课程章节:6-2 个人中心模块基本布局
课程讲师: Sunday
课程内容:
目标:把个人中心模块进行需求整理,捋清楚大致的模块的板块,把基本布局构造出来
核心点:观察个人中心的效果图,要能分清楚自己大致应该要由多少个组件来构建整个模块
实现步骤:
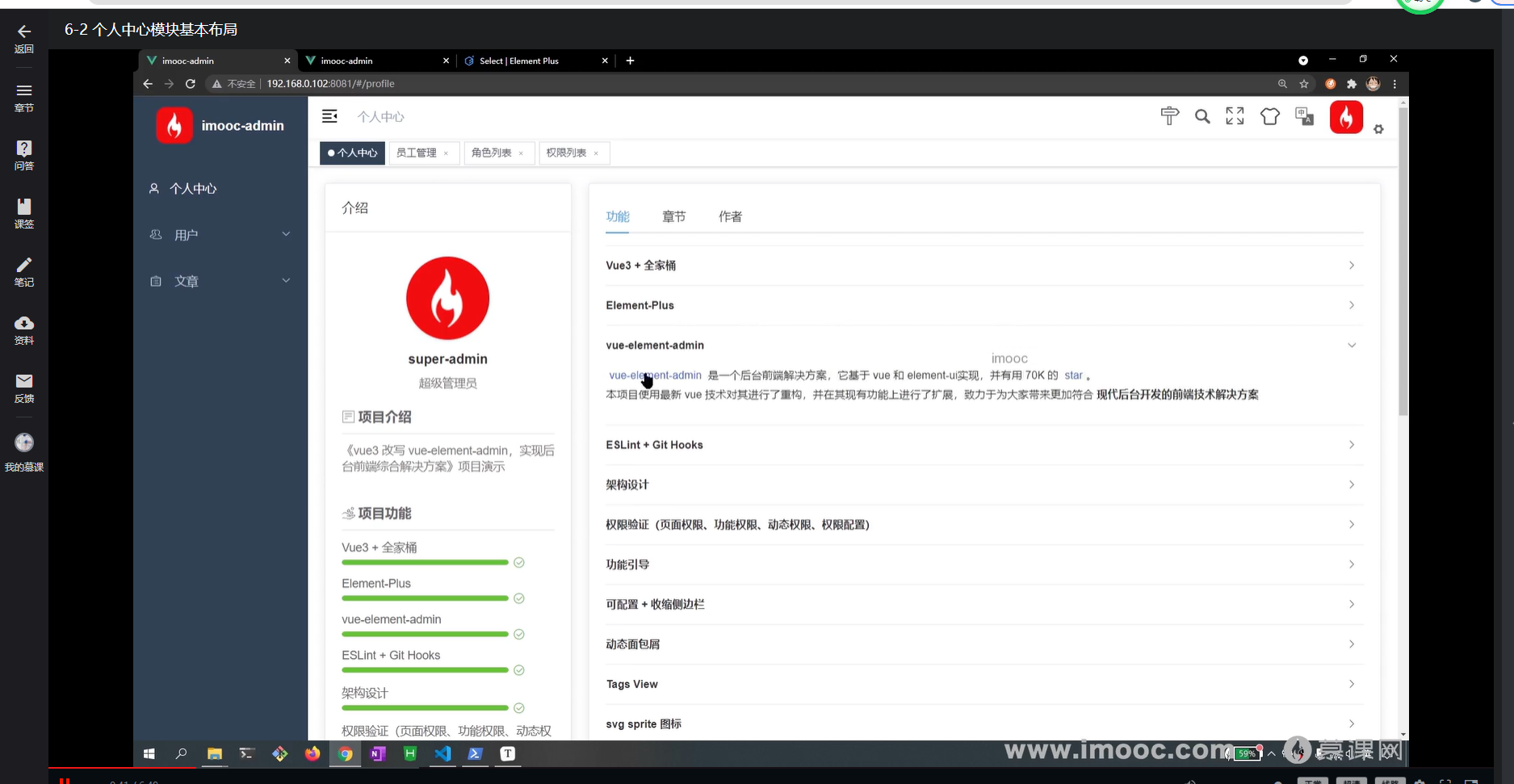
整个 个人中心 被分为左右两大块:
一. 项目介绍 这里构建1个组件
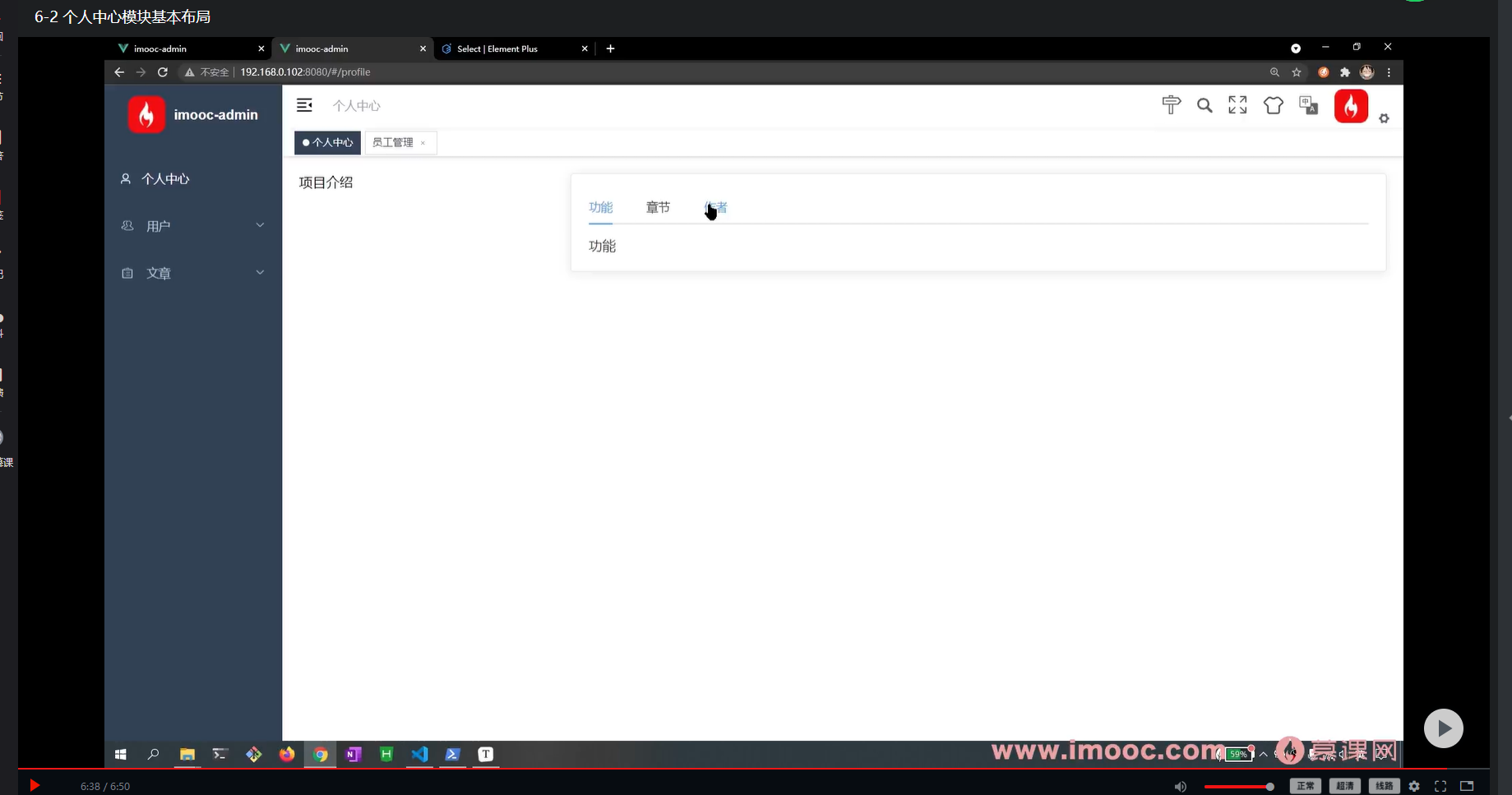
二. tabs 这里面就需要构建3个组件
1. 功能
2. 章节
3. 作者
根据功能划分,整个项目应该包含 4 个组件,分别对应着 4 个功能。
所以,我们想要完成 个人中心模块基本布局 那么就需要先创建出这四个组件
在 views/profile/components 下创建 项目介绍 组件 ProjectCard views/profile/components/ProjectCard.vue
在 views/profile/components 下创建 功能 组件 feature views/profile/components/Feature .vue
在views/profile/components 下创建 章节 组件 chapter views/profile/components/Chapter .vue
在 views/profile/components 下创建 作者 组件 author views/profile/components/Author .vue
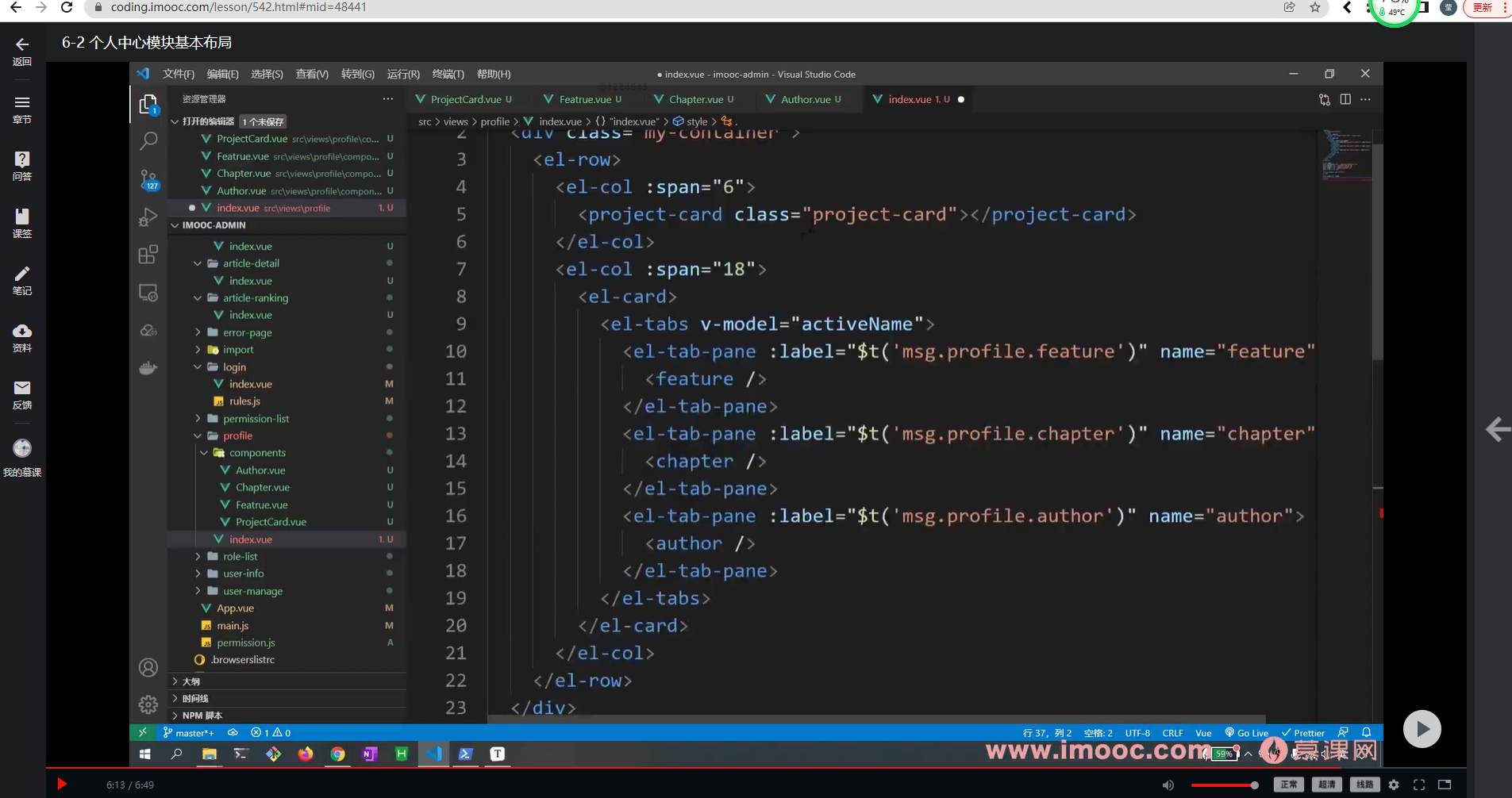
进入到 views/profile/index 页面,绘制基本布局结构
<template>
<div class="my-container">
<el-row>
<el-col :span="6">
<project-card class="user-card"></project-card>
</el-col>
<el-col :span="18">
<el-card>
<el-tabs v-model="activeName">
<el-tab-pane :label="$t('msg.profile.feature')" name="feature">
<feature />
</el-tab-pane>
<el-tab-pane :label="$t('msg.profile.chapter')" name="chapter">
<chapter />
</el-tab-pane>
<el-tab-pane :label="$t('msg.profile.author')" name="author">
<author />
</el-tab-pane>
</el-tabs>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script setup>
import ProjectCard from './components/ProjectCard.vue'
import Chapter from './components/Chapter.vue'
import Feature from './components/Feature.vue'
import Author from './components/Author.vue'
import { ref } from 'vue'
const activeName = ref('feature')
</script>
<style lang="scss" scoped>
.my-container {
.user-card {
margin-right: 20px;
}
}
</style>
课程收获:
谢谢老师,讲的通俗易懂,通过效果图的展示来带领我们分析个人中心板块应该化成的部分,再通过划分的部分去具体拆分组件,虽然本章看似没有什么特别难的点,但这个组件的拆解和划分在以后的工作过程中是非常重要的一个环节,相当于整个项目的架构和地基,如果这个基础不打好的话以后项目如果遇到问题要重构将会是非常麻烦的事情。希望未来在老师的带领下注意多分析每一个页面的构成然后分析应该由什么组件去构成整个页面,提高这方面的经验和准确度。
课程截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章