第一模块
课程名称:vue3.0实现todolist
章节名称:
- 2-2 开始一个Vue项目
讲师姓名:五月的夏天
第二模块
课程内容(概述)
1、搭建Vue3.0项目环境
第三模块
安装脚手架
之前都是基于vue-cli2.x来搭建项目,现在使用Vue3,需将旧的脚手架先卸载
# 卸载命令
npm uninstall -g vue-cli
# 安装cli3.x
npm install -g @vue/cli
# 查看Vue版本是否3.X
vue --version 或者 vue -V
创建项目
执行项目创建命令,并回车,此时出现选择项目
# 创建项目 todo-list为项目目录名称
vue create todo-list
此处出现三个选择:
Default ([Vue2] babel, eslint)默认配置 提供babel和eslint支持Default ([Vue3] babel, eslint)默认配置 提供babel和eslint支持Manually select features自己手动去选择需要的配置
项目基于Vue3来开发,而且有不同需求配置,因此选择最后一项。回车,继续选择以下配置。
各项配置介绍如下
-
Choose Vue version选择Vue版本 -
Babel主要是对es6语法转换成兼容的js -
TypeScript支持使用TypeScript语法来编写代码 -
PWApwa支持 -
Routervue路由配置插件 -
Vuexvue程序状态管理模式 -
CSS Pre-processorscss预处理器 -
Linter / Formatter代码风格检查和格式化 (暂时关闭校验) -
Unit Testing单元测试 -
E2E TestingE2E测试
选择Vue3版本
? Choose a version of Vue.js that you want to start the project with
是否采用history模式,选择n。注:如果选择history,需要将项目配置到服务器根目录下,不然会出现刷新404问题
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
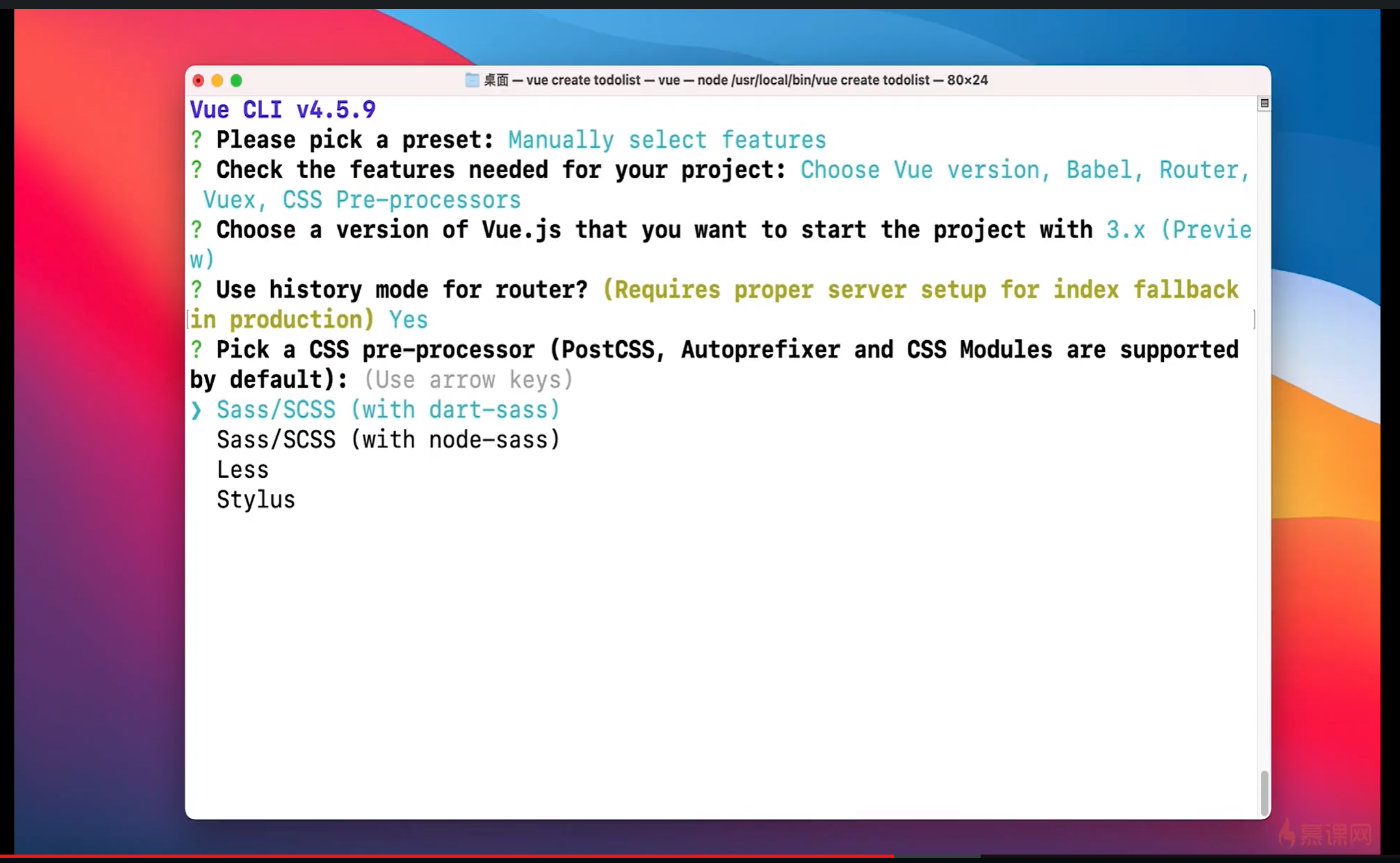
选择一种css预处理,项目一般使用SCSS,选择第一个
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) Sass/SCSS (with dart-sass)
将Babel等配置文件放哪,选择放到配置文件,也是选择第一个
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) In dedicated config files
是否记录这次配置选择,选择n
? Save this as a preset for future projects?
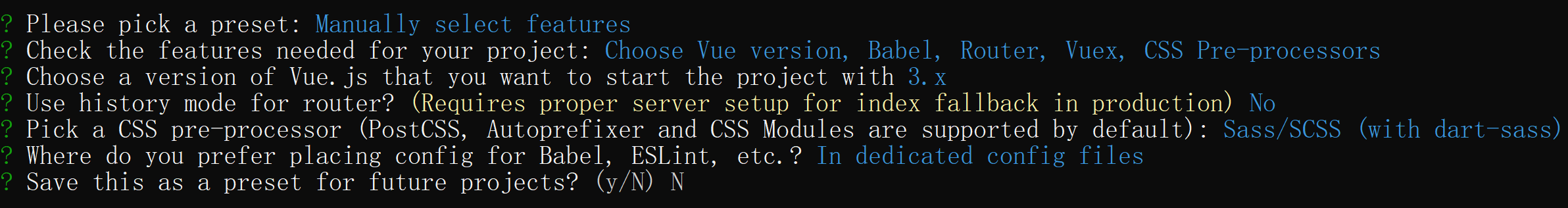
完整选择配置如下
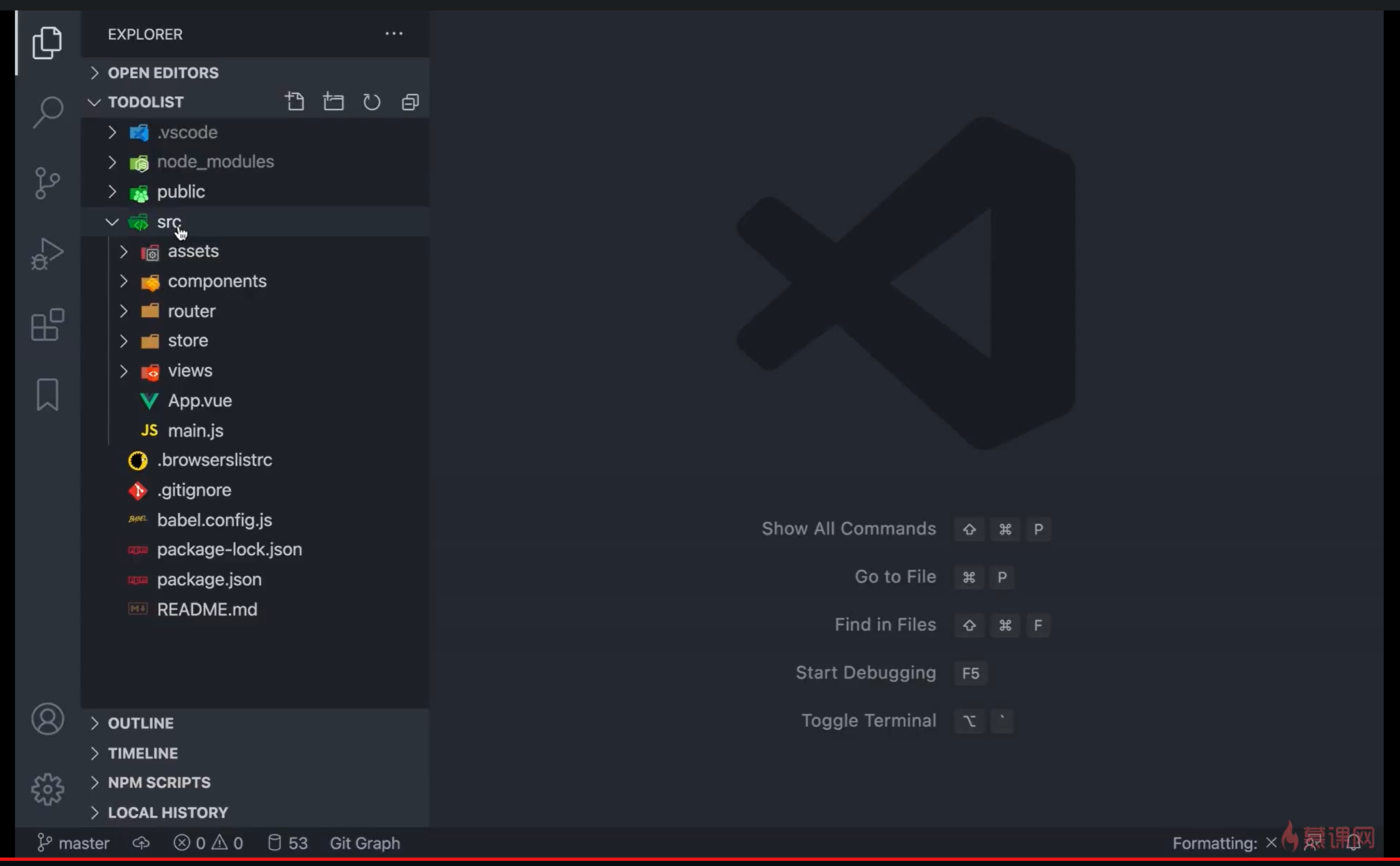
最后回车,开始安装依赖。安装依赖成功后进入到项目目录,执行
npm run serve
然后浏览器打开localhost:8080显示出Vue3介绍内容,说明整个初始化项目已经完成
第四模块
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦