第一模块
-
课程名称:玩转组件库搭建全流程
-
章节名称:4-4 gulp打包css
-
讲师姓名:郭小新
第二模块
课程内容(概述)
- gulp是什么。
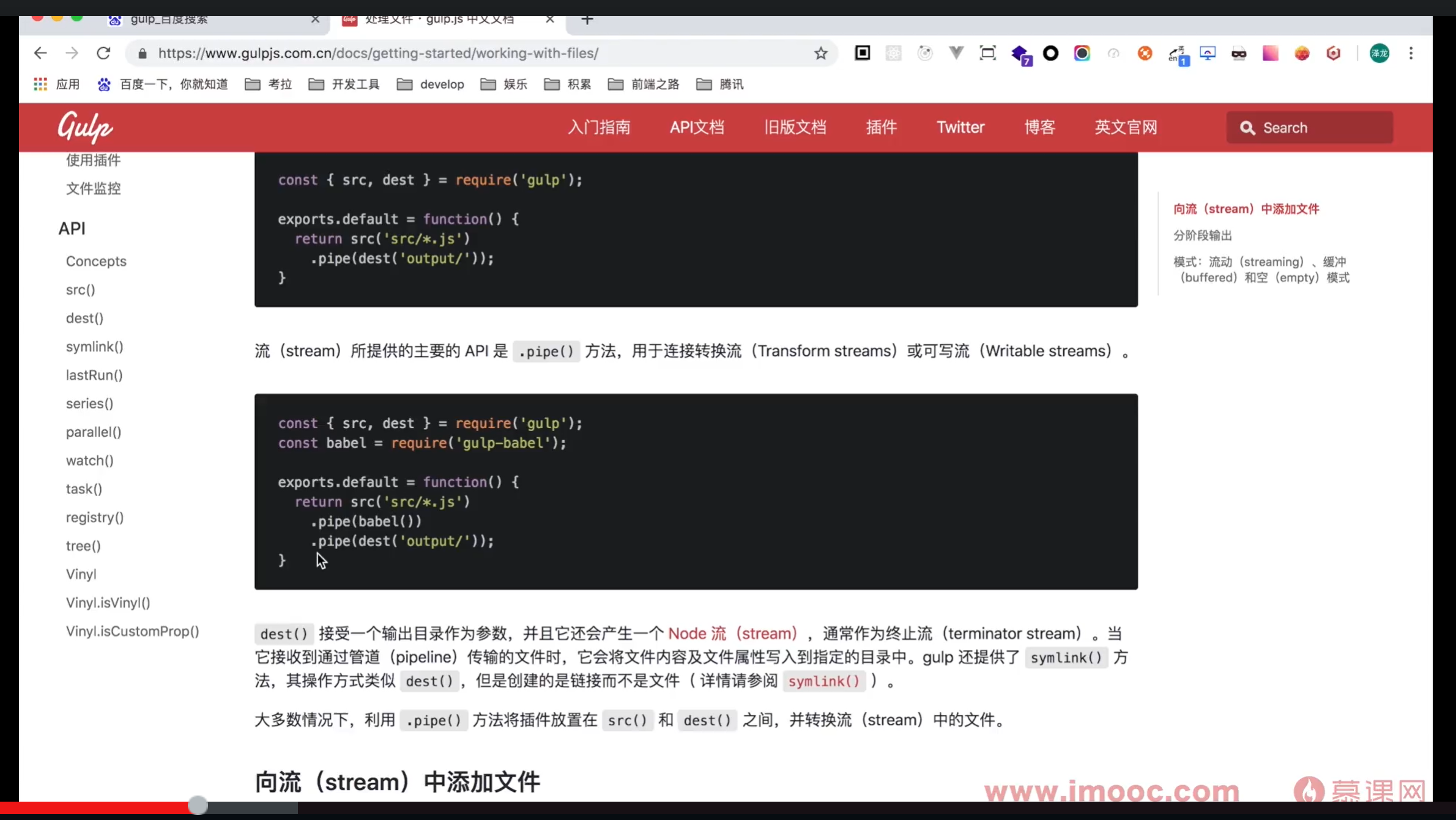
gulp.js- 基于流的自动化构建工具 - gulp对比webpack的优点。webpack无法单独处理Css文件。用Gulp能单独处理Css,上手简单
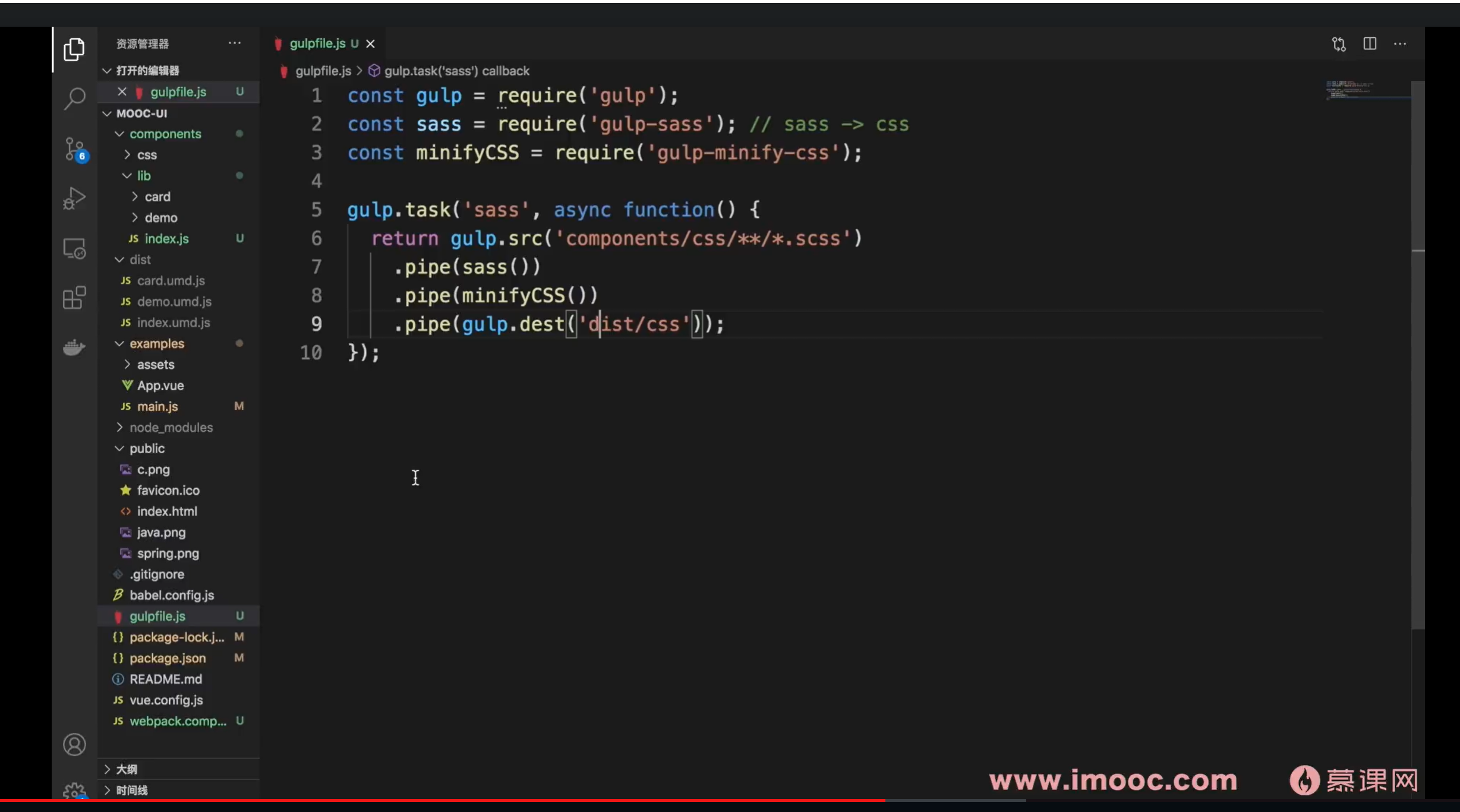
- 如何将多个Css打包成单个
第三模块
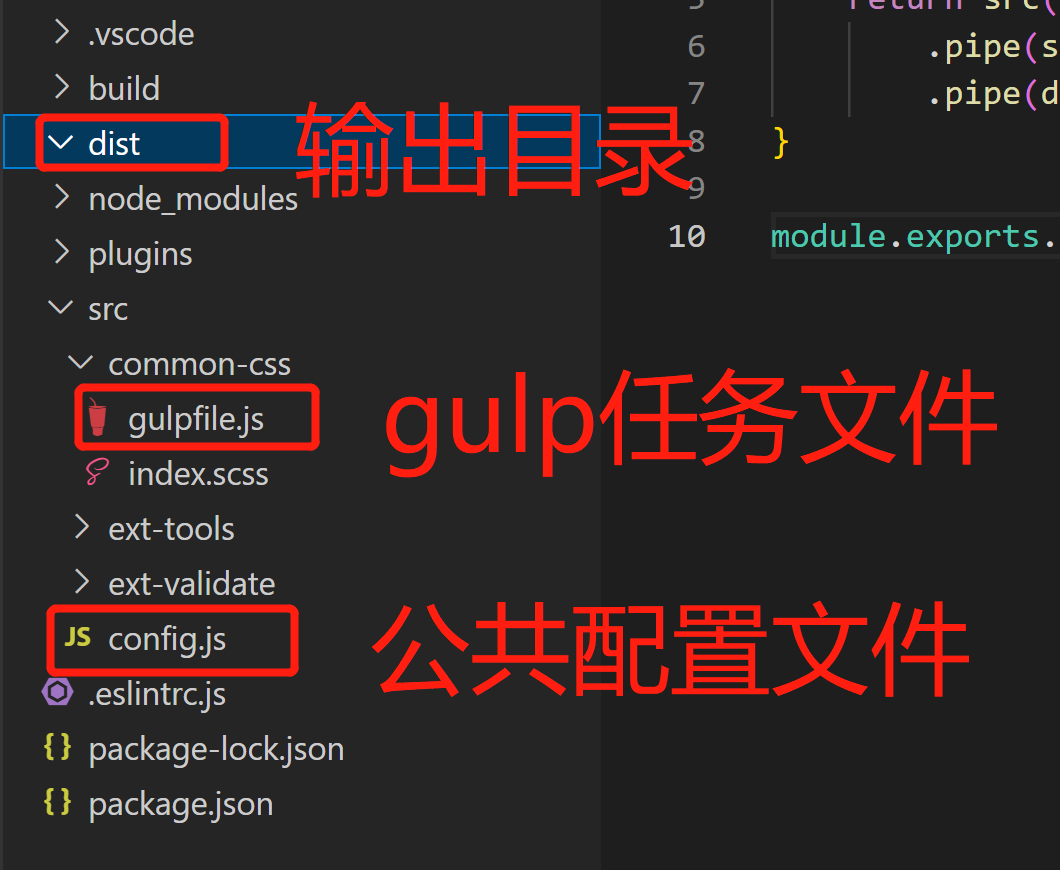
项目文件结构如下:
疑惑问题:
-
执行gulpfile.js不在同一目录,如何运行gulp
经查询可使用命令npx gulp -f ./src/common-css/gulpfile.js -
报错
gulp-sass no longer has a default Sass compiler; please set one yourself.Both the "sass" and "node-sass" packages are permitted.
这是由于gulp-sass 依赖的包是node-sass,node-sass已经弃用,所以就报错了。按以下修改# 安装sass npm install sass --save-dev # 修改引入 const sass = require('gulp-sass')(require('sass')) -
如何将编译好的文件输出到指定目录
需要找其他文件夹项目的文件,就需要使用多个../../,这就特别麻烦。因此抽离出公共conifg文件来获取项目的根目录。// config.js const path = require('path') module.exports = { resolveFile: (filePath) => { return path.join(__dirname, '..', filePath) } } // gulpfile.js const { resolveFile } = require('../config') const { series, src, dest } = require('gulp') const sass = require('gulp-sass')(require('sass')) function sassTask() { return src('./index.scss') .pipe(sass()) .pipe(dest(resolveFile('/dist/css'))) } module.exports.default = series(sassTask)
第四模块
学习页面截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦