课程名称:Vue3 + Typescript 从0到1开发通用基础组件
课程讲师:张轩
课程内容:
今天课程学习的主要知识点内容包括:
1、案例需求分析;
2、配置 vue3 开发环境;
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
一、案例需求分析
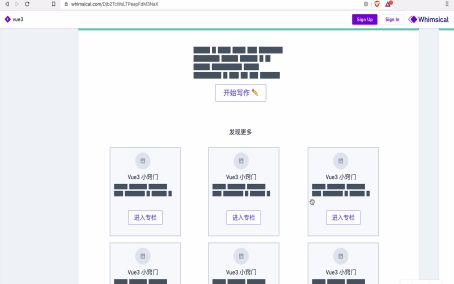
1、完美的vue项目是什么样的(这个课程示例项目的特点)
(1)数据的展示;
(2)数据的创建;
(3)组件的抽象;
(4)整体数据结构的设计和实现;
(5)权限管理和控制;
(6)真实的后端API;
二、配置 vue3 开发环境
1、创建项目的过程和之前 vue3 基础知识的过程完全一致,唯一区别就是在步骤:
Pick a linter / formatter config - 我们选择了 ESLint + Standard config
区别就是我们额外添加了 Standard 代码规范。https://standardjs.com/readme-zhcn.html
2、项目文件结构:
PS:需要先了解掌握项目文件结构,后面再找个文件架构上新增开发自己的页面。
/assets
image.png
logo.png
/components
ColumnList.vue
Dropdown.vue
...
/hooks
useURLloader.ts
...
/views
Home.vue
...
App.vue
main.ts
store.ts
router.ts
...
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦