第一模块
课程名称:玩转组件库搭建全流程
章节名称:
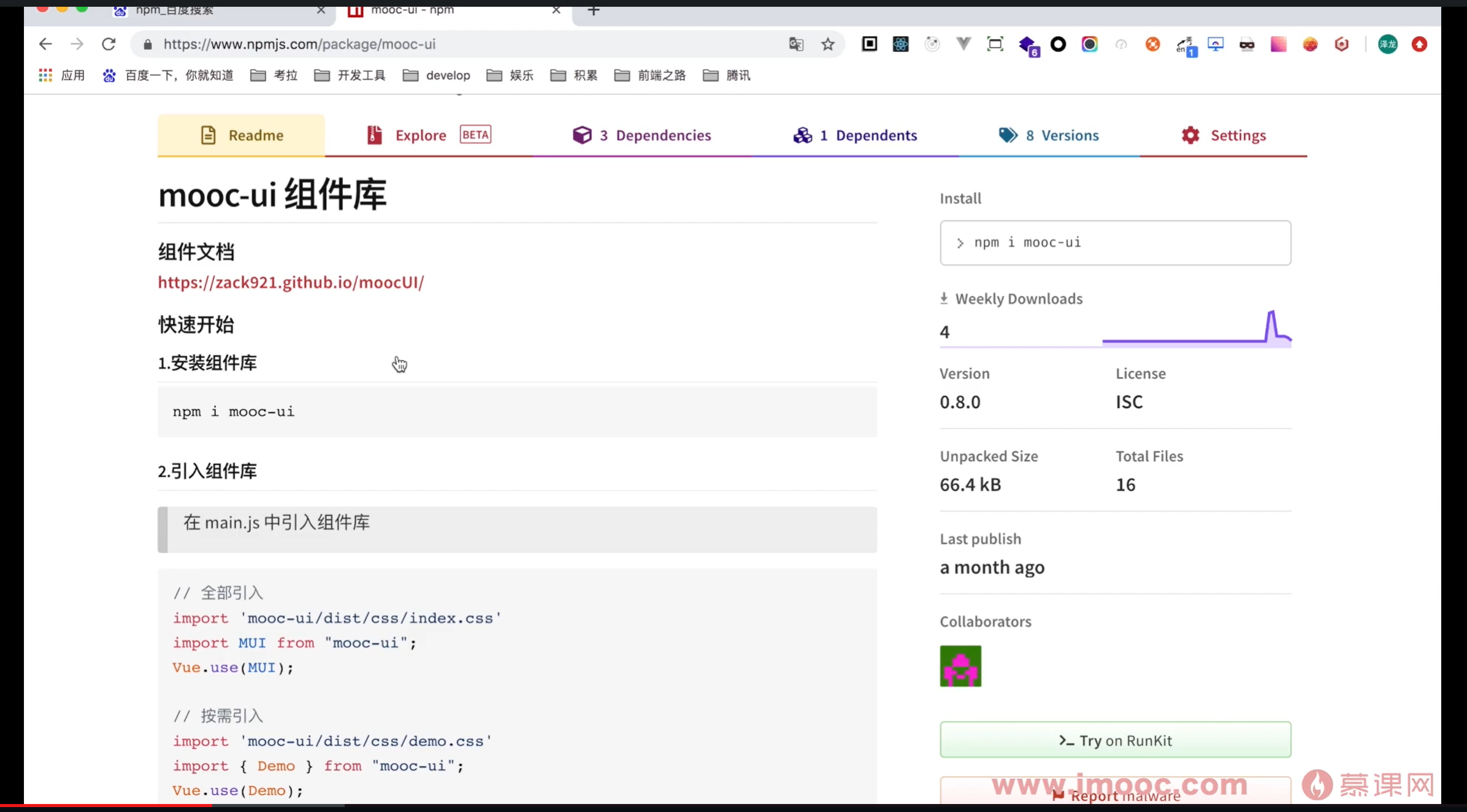
- 5-1 发布到npm
讲师姓名:郭小新
第二模块
课程内容(概述)
npm是什么?npm是一个第三方包管理工具,用于管理第三方模块- 介绍发布到npm所需的必要文件package.json、README.md
- 在README.md编写组件使用说明
第三模块
用rollup打包组件库(四) - 发布组件到npm
基于上一篇文章,这次我们来发布一个Vue组件到npm。
在项目目录下新建lib目录,用于存放编译后的文件
mkdir lib
在packages目录下初始化package.json文件,并新建README.md文件
npm init
执行打包命令
rollup -c ./packages/rollup.config.js
登录npm账号
切换到lib目录,打开命令行窗口,输入
npm login
随后需要依次输入用户名、密码(密码是隐藏的,输完直接回车即可)和邮箱。输入完成,回车即可登录npm账号
发布组件
现在我们可以将组件发布到npm服务器上了。执行命令
npm publish
稍等一会,组件就会被上传到npm服务器上了
问题
执行报错 403 Forbidden - PUT https://registry.npm.taobao.org/
这是因为使用了淘宝的镜像服务器,切换源即可。
# 查看当前镜像源
npm config get registry
# 切换镜像源
npm config set registry http://registry.npmjs.org/
项目结构
|-lib // 存放编译后的文件
|-packages
|---components // 用于编写存放组件
|-----ext-button
|-------index.js
|-------main.vue
|---common // 存放样式文件
|---package.json
|---README.md
|---index.js
|---rollup.config.js // 打包配置脚本
第四模块
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦