这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(8)2-4 toRef以及context参数(1) ✔(9)2-5 toRef以及context参数(2) x(10)2-7使用 Composition API 开发TodoList(1) x(11)2-8使用 Composition API 开发TodoList(2) x(12)2-9 computed方法生成计算属性 x(13)2-10 watch 和 watchEffect 的使用和差异性(1) x(14)2-11 watch 和 watchEffect 的使用和差异性(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: context 变量或者它的意义。 context里面其实有三个值,分别是attrs以及slots,还有一个东西叫做emit。 以前的这种没有composition API的基础语法里面,我们想调 slots 的话直接这么调用, 但是在composition API里面,你想调它就可以通过context 里面对应的 slots来获取到了。 (2)怎么玩: 写法参考demo示例。 |
|
学习内容:
context 变量或者它的意义。
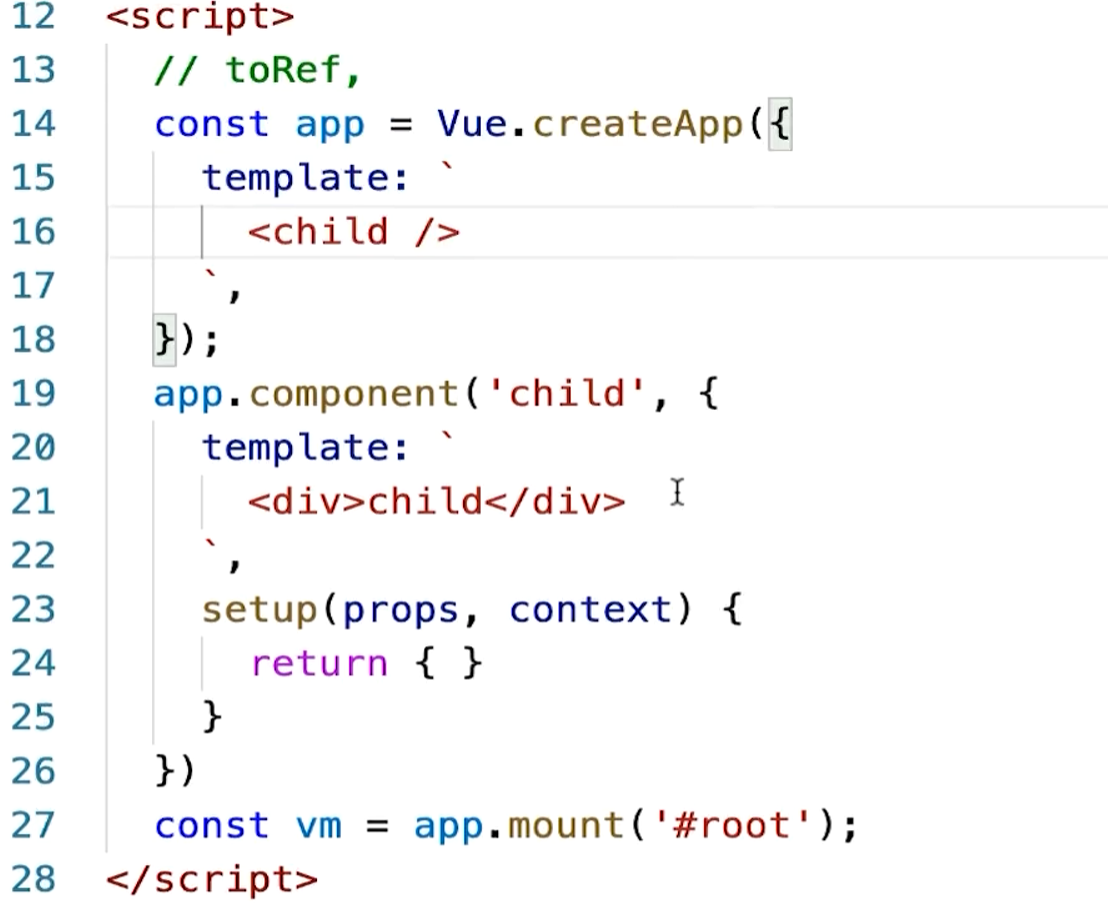
我现在要去写一个组件,app.component,
然后我们写一个组件叫test,test它也是一个composition API的组件,我们也写一个setup,也写一个template:
然后这块我现在就给它return一个空对象就可以,上面我甚至都不用写,setup这些东西,我就是调用一下 child组件就可以:
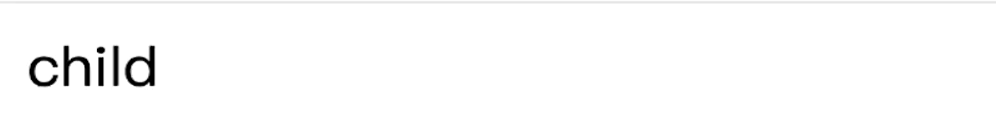
它打印的内容是 child,
父组件里面去调用子组件,然后调子组件的时候,子组件自己去执行 template模板的渲染打印 child。
setup这个函数也没有执行任何的内容,我们看一下,刷新打印出的是child:
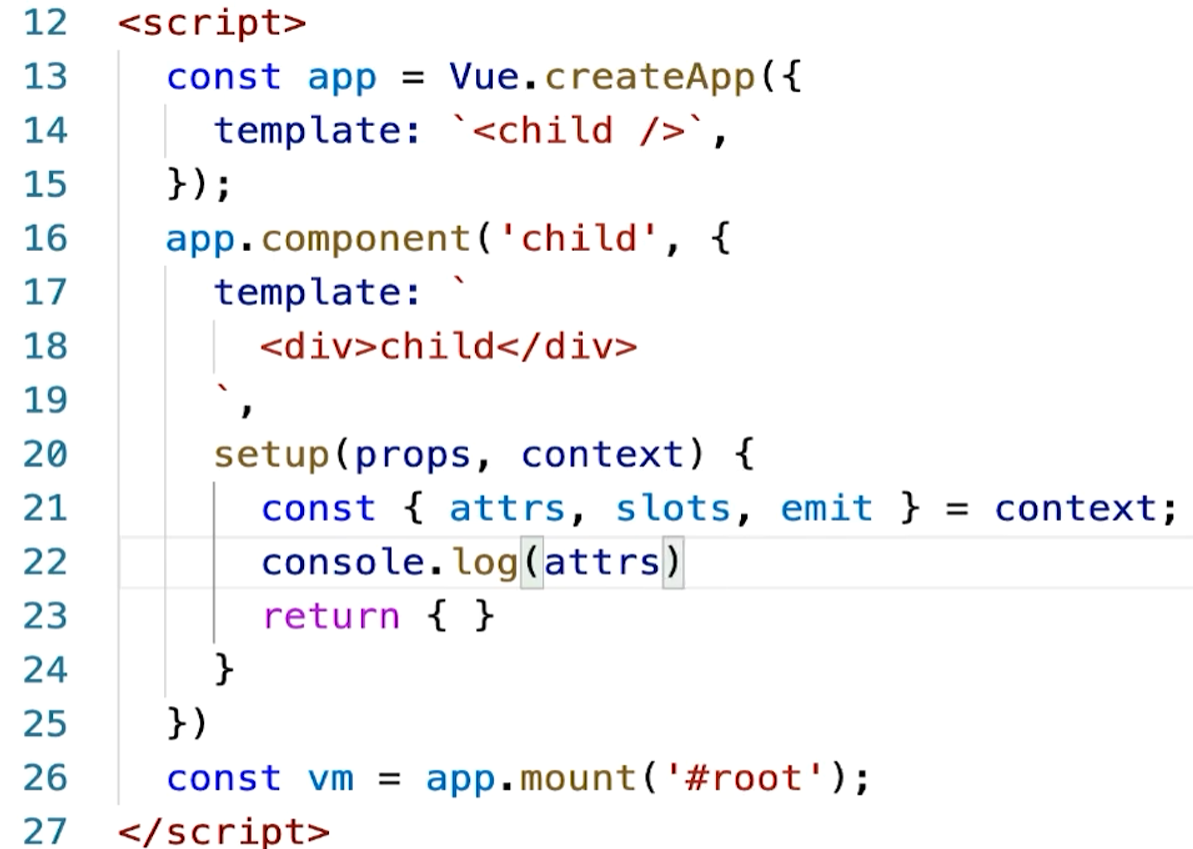
这个我们来说context里面其实有三个值,分别是attrs以及slots,还有一个东西叫做emit。
这三个东西都是什么?
首先我们看attrs我们可以打印一下console点log一下attrs:
然后刷新控制台里面我们看一下,attrs什么也没有:
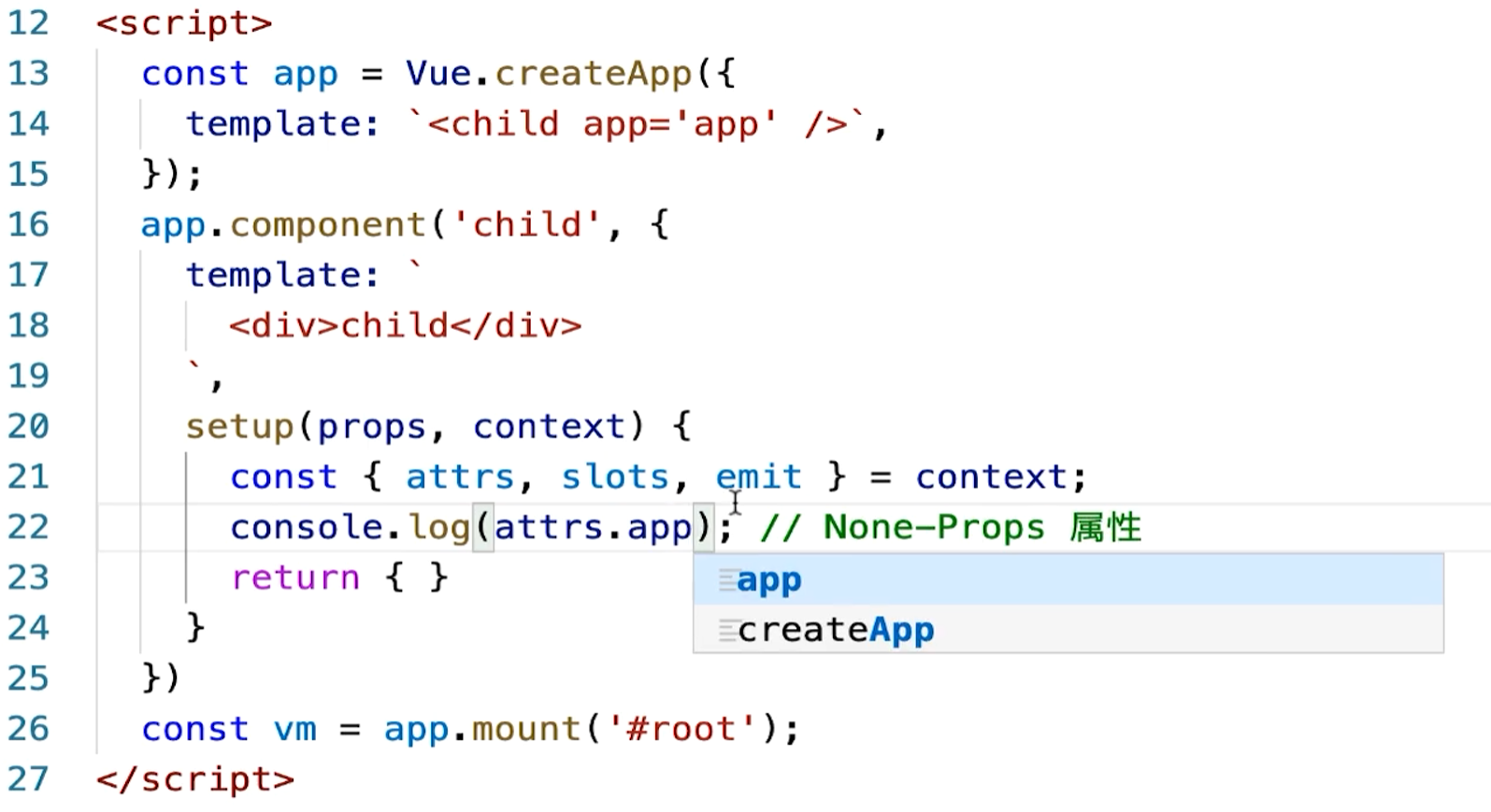
它指的是什么? attrs指的是父组件传递过来的 None-Props 属性。
什么叫 None-Props 属性?
比如我传一个比如说 app等于app 父组件通过标签属性的形式向下面去传递了一个 app 这样的数据子组件:
正常来说应该通过props 来接收 app。比如说 props冒号数组 app 这么去接收:
但假设我不接收的话,它就变成了一个 None-Props 属性,
None-Props 属性就会被attrs接收到:
我们看是不是能获取到?你可以点 app 看一下:
保存,刷新,app 就拿到了:
没有任何的问题。
接着我们来讲slots它是什么?它是父组件传递过来的插槽,
所以我这个时候把 console点log去掉,然后把这块内容去掉,把它写成一个双标签。中间我传一个叫做parent:
父组件的内容传递给子组件,子组件我可以通过 slots 获取到。
console点log一下slots。
slot就传递过来了。它里面有个default 这样的方法它是个function。
我们就去执行一slots.default这个function:
我们再来看,它返回的是一个虚拟DOM这样的东西,我们可以怎么做?
我们可以这么做,我们可以直接定义一个const等于 h 去做一些节点,不是说到我们的一个生成,我这里先不用上面的slot,我先直接用h函数,h函数怎么用吗?
首先第一个参数是一个标签,
第二个参数标签上的属性,
第三个参数是你标签里的内容。
比如说是个数组,我就写一个123123保存。
那么当我有setup返回的是一个 虚拟DOM 节点的时候,那么其实ta就会用 虚拟DOM 作为模板去做组件的渲染。
所以当你父组件用子组件,然后子组件只有一个setup函数,但子组件返回的是一个虚拟DOM 的时候,
那么子组件展示的内容就是一个div里面就是一个123123。
没问题,123123我们就做了一个输出。
接着我们看刚才我们打印出的 slots 它是一个什么?
它是一个 虚拟DOM 的数组,
如果我想把slots的东西渲染到页面上怎么办?
比如说把parent渲染到页面上该怎么做呢?
我这块把 div 标签里面是不是就可以把这个数组替换成什么了?替换成 slots的default。
因为我们也看到了 slots的default 刚才输出的内容就是一个数组,数组里面又是一个虚拟DOM 。
所以我们把这块的内容干掉,保存一下,再到页面上刷新:
大家可以看到 parent 是不是就渲染出来了,所以父组件调用子组件传递 slot , slot的内容,我们在 composition API 的setup函数里面,
如果想获取到的话,我们就可以直接通过 slots 来获取。
如果之前你不用 composition API 去获取 slots ,那在子组件里怎么获取?
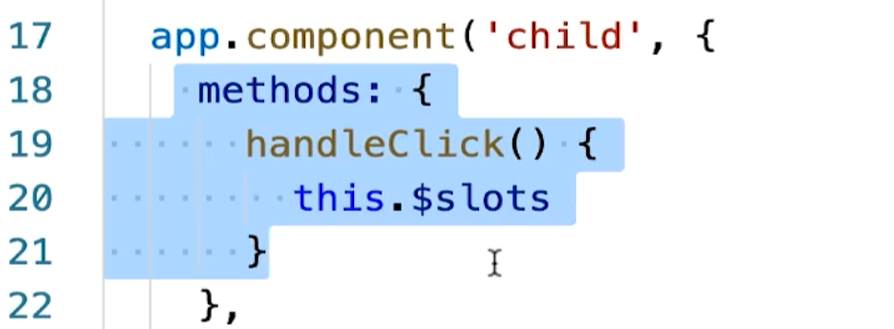
比如说在子组件的 methods 里面, handleClick 这样的方法里面:
或者我们用 mounted。
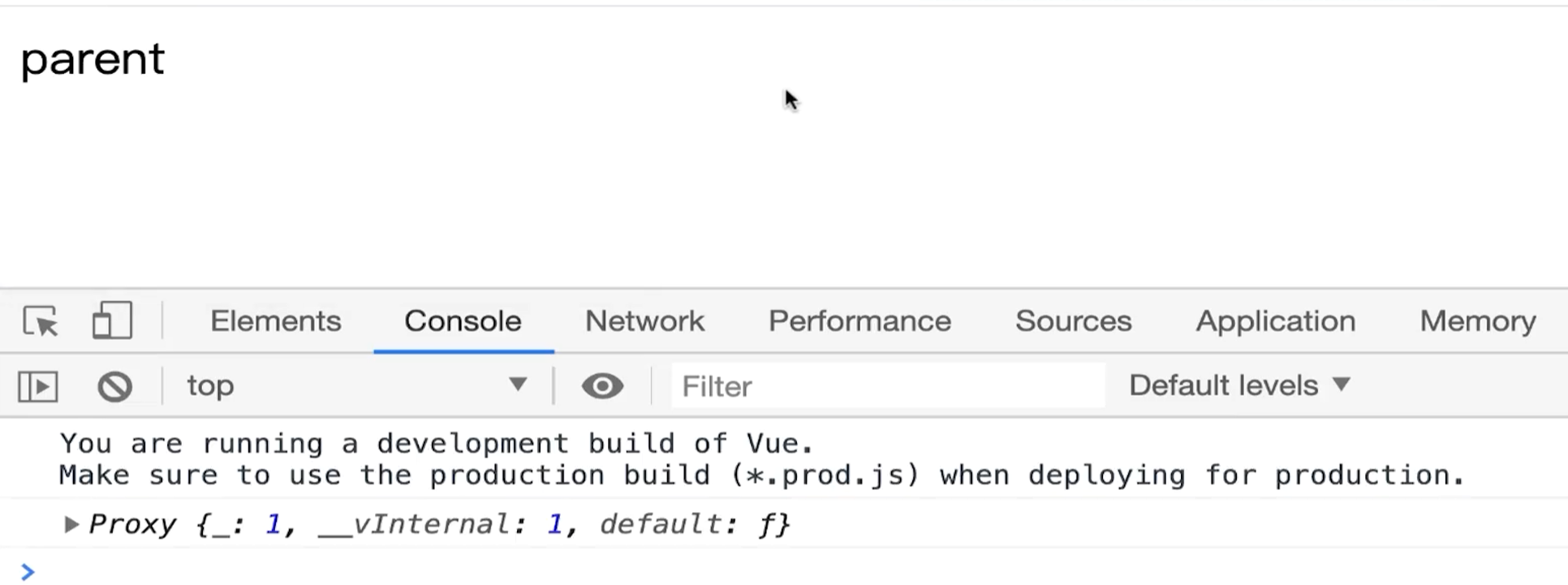
然后可以打印出this.$slots。
刷新没有问题,能打印出来:
也就是在以前的这种没有composition API的基础语法里面,我们想调 slots 的话直接这么调用,
但是在composition API里面,你想调它就可以通过context 里面对应的 slots来获取到了。
共同学习,写下你的评论
评论加载中...
作者其他优质文章