【金秋打卡】第9天 单表管理功能前后端开发
标签:
Spring Cloud
课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第5章 单表管理功能前后端开发
讲师姓名:甲蛙老师
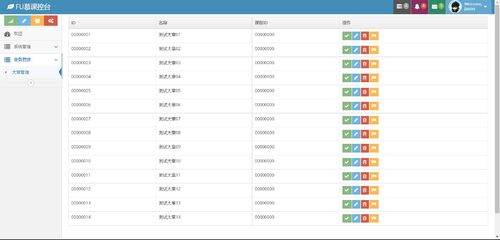
课程内容:大章列表查询功能前端页面开发:集成axios完成前后端交互,增加CorsConfig,解决前后端跨域的问题,并显示真实数据。
课程收获:
集成axios:使用命令npm install axios –save
--save参数 如果不加该参数,则只会下载依赖而不添加到项目中
注:添加axios后node_modules文件夹的内容出现了报错
使用npm install进行修复即可。
在开发接口的过程中,最令人头疼一件事就是接口项目有跨域问题,导致前端ajax等访问受限,所以在搭建一个接口项目之前首先要解决接口的可能跨域问题;
springboot作为常用的接口框架,在解决跨域方面也是非常的方便
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedHeaders(CorsConfiguration.ALL)
.allowedMethods(CorsConfiguration.ALL)
.allowCredentials(true)
.maxAge(3600); // 1小时内不需要再预检(发OPTIONS请求)
}
}
为显示真实数据,先将chapter.vue添加如下内容
data: function() {
return {
chapters: []
}
},
<tr v-for="chapter in chapters">
<td>{{chapter.id}}</td>
<td>{{chapter.name}}</td>
<td>{{chapter.courseId}}</td>
</tr>
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦