课程名称: Web前端架构师2022-阶段一:需求分析和架构设计:做什么,如何做?
课程章节:
第一周 第二章 2-4 技术整体架构-核心内容分析
第一周 第三章 3-1 & 3-2 为什么要优化前端研发流程?
课程讲师: Sam、张轩
课程内容:
2-4 技术整体架构-核心内容分析
核心问题分析
抓住关键问题:海报,或者说是作品是整个系统的核心也是难点
海报的组成
- 背景,由图片或者纯色组成
- 元素
- 由各种不同的元素(组件)组成
- 一部分属性界定它的位置(position)
- 一部分属性界定它的展示(looks)
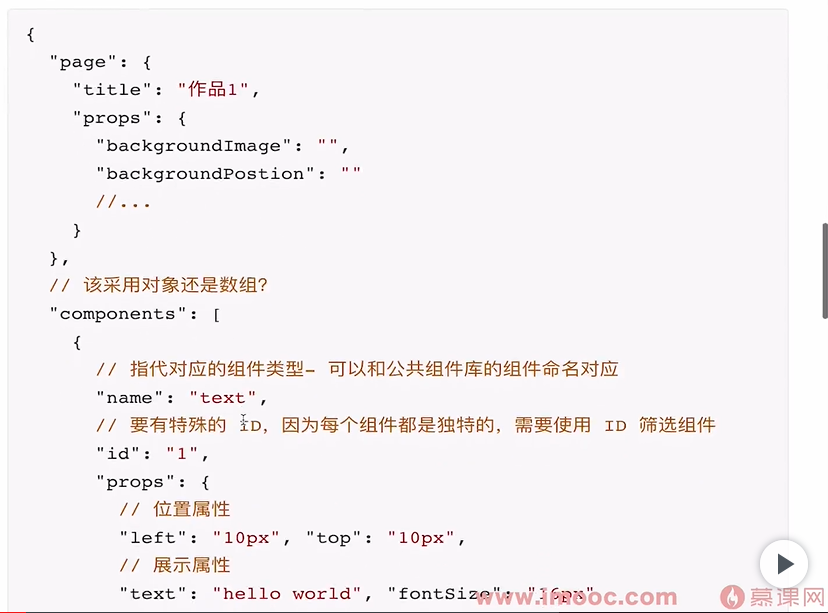
可能的数据结构
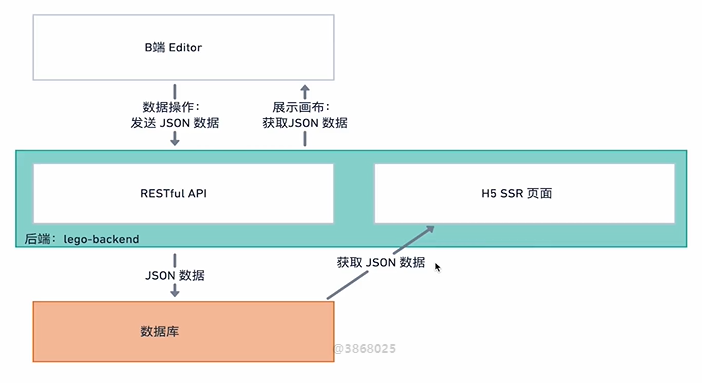
数据流转
- 向画布添加组件或者删除组件(向components数组添加或删除特定的组件)
- 更新组件的某个属性(找到对应的component,然后更新它的props)
- 渲染画布或者作品(循环保存的作品信息,使每个组件特定的属性进行渲染)
扩展性 - 场景设计
- 海报添加对应的背景音乐
- 新的组件类型 - 比如说当前日期
结论:不要关注细节
技术方案设计,为的就是寻找一个方向,论证:可行性、扩展性、复杂度高低
作业:写技术方案设计文档
虽然程序员讨厌写文档,但是写技术方案文档是架构师必备的技能。
我们在本课程完成的文档:https://imooc-lego.yuque.com/books/share/dc22e979-74b0-4e88-a04b-1b0e93ec0ef5?# 《技术方案》
如何写?
- 总结这两节课的知识,跟随这模板的思路进行书写
- 不需要设置过多规则,解释清楚问题即可
- 尝试伪代码、工程师对代码天然有好感
3-1 & 3-2 为什么要优化前端研发流程?
揭秘大厂研发流程,培养前端架构思维
讲师介绍
- 主讲讲师
Sam,慕课近4年教学经验。一线大厂前端架构师 - 代表作品
《Web前端架构师》、《数据可视化入门到精通》、《Vue Element+Node.js开发企业通用管理后台系统》 - 擅长领域
前端架构,包括:前端工程化、前端研发流程、前端监控、前端性能优化等
为什么要不断优化研发流程
终极目标:提升研发效率,提升研发生产力
内容概要
- 大厂是如何做前端研发的?前端研发流程背后的思考是什么?
- 项目创建流程介绍
- 项目研发模式介绍
- 前端监控体系介绍
- 前端测试体系介绍
- 前端发布体系介绍
课程收获:
感谢老师,为我们介绍了为什么要不断优化研发流程,及其重要性。
课程截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦