【金秋打卡】第8天 单表管理功能前后端开发
标签:
Spring Cloud
课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第5章 单表管理功能前后端开发
讲师姓名:甲蛙老师
课程内容:
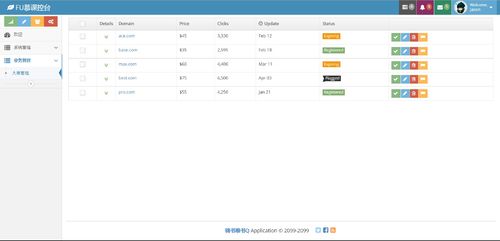
大章列表查询功能前端页面开发:首先新增了chapter页面及子路由,并使用假数据制作表格,之后点击sidebar菜单实现页面跳转,同时增加激活样式。
课程收获:
添加页面的方法曾经记录过,在此不再赘述,增加子路由时,要考虑到我们的大章页是在控台之下,所有是在路由/admin下,同时注意子路由不需要第一个”/”
使用假数据制作表格,以待之后修改起来更加方便。
<li class="active open"> //激活样式
sidebar 是一种全新的快速索引导航栏,同时包括激活的样式,在模板中已经设计好。直接使用即可
/**
* 菜单激活样式,id是当前点击的菜单的id
* @param id
*/
activeSidebar: function (id) {
// 兄弟菜单去掉active样式,自身增加active样式
$("#" + id).siblings().removeClass("active");
$("#" + id).siblings().find("li").removeClass("active");
$("#" + id).addClass("active");
// 如果有父菜单,父菜单的兄弟菜单去掉open active,父菜单增加open active
let parentLi = $("#" + id).parents("li");
if (parentLi) {
parentLi.siblings().removeClass("open active");
parentLi.addClass("open active");
}
}
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦