这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(8)2-4 toRef以及context参数(1) ✔(9)2-5 toRef以及context参数(2) ✔(10)2-7使用 Composition API 开发TodoList(1) ✔(11)2-8使用 Composition API 开发TodoList(2) x(12)2-9 computed方法生成计算属性 x(13)2-10 watch 和 watchEffect 的使用和差异性(1) x(14)2-11 watch 和 watchEffect 的使用和差异性(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 封装 关于inputValue的操作 (2)怎么玩: 写法参考demo示例。 |
|
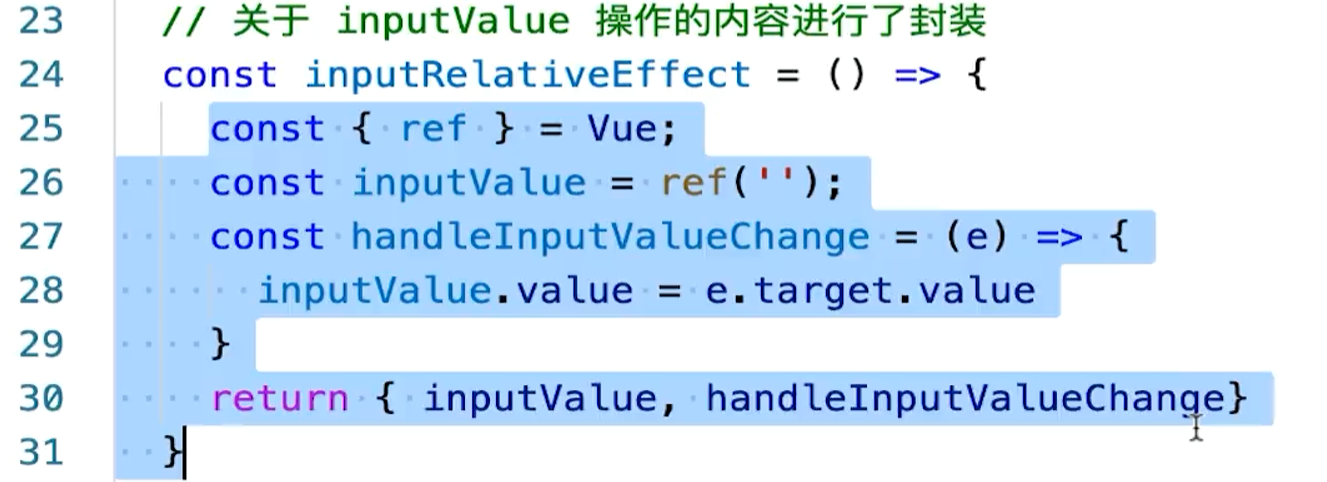
接着我们再去封装 关于inputValue的操作。
代码写注释
关于input的操作我们都写在这:
首先我们从 Vue 里面去取 ref,
然后我们定一个inputValue。
然后我们默认值给它一个空:
如果你改变 input 框的时候,
handleInputValueChange会接收一个e,
然后对 inputValue 作改变,
这就是 input 框所有的一些相关的内容,然后我要return:
把inputvalue导出去,因为后面我们可能会用。
然后再导出去一个叫做handleInputValueChange,
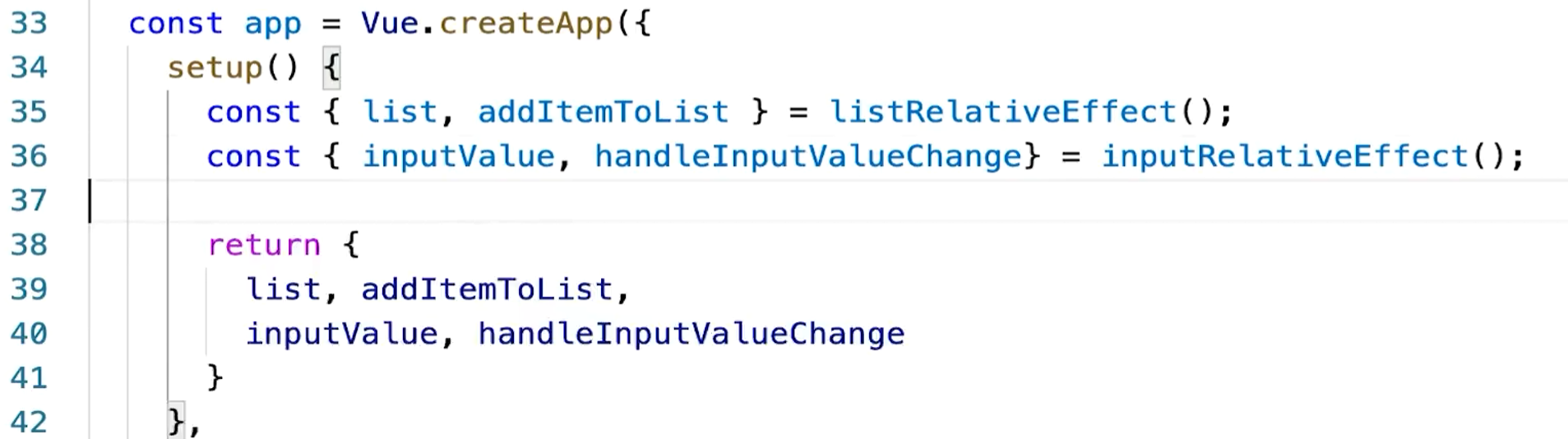
接着我们继续来做,setup函数现在怎么去写?
我们这样来写。 const,函数导出了一个 list,导出了一个addItemToList:
我在下面我就可以去引入这两个东西,怎么引入?
它 等于我们上面函数 listRelativeEffect,让ta执行一次,
然后执行的时候就会把你上面的数据和关于数据操作的方法都暴露出来:
继续。然后导出什么:
这样的话其实我们的setup函数就变得很简单了。
首先关于listt和addItemToList的操作,我 listRelativeEffect 这个函数里面去获取。
而关于 inputValue 和handleInputValueChange的操作,我从 inputRelativeEffect 这个函数里去获取,
实际上ta在干一件什么事?
ta就是一个流程的调度:
ta知道我要操作list,然后我要操作 inputValue,
所以我从不同的地方去找到我需要的内容,然后把它再去导出,它其实就做一个中转,流程调度中转。
那么我们再看我们的代码,这块有些要变更的:
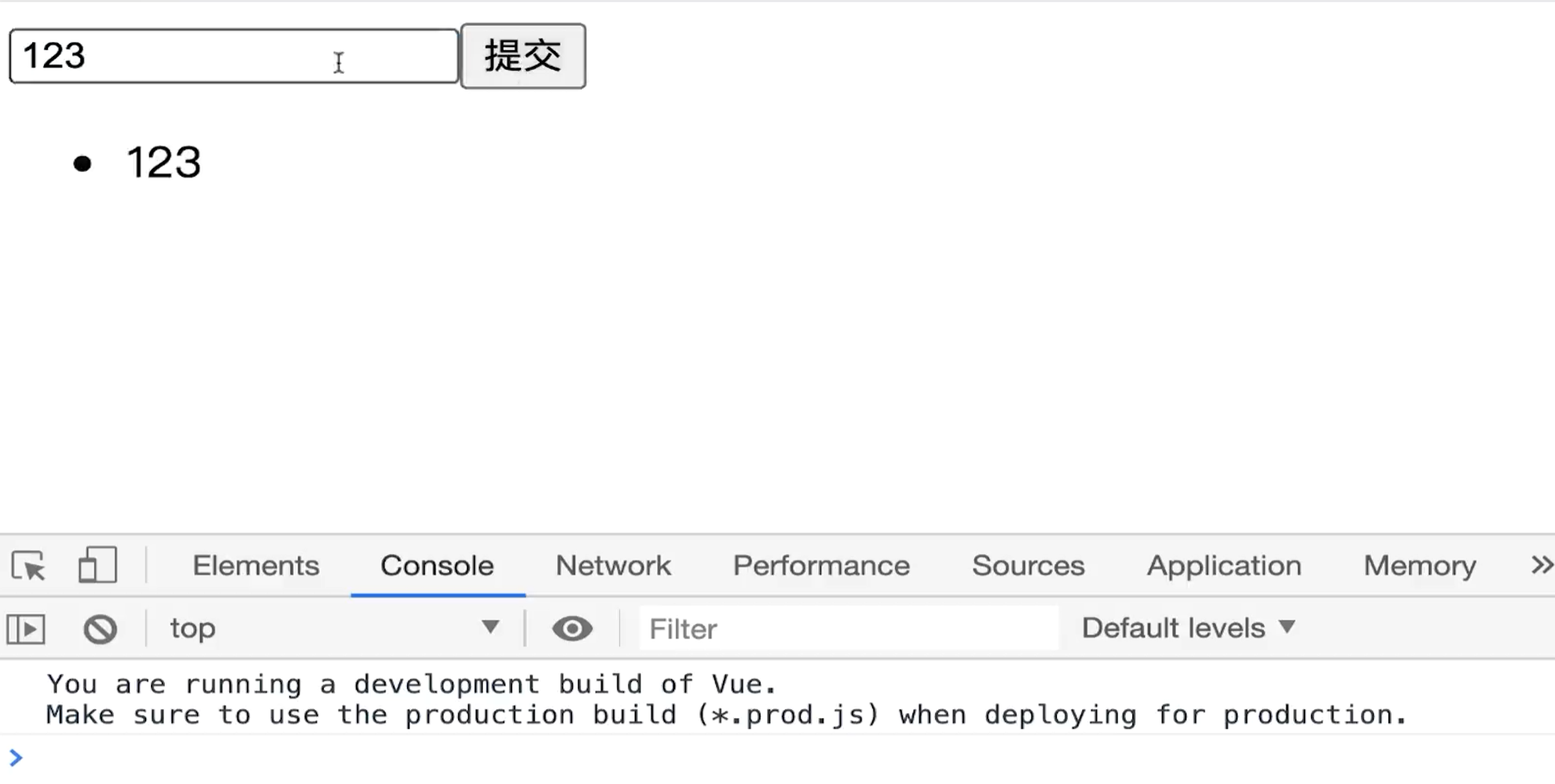
点击控制台刷新,输123点击提交:
没有任何的问题,当然如果你觉得这个东西你不太好懂,那可以怎么办?
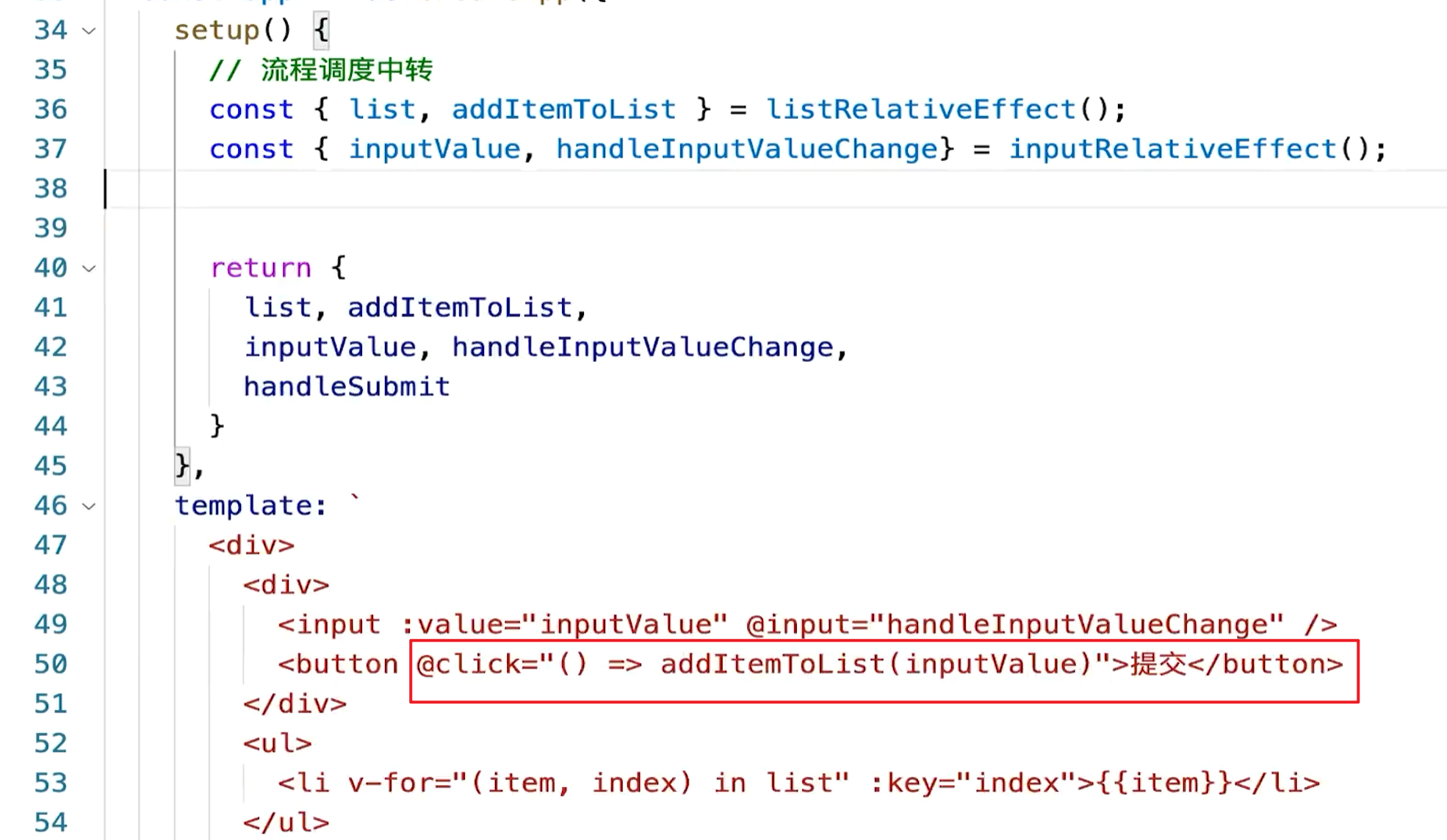
我可以在这里自己再定一个中转的函数,比如我可以定一个const叫handleSubmit等于一个箭头函数,这里面它执行一个什么?
它执行的是addItemToList,
然后ta把 inputValue 传过去,
当然如果你这么写,你要把它导出去:
然后在这里你就可以不写箭头函数,直接写 handleSubmit 方法就行了:
当然你这么写这个代码看起来中间这一层显得没有什么特别大的意义,所以我还是不建议大家去这么去写,
还是写成刚才的箭头函数:
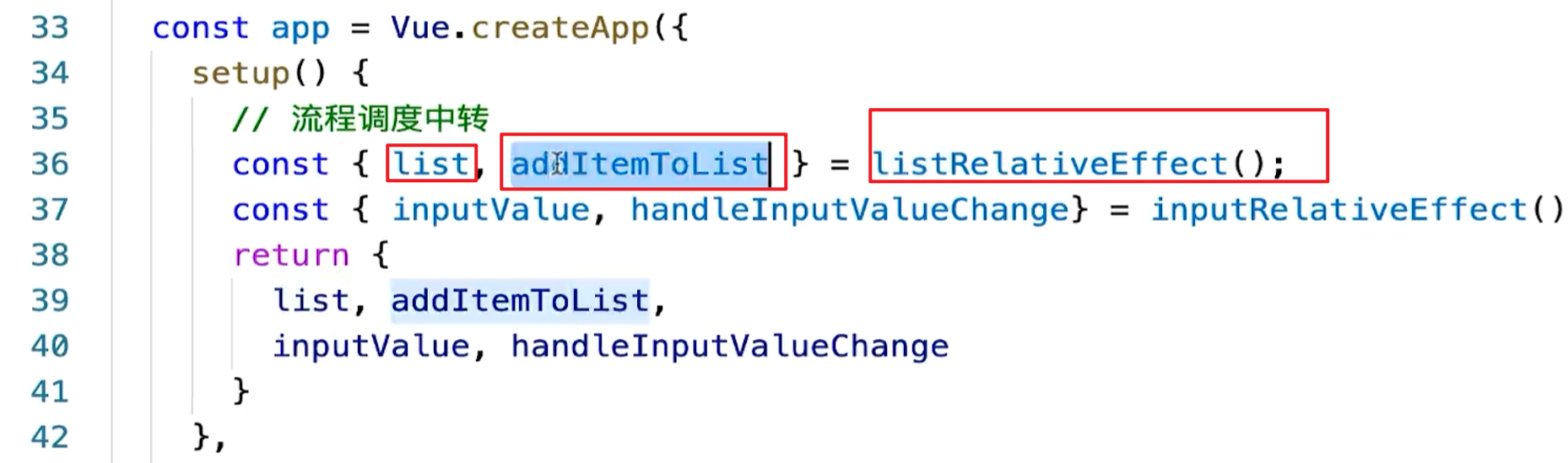
当我们使用composition API写代码的时候,我认为这样的一个写法可能是一个更优雅的写法,当我们做代码维护的时候,比如说我们发现list有问题,我们其实不需要看你的这种比如说inputValue相关的内容,【第26行】
我们只需要看一下主流程list是怎么用的,【第36行】
我们看到 list的逻辑都在这里面:
然后我们用了一下list的数据,用了一下这个方法,主流程里只用了这两个东西,
然后如果有问题的话,我们再看一下点击的时候是调用的一个逻辑,
最终修改list相关的代码一定在listRelativeEffect 这个函数里面去修改,【第14行】
而关于input相关的操作,我们就可以在这个函数里面去统一的管理:
后面再做这种代码的维护的时候就会更简单一点。
一定要记住,当你用composition API去写代码的时候,我们借助setup会把所有的代码都写在这个函数里面来:
这么去写虽然会带来一些好处,比如说这里面没有this的使用了,我们不用去纠结this到底指向谁,这是它带来的一些好处,
同时我们做自动化测试也都是完全可以的,这是它带来的好处,
但是它不好的地方就是如果你不会用它的话,你会发现 setup函数里面会一坨一坨的代码,根本没有办法去做这种维护,
想做可维护性上的提升怎么做?
你可以把一些数据以及数据的一些操作单都摘出来,封装出这样小的函数进行维护。那么在后面去看代码改代码的时候,就会相对清晰的多。
共同学习,写下你的评论
暂无评论
作者其他优质文章