课程名称:Web前端架构师2022版
课程章节: 第8周 前端基础技术回顾和巡礼
主讲老师:张轩
课程内容:
今天学习的内容包括:
3-4 深入响应式对象 - 追踪变化
3-5 深入响应式对象 - 存储和触发 effect
课程收获:
怎样完成响应式的任务
1 将执行修改的代码保存下来
2 然后我们要能够探测到值的改变
3 执行之前保存的修改的代码
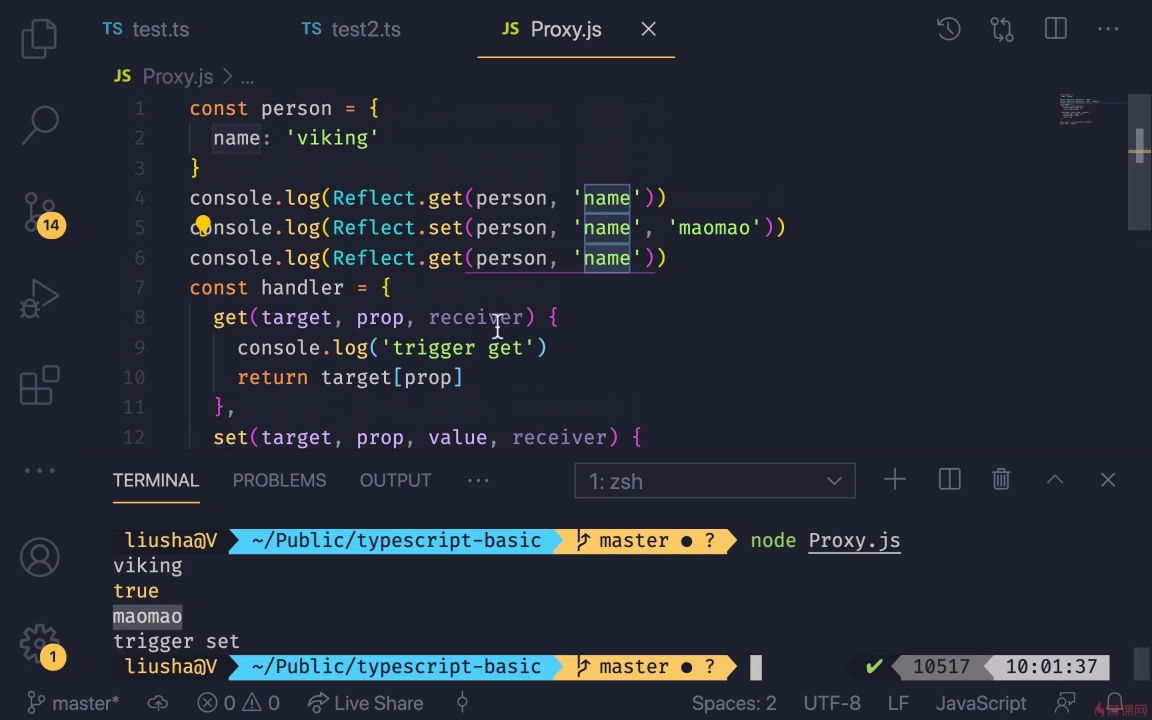
const person = {
name: 'viking'
}
const handler = {
get(target, prop, receiver) {
console.log('trigger here')
return target[prop]
},
set(target, prop, value, receiver) {
console.log('set here')
target[prop] = value
// 设置成功以后要注意返回一个 布尔
return true
}
}
const proxy = new Proxy(person, handler)
Vue3的响应式
通过Proxy(代理): 拦截对data任意属性的任意(13种)操作, 包括属性值的增删改查
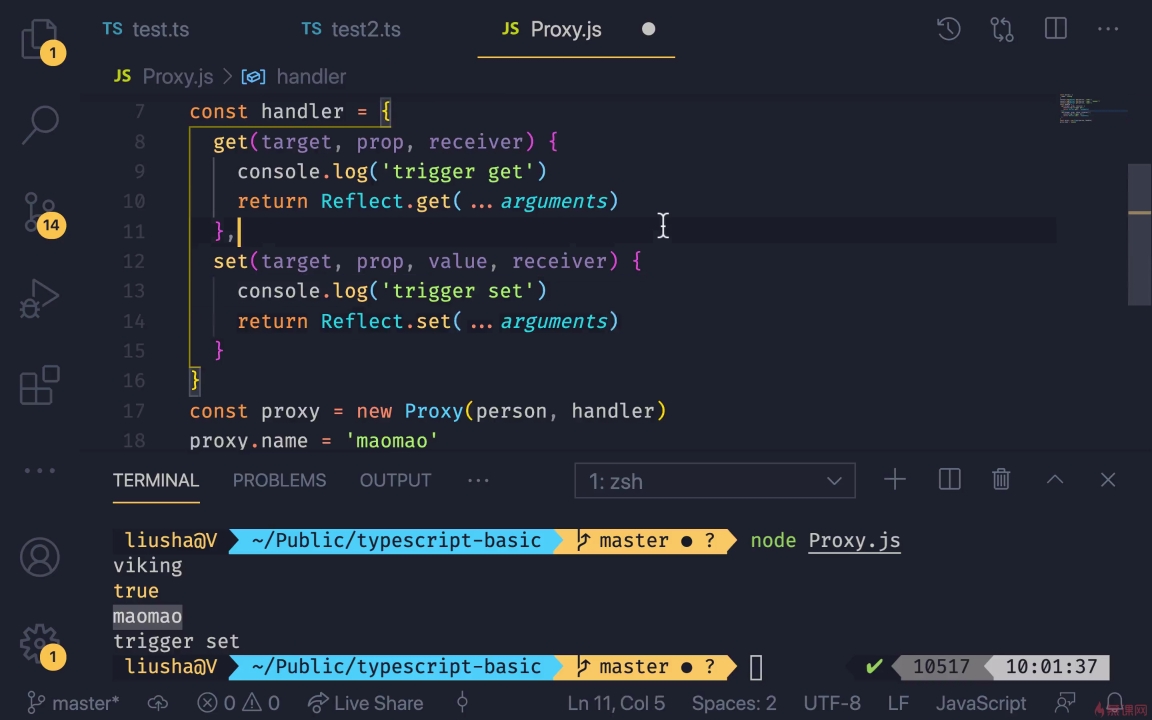
通过 Reflect(反射): 动态对被代理对象的相应属性进行特定的操作
解释:
Reflect(反射)
是一个内置的对象,(用来做反射的)它提供拦截 JavaScript 操作的方法。这些方法与proxy handlers (en-US)的方法相同。
Reflect不是一个函数对象,因此它是不可构造的。简单说就是 Reflect 可以将目标对象 的属性操作直接返回
Reflect.get(target, propertyKey[, receiver]) 获取对象身上某个属性的值,类似于 target[name]。
Reflect.set(target, propertyKey, value[, receiver]) 将值分配给属性的函数。返回一个Boolean,如果更新成功,则返回true。
Proxy (代理)
const p = new Proxy(target, handler)
参数:target对象 ===>>> 要使用 Proxy 包装的 目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
参数:handler对象 ===>>> 一个通常以函数作为属性的 对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。
必须使用两者结合实现响应式
存储和触发 effect
- 将所有 effect 加入特定的数据结构
- 创建特定的函数可以再次运行这些 effect
- 使用 Proxy 的 getter 和 setter,将这些函数放入对应的位置
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦