【金秋打卡】第10天 可选链:Optional chaining
标签:
JavaScript
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
课程讲师: 谢成
课程内容:
可选链:Optional chaining
课程收获:
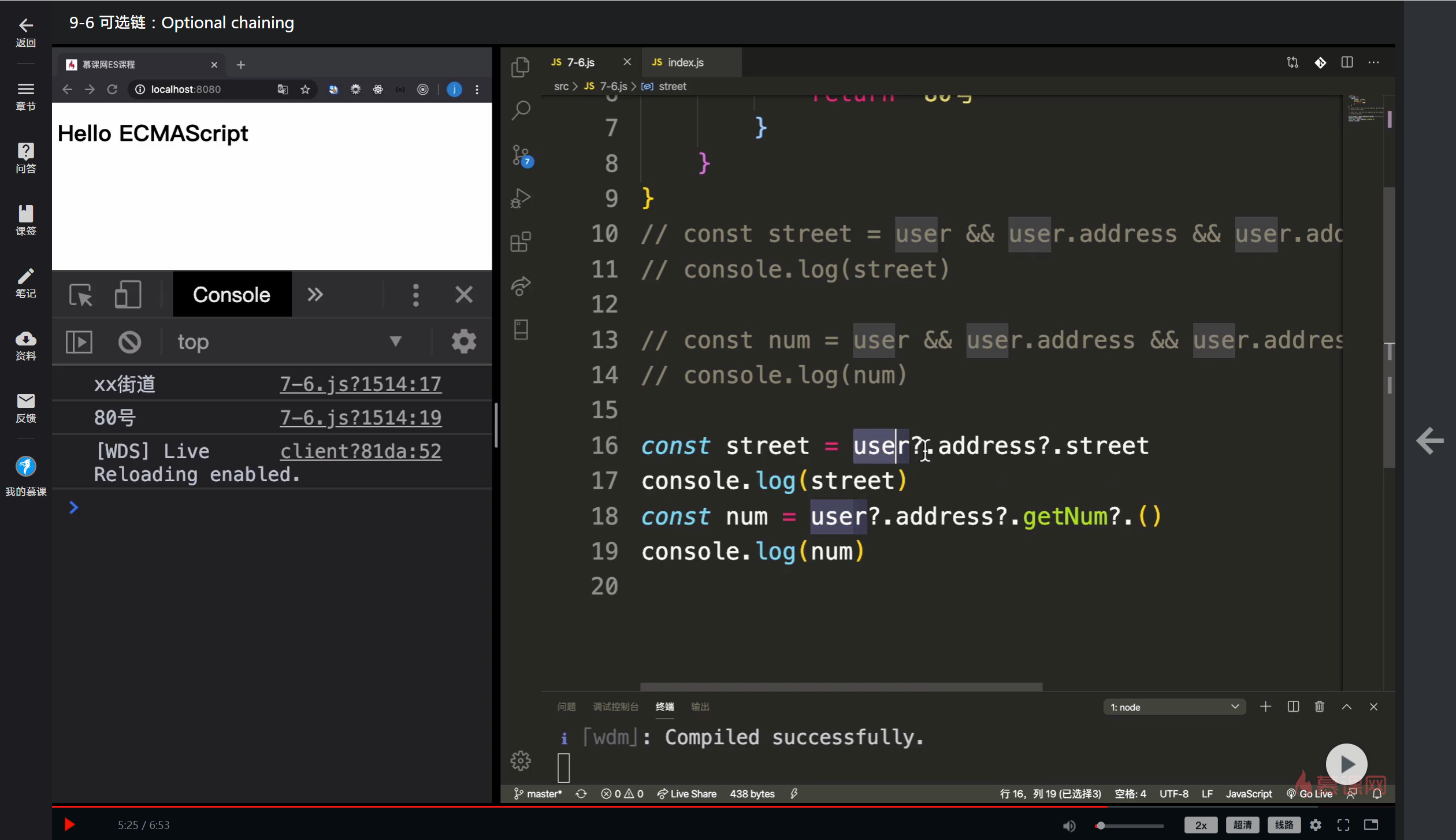
可选链运算符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 运算符的功能类似于 . 链式运算符,不同之处在于,在引用为空 (nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
// 可选链
const user = {
address: {
street: 'xx街道',
getNum() {
return '80号'
}
}
}
// const street = user && user.address && user.address.street
// console.log(street)
// const num = user && user.address && user.address.getNum && user.address.getNum()
// console.log(num)
const street = user?.address?.street
console.log(street)
const num = user?.address?.getNum?.()
console.log(num)
谢谢老师,讲的非常细致,很容易懂。这一节学的是可选链:Optional chaining,给以后的学习打下了基础。
原来ES6-11能有这么多种性质,以及对ES6-11有了新的认识,期待后边的学习
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦