【金秋打卡】第8天 从函数到函数式编程之路
标签:
JavaScript
课程名称:破解JavaScript高级玩法
课程章节:第6章 从函数到函数式编程之路
主讲老师:Cloud
课程内容:
今天学习的内容包括:
6-10 深入了解动态解析和执行函数——了解了eval和new function的作用和区别。
课程收获:
eval
- 功能∶会将传入的字符串当做JavaScript代码进行执行
- 语法: eval(string)
- 基本使用: eval(‘2 + 2’)
使用的场景
- 系统内部的setTimeout或者setlnterval
- JSON字符串转对象
- 前端模板
- 动态生成函数或者变量
- 有需要跳出严格模式的场景
- 其他场景
注意事项
- 安全性
- 调试困难
- 性能低
- 过于神秘,不好把握
- 可读性可维护性也比较差
eval的直接调用和间接调用
| 调用方式 | 作用域 | 是否是严格模式 |
|---|---|---|
| 直接调用 | “正常的作用域链” | 继承当前 |
| 间接调用 | “只有全局作用域” | 非严格模式 |
eval直接调用
- eval
- (eval)
- eval= window.eval
- { eval } = window
- with({eval})
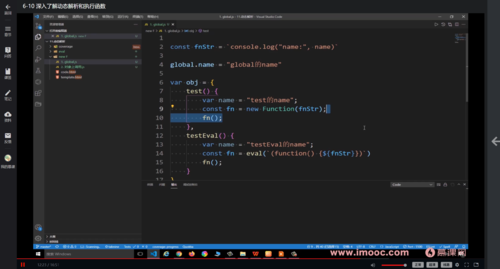
new Function
- 作用︰创建一个新的Function
- 语法: new Function ([arg1[, arg2[, …argN]],] functionBody)
- 基本使用:new Function(“a”, “b”,“return a + b”)(10,20)
经典案例
- webpack的事件通知系统tapable
- fast-json-stringify
注意事项
- new Function基于全局环境创建
- 方法的name属性是’anonymous’
经典应用
- 全局this
- 在线代码运行器
- 模板引擎
eval VS new Function
相同点
- 动态编译和执行
- 调试困难
- 可读可维护比较差
- 可以被禁用
今天 学习了 深入了解动态解析和执行函数,这些方法常用于组件框架封装中,目前了解的还是皮毛。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~


点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦