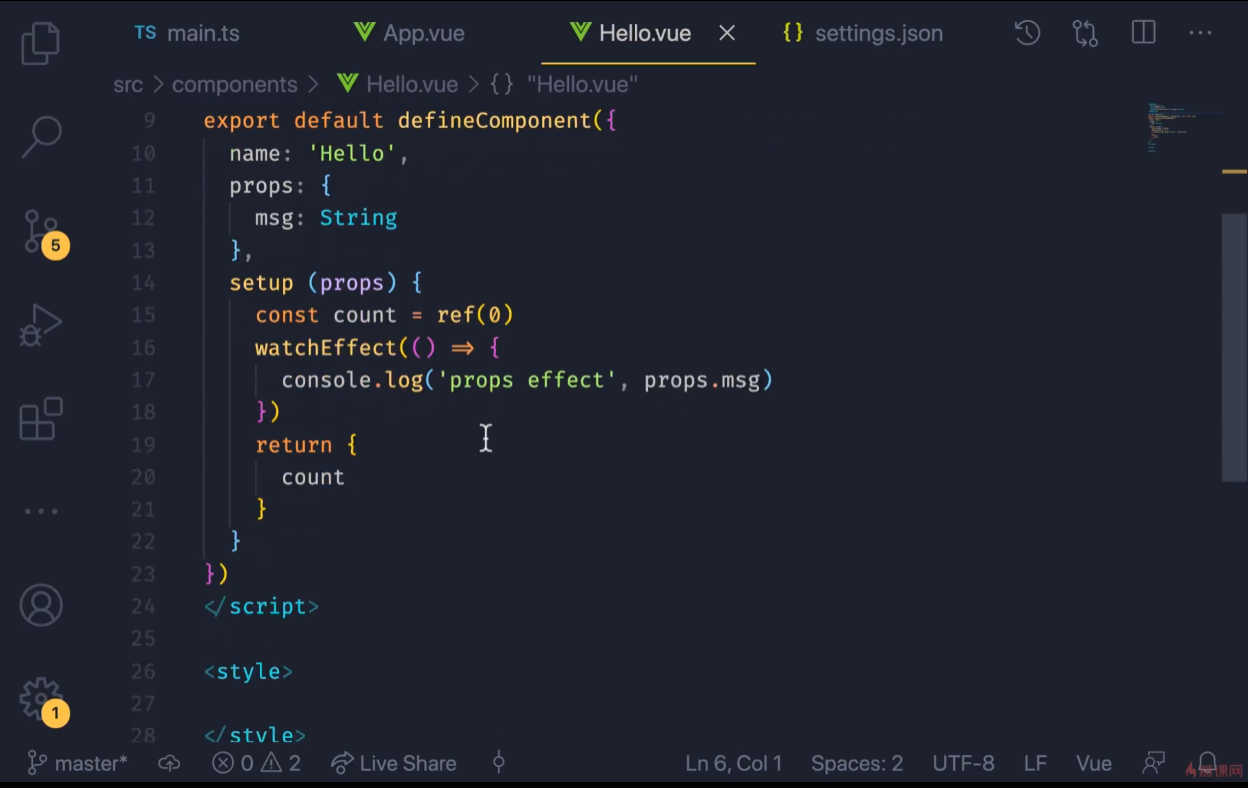
Vue3 的方式
- 使用 watchEffect 钩子函数来添加函数的副作用
- 任何界面的更新都会触发这个 effect
- 它会自动追踪在函数体内的变量,只有使用到的值就会自动的触发
深入 watchEffect
- 自动收集依赖并且触发
- 自动销毁 effect
- 使副作用失效
- 副作用执行顺序
- React 的执行顺序不可调整,都只在组件 updated 之后触发
Watch 精确控制 effect
- watch 的基本用法
- watch reactive 的单个值
- 使用 toRefs
- 使用 getter 函数
- watch 多个值
- React 的做法
- 和 watchEffect 对比
- 懒执行副作用
- 什么状态应该触发 watcher 重新运行
- 访问数据变化前后的值
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦