课程名称:六大场景 JWT鉴权方式实现
课程章节: JWT鉴权方式实现 6-5
课程讲师: Brian
课程内容:
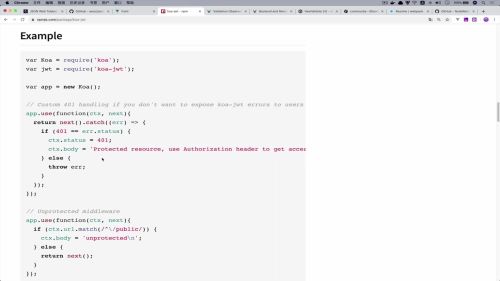
实现koa-jwt鉴权
安装与使用
// npm install -S koa-jwt
import Koa from 'koa'
import JWT from 'koa-jwt'
import path from 'path'
import helmet from 'koa-helmet'
import statics from 'koa-static'
import router from './routes/routes'
import koaBody from 'koa-body'
import jsonutil from 'koa-json'
import cors from '@koa/cors'
import compose from 'koa-compose'
import compress from 'koa-compress'
import config from './config/index'
import errorHandle from './common/ErrorHandle'
const app = new Koa()
const isDevMode = process.env.NODE_ENV !== 'production'
// 定义公共路径,不需要jwt鉴权public 和login下的不校验
const jwt = JWT({ secret: config.JWT_SECRET }).unless({ path: [/^\/public/, /^\/login/] })
/**
* 使用koa-compose 集成中间件
*/
const middleware = compose([
koaBody(),
statics(path.join(__dirname, '../public')),
cors(),
jsonutil({ pretty: false, param: 'pretty' }),
helmet(),
errorHandle,
jwt
])
if (!isDevMode) {
app.use(compress())
}
app.use(middleware)
app.use(router())
app.listen(3000)
config/index.js 定义静态的JWT_SECRET
const DB_URL = 'mongodb://test:imooc123@localhost:27017/testdb'
const REDIS = {
host: 'localhost',
port: 6379
// password: '123456'
}
const JWT_SECRET =
'a&*38QthAKuiRwISGLotgq^3%^$zvA3A6Hfr8MF$jM*HY4*dWcwAW&9NGp7*b53!'
const baseUrl =
process.env.NODE_ENV === 'production'
? 'https://front.toimc.com'
: 'http://localhost:3000'
export default {
DB_URL,
REDIS,
JWT_SECRET,
baseUrl
}
errorHandle 集中处理错误
export default (ctx, next) => {
return next().catch((err) => {
console.log(err)
if (err.status === 401) {
ctx.status = 401
ctx.body = {
code: 401,
msg: 'Protected resource, use Authorization header to get access\n'
}
} else {
ctx.status = err.status || 500
ctx.body = Object.assign({
code: 500,
msg: err.message
}, process.env.NODE_ENV === 'development'
? { stack: err.stack } : {})
// console.log(err.stack);
}
})
}
生成与检验token
// npm install jsonwebtoken
// import jsonwebtoken from 'jsonwebtoken'
async login(ctx){
// 接收用户的数据
// 验证图片验证码的时效性,正确性
// 验证用户账号秘密是否正确
// 返回token
console.log('hello login')
let token = jsonwebtoken.sign({_id:'brian',exp:Math.floor(Date.now()/1000)+60*60*24},config.JWT_SECRET)
ctx.body = {
code:200,
token:token
}
}
多端运行npm命令
// npm install -D npm-run-all
package.json :
{
"script":{
"start":'"nodemon --exec bable-node src/index.js",
"debug":"nodemon --inspect ./dist/server.bundle.js",
"start:dist":"npm-run-all -p watch debug"
}
}
课程收获:
学习到了怎样使用kow-jwt实现鉴权,首先npm安装,在package.json 中导入app.use(jwt({ secret: ‘shared-secret’ })); JWT(JSON Web Tokens) 是一种方便地实现服务器与客户端安全通讯的解决方案,分为三个部分:Header、Payload、Signature,浏览器发送请求时将 token 带到服务器
Koa-jwt 是 koa 的一个中间件,帮助 koa web 服务获取并解析请求里面的 token,有默认的获取 token 的方式,并且支持各种配置,依赖于jsonwebtoken 库进行工作
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦