课程名称:Web前端架构师2022版
课程章节: 第8周 前端基础技术回顾和巡礼
主讲老师:张轩
课程内容:
今天学习的内容包括:
2-5 源码解析:深入泛型
2-6 源码解析 :高级特性
2-7 源码解析 extends 的妙用
课程收获:
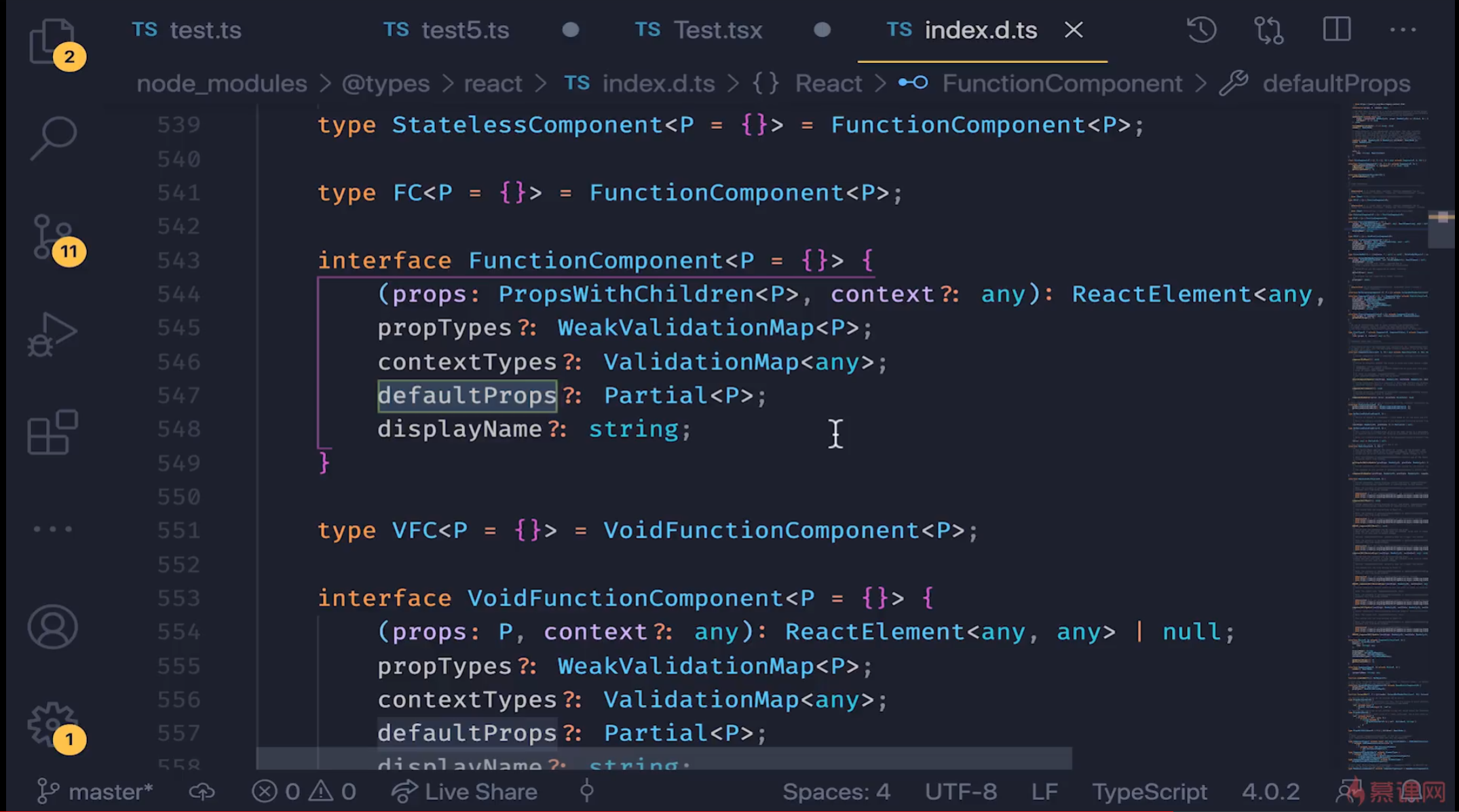
我们来看一下Partial的原始写法,是这样写的
type Partial<T> = {
[P in keyof T]?: T[P];
};
解决方案
- 拿键的数组 - keyof 取得一个字符串字面量的联合类型
- 循环这个键的数组 - mapped types 使用 in 关键字 循环
- 怎样取得键的值 - lookup types 使用key 取得相应的值
// keyof
type Keys = keyof CountryResp
// lookup types
type NameType = CountryResp['name']
// mapped types
type Test = {
[key in Keys]: any
}
type CountryOpt = {
[p in Keys]?: CountryResp[p]
}
extends 的用法
约束泛型
function echoWithArr<T extends IWithLength>(arg: T): T {
console.log(arg.length)
return arg
}
const arrs = echoWithArr([1, 2, 3])
const str = echoWithArr('123')
const obj = echoWithArr({length: 123, width: 'hello' })
条件类型关键字
T extends U ? X : Y
// 看起来是不是非常像三元运算符,其实道理也是一样的。我们来看一个例子
type NonType<T> = T extends null | undefined ? never : T; // 如果泛型参数 T 为 null 或 undefined,那么取 never,否则直接返回T。
let demo1: NonType<number>; // => number
let demo2: NonType<string>; // => string
let demo3: NonType<null>; // => never
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦