第一模块
课程信息
课程名称:前端工程师
课程章节:第三周 背景与渐变
课程讲师:未知
第二模块
课程内容:
渐变背景
线型渐变
盒子的background-image属性可以用linear-gradient()形式创建线型渐变背景
background-image:linear-gradient(to right, blue, red);
线型 渐变 渐变方向 开始颜色 结束颜色渐变的方向也可以写成度数
background-image:linear-gradient(45deg, blue, red);
deg表示度数可以有多个颜色值,并且可以用百分数定义它们出现的位置
background-image:linear-gradient(to bottom, blue, yellow 20%, red);
中间色 20%表示这个颜色出现的位置浏览器私有前缀(面试背诵)
不同浏览器有不同的私有前缀,用来对实验性质的css属性加以标识
品牌 前缀 Chrome -wedkit- Firefox -moz- IE、Edge -ms- 欧朋 -o- background-image:-webkit-linear-gradient(to right, blue, red);
background-image:-moz-linear-gradient(to right, blue, red);
background-image:-ms-linear-gradient(to right, blue, red);
background-image:-o-linear-gradient(to right, blue, red);
好处:低版本浏览器也能识别
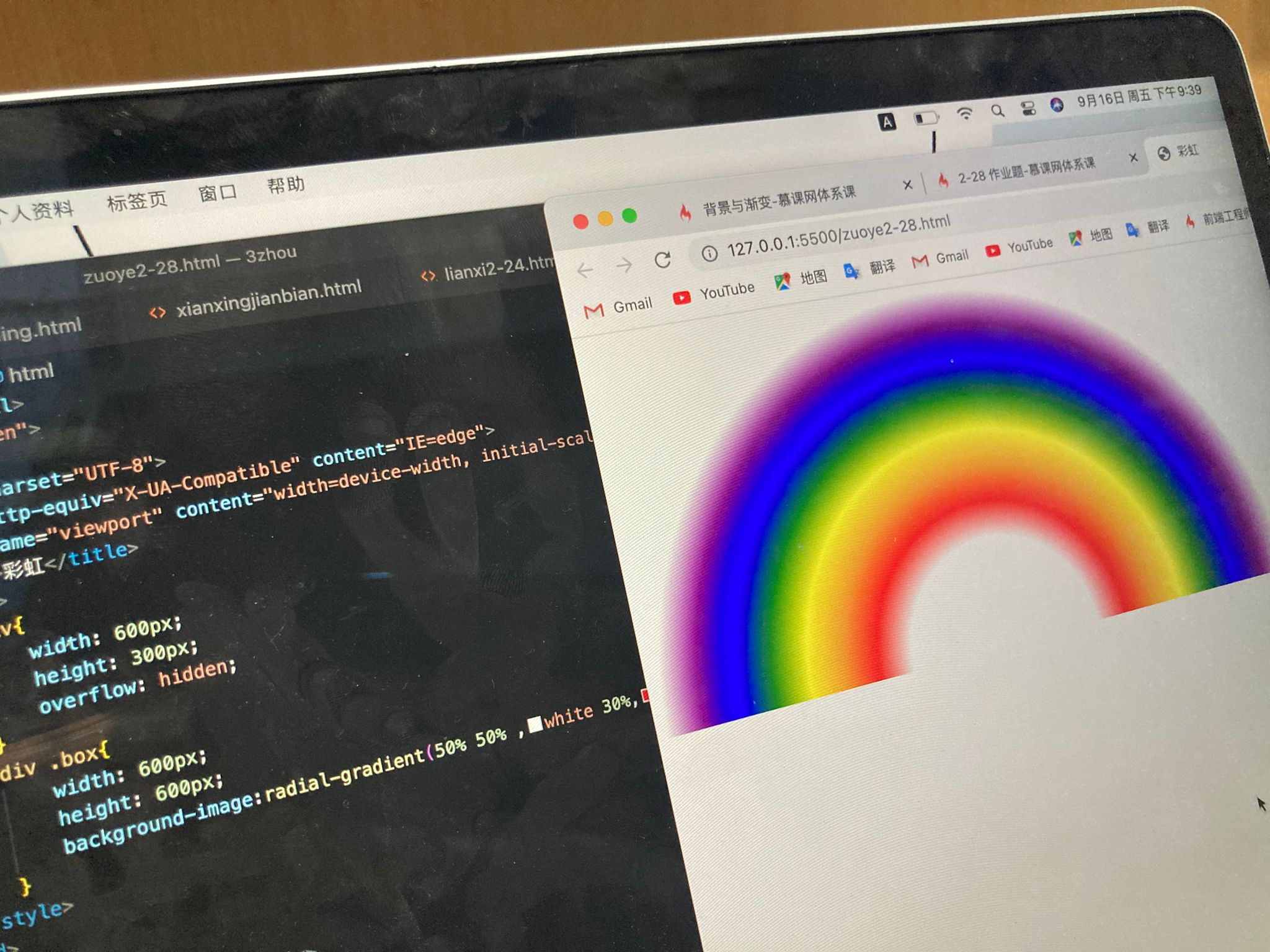
径向渐变
盒子的background-image属性可以用radial-gradient()形式创建径向渐变背景
background-image:radial-gradient(50% 50% ,red, blue);
圆心坐标
第三模块
学习收获与心得:
成功没有捷径,只有靠自己的努力和付出才能取得胜利
第四模块
学习完毕截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦