观察者模式
概念
一个主体有多个观察者,当主体的状态发生改变时,通知观察者。
代码示例和UML类图
代码示例:
class Subject {
private state = 0;
private observers: Observer[] = [];
getState() {
return this.state;
}
setState(newState: number) {
this.state = newState;
this.notify(newState);
}
attach(observer: Observer) {
this.observers.push(observer);
}
private notify(state: number) {
this.observers.forEach((observer) => {
observer.update(state);
});
}
}
class Observer {
constructor(private name: string) {}
update(state: number) {
console.log(`${this.name}先生:${state}号客人的餐已经好了`);
}
}
const observer1 = new Observer('小明');
const observer2 = new Observer('小张');
const subject = new Subject();
subject.attach(observer1);
subject.attach(observer2);
subject.setState(2);
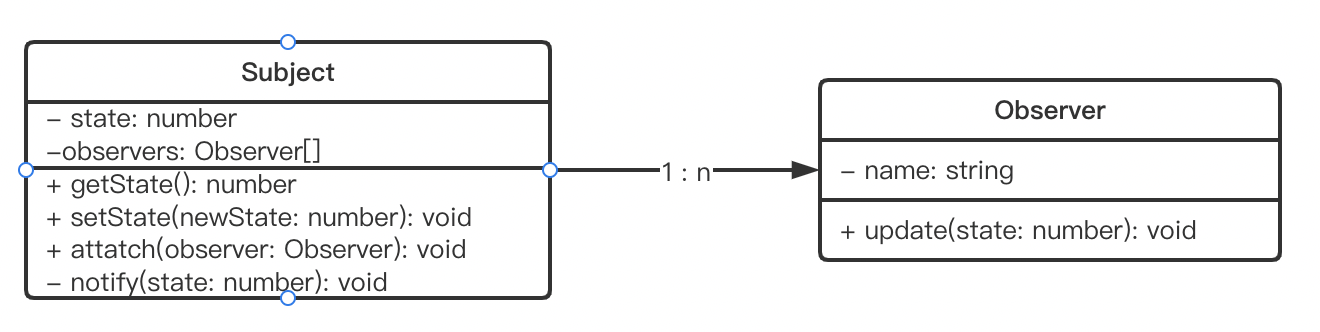
UML类图:
应用场景
- DOM事件
- Vue、React的生命周期
- Vue的watch、watchEffect
- 异步回调
- MutationObserver
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦