【金秋打卡】第5天 TRTC
标签:
SpringBoot
课程名称:SpringBoot+Vue3 项目实战,打造企业级在线办公系统
课程章节: 用户管理模块
课程讲师: 神思者
课程内容:
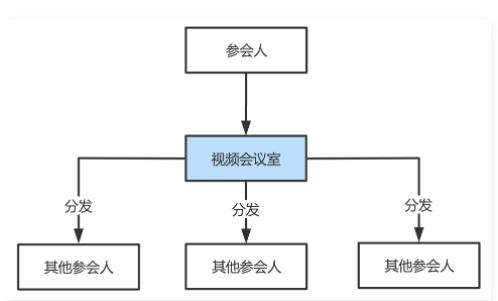
视频会议
视频会议室要依赖于腾讯云的TRTC技术,帮我们把参会人的视频数据复制,然后转发给其他的参会人。这样不会出现因为参会人的增多,导致视频质量下降。如果不使用TRTC技术,仅凭我们本地的带宽,参会人越多,大家看到的视频质量就越差
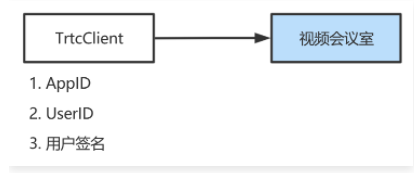
开通腾讯云TRTC服务,之所以我们到后端项目上配置。前端页面想要连接上TRTC服务器上面的视频会议室,首先需要创建TrtcClient对象,创建这个对象需要用到3个参数,分别是TRTC的AppID,用户UserId,还有用户签名。用户签名是用TRTC的AppID、密钥和UserId生成的。如果用户签名在前端页面计算生成,势必我们要在前端页面保存TRTC的AppID和密钥,任意开发者查看HTML源代码都能看到这些信息,所以决不能在前端页面生成用户签名。
@Componentpublic class TrtcUtil {
@Value("${tencent.trtc.appId}")
private int appId;
@Value("${tencent.trtc.expire}")
private int expire;
@Value("${tencent.trtc.secretKey}")
private String secretKey;
public String genUserSig(String userId) {
return GenTLSSignature(appId, userId, expire, null, secretKey);
}
private String GenTLSSignature(long sdkappid, String userId, long expire, byte[] userbuf, String priKeyContent) {
if (StrUtil.isEmpty(priKeyContent)) {
return "";
}
long currTime = System.currentTimeMillis() / 1000;
JSONObject sigDoc = new JSONObject();
sigDoc.set("TLS.ver", "2.0");
sigDoc.set("TLS.identifier", userId);
sigDoc.set("TLS.sdkappid", sdkappid);
sigDoc.set("TLS.expire", expire);
sigDoc.set("TLS.time", currTime);
String base64UserBuf = null;
if (null != userbuf) {
base64UserBuf = Base64.encode(userbuf);
sigDoc.set("TLS.userbuf", base64UserBuf);
}
String sig = hmacsha256(sdkappid, userId, currTime, expire, priKeyContent, base64UserBuf);
if (sig.length() == 0) {
return "";
}
sigDoc.set("TLS.sig", sig);
Deflater compressor = new Deflater();
compressor.setInput(sigDoc.toString().getBytes(Charset.forName("UTF-8")));
compressor.finish();
byte[] compressedBytes = new byte[2048];
int compressedBytesLength = compressor.deflate(compressedBytes);
compressor.end();
return new String(base64EncodeUrl(Arrays.copyOfRange(compressedBytes, 0, compressedBytesLength)));
}
private static String hmacsha256(long sdkappid, String userId, long currTime, long expire, String priKeyContent, String base64Userbuf) {
String contentToBeSigned = "TLS.identifier:" + userId + "\n"
+ "TLS.sdkappid:" + sdkappid + "\n"
+ "TLS.time:" + currTime + "\n"
+ "TLS.expire:" + expire + "\n";
if (null != base64Userbuf) {
contentToBeSigned += "TLS.userbuf:" + base64Userbuf + "\n";
}
try {
byte[] byteKey = priKeyContent.getBytes("UTF-8");
Mac hmac = Mac.getInstance("HmacSHA256");
SecretKeySpec keySpec = new SecretKeySpec(byteKey, "HmacSHA256");
hmac.init(keySpec);
byte[] byteSig = hmac.doFinal(contentToBeSigned.getBytes("UTF-8"));
return Base64.encode(byteSig);
} catch (UnsupportedEncodingException e) {
return "";
} catch (NoSuchAlgorithmException e) {
return "";
} catch (InvalidKeyException e) {
return "";
}
}
private static byte[] base64EncodeUrl(byte[] input) {
byte[] base64 = Base64.encode(input).getBytes();
for (int i = 0; i < base64.length; ++i)
switch (base64[i]) {
case '+':
base64[i] = '*';
break;
case '/':
base64[i] = '-';
break;
case '=':
base64[i] = '_';
break;
default:
break;
}
return base64;
}}
每个视频会议室都有RoomID,这个RoomID是保存在Redis里面的,我们可以通过会议的UUID查找到RoomID。但是只有在会议开始前20分钟,工作流项目的定时器才会生成这个RoomID。
用户在前端页面进入到meeting_video.vue页面之后,需要通过Ajax查询这个会议室的RoomID,然后让TrtcClient连接到视频会议室,所以我们要写后端的Web代码返回RoomID。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦