【金秋打卡】第7天 JavaScript进阶篇
课程名称:JavaScript进阶篇
课程章节:第4章 跟着我的节奏走(流程控制语句)
课程讲师:慕课官方账号
课程内容:
(if语句)
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件) { 条件成立时执行代码}
注意:if小写,大写字母(IF)会出错!
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下:
<script type="text/javascript"> var mycarrer = "HTML"; if (mycarrer == "HTML") { document.write("你面试成功,欢迎加入公司。"); } </script>
(if...else语句)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件) { 条件成立时执行的代码} else {条件不成立时执行的代码}
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。
代码表示如下:
<script type="text/javascript"> var mycarrer = "HTML"; //mycarrer变量存储技能 if (mycarrer == "HTML") { document.write("你面试成功,欢迎加入公司。"); } else //否则,技能不是HTML { document.write("你面试不成功,不能加入公司。");} </script>
(if..else嵌套语句)
要在多组语句中选择一组来执行,使用if..else嵌套语句。
语法:
if(条件1) { 条件1成立时执行的代码} else if(条件2) { 条件2成立时执行的代码} ... else if(条件n) { 条件n成立时执行的代码} else { 条件1、2至n不成立时执行的代码}
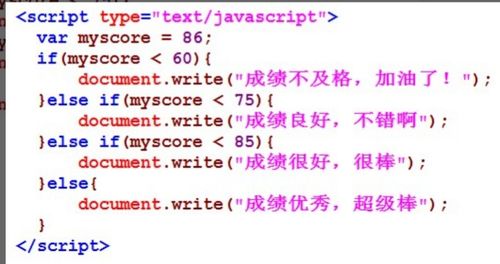
假设数学考试,小明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含85分)-100优秀。
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是if,if-else和if-else语句的嵌套的内容,通过学习我了解了什么是if语句,以及在什么情况下使用,给以后的学习打下了基础。
原来数据能有这么多种性质,以及对数据有了新的认识,期待后边的学习!
共同学习,写下你的评论
评论加载中...
作者其他优质文章