1.课程名称:入门django框架
课程章节:实战项目搭建虚拟环境pipenv的使用
2.课程内容:
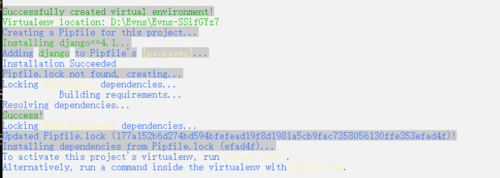
新建一个项目文件,然后在里面安装用最新版python
pipenv --python 4.1.2
然后在里面安装最新版的django
pipenv install django==4.1
success 安装成功
然后确认 pipenv shell 激活你的虚拟环境
进入文件里面查看一下
python --- import django --django.__version__
确定安装的是你想要的版本!!!
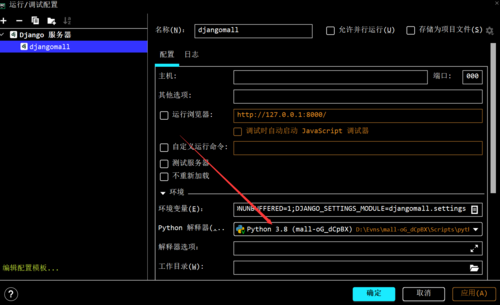
新建项目,然后配置好你刚才创建的环境
这个是我刚刚配置好的
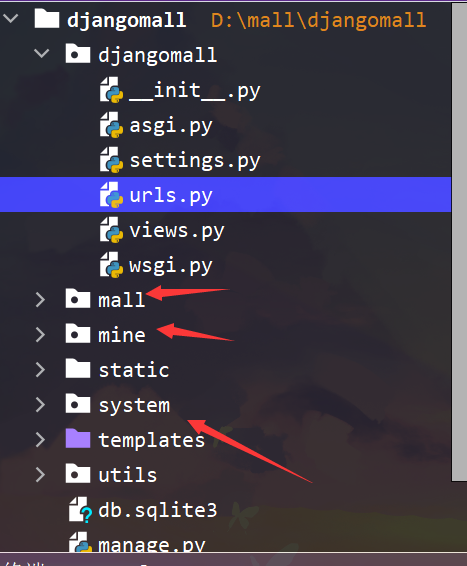
然后进入项目创建不同的模块 system 模块
mine个人中心模块 mall 模块
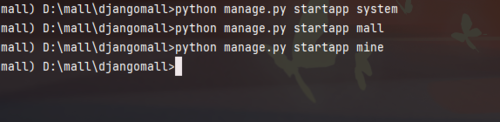
我们进入终端创建
python manage.py startapp system
python manage.py startapp mine
python manage.py startapp mall
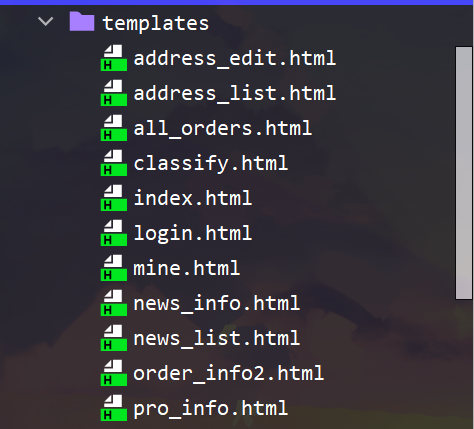
导入静态文件到templates
然后我们把首页渲染出来
在项目目录中的urls.py写入代码跟视图对应关系给写出来
我这个是django4.1版本的
用path,大部分符号都可以弃用
path('',views.index)
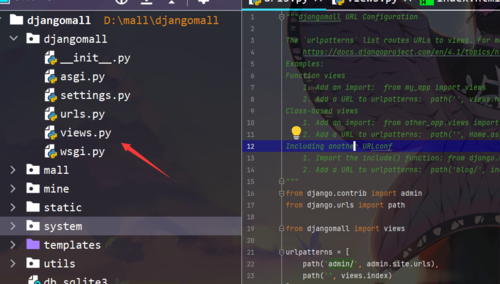
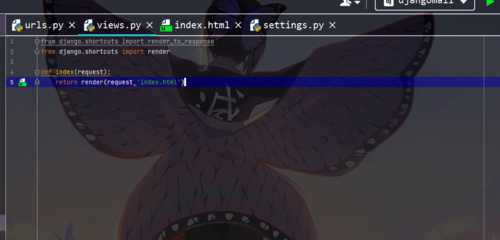
创建view.py
写入 def index(request):
return render(request,'index.html')
因为3.1版本弃用了render_to_response,导致无法使用
我们需要使用render
然后测试一下 启动
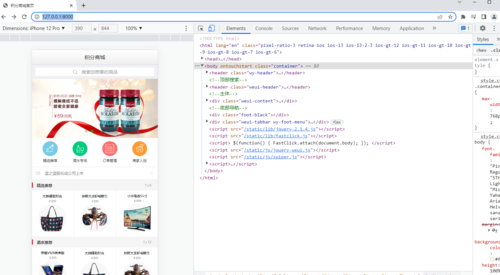
输入ip地址看看是否渲染出来
输入http://127.0.0.1:8000/
首页成功渲染出来了
本节完!!!O(∩_∩)O
共同学习,写下你的评论
评论加载中...
作者其他优质文章