课程名称:十天精通CSS3
课程章节: CSS3中的变形与动画(下)
主讲老师:大漠
课程内容:
今天学习的内容包括:Keyframes的介绍?animation-name的使用?animation-duration的使用?animation-timing-function的使用?
课程收获:
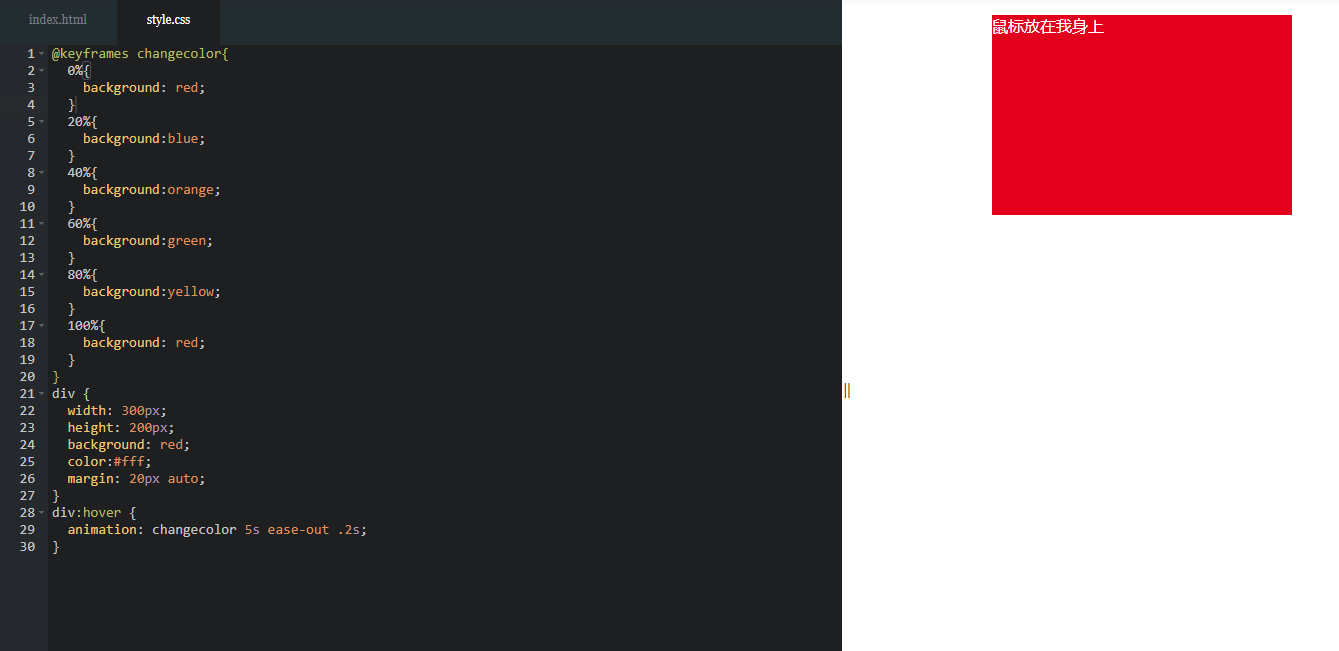
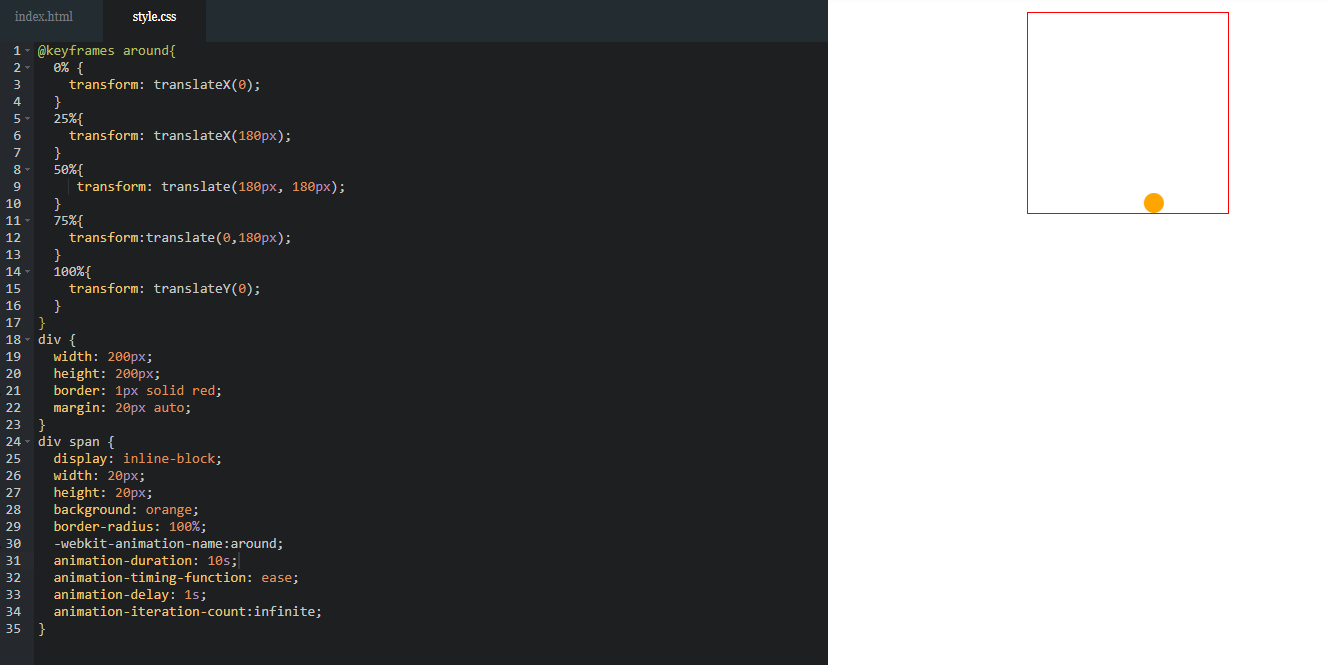
Keyframes被称为关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。@keyframes中的样式规则可以由多个百分比构成的。在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
animation-name属性主要是用来调用 @keyframes 定义好的动画。我们需要注意的是animation-name 调用的动画名需要和@keyframes定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。使用的语法animation-name: none | IDENT[,none|DENT]*;,其中IDENT是由 @keyframes 创建的动画名。none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。在兼容性方面,我们需要注意的是在 Chrome 和 Safari 上面的基础上加上-webkit-前缀,Firefox加上-moz-。
animation-duration主要用来设置CSS3动画播放时间。就是完成从0%到100%一次动画所需时间。单位是S秒。使用的语法animation-duration: <time>[,<time>]*,其中取值<time>为数值,单位为秒,其默认值为“0”,这意味着动画周期为“0”,也就是没有动画效果(如果值为负值会被视为“0”)。
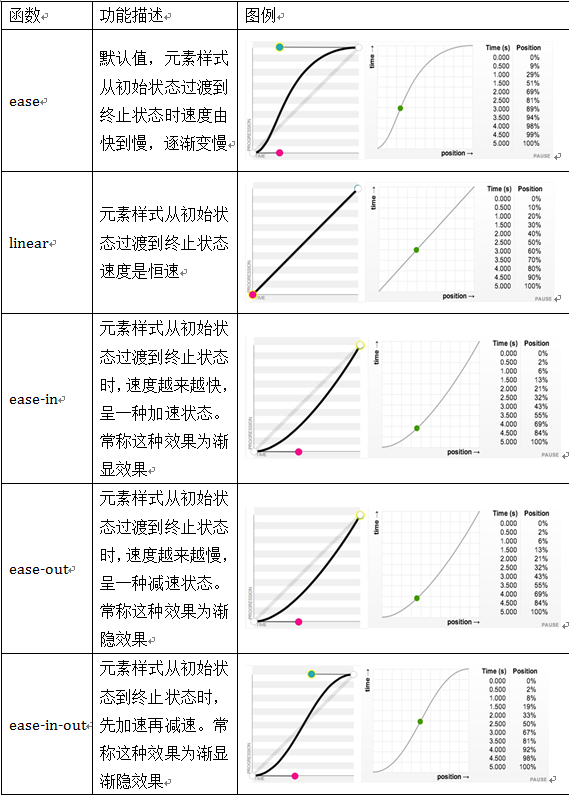
animation-timing-function属性主要用来设置动画播放方式。让元素根据时间的推进来改变属性值的变换速率。变换方式有ease,ease-in,ease-in-out,ease-out,linear和cubic-bezier。不同的方式运动的动画也不同,具体如下。在调用move动画播放中,让元素样式从初始状态到终止状态时,先加速再减速,也就是渐显渐隐效果。
今天学习了边框的9-1到9-4的4个小结,花费了58分钟,今天主要学习了利用Keyframes实现动画效果,我们可以实现从0到100宽度变化的效果,不仅可以使用百分比来实现,还可以使用from,to来是实现。动画的名字我们可以使用animation-name来命名。还可以指定动画的播放时间以及动画是以什么方式来播放,如果想要由快到慢,然后更慢就可以使用ease来设置。
共同学习,写下你的评论
评论加载中...
作者其他优质文章