初识HTML(5)+CSS(3)-升级版 ,章节5-2 -->6-8,讲师:五月的夏天
课程内容,从网页链接到表格到input的各种标签
收获
<h4>a 超链接</h4>
<p>a标签有的target属性,代表打开网页的方式。可选值为”_self和_blank”,默认值为_self,代表在当前页面打开链接,_blank代表在新窗口打开链接</p>
<aside><a href="https://www.imooc.com" title="点击进入慕课网" target="_blank">click here!</a></aside>
<hr>
<h4>表格</h4>
<p>、table标签用来定义整个表格,为双标签,必须有结束标签。2、table标签里面可以放caption标签和tr标签。3、caption标签用来定义表格的标题。4、tr标签用来设置表格的行,tr里面只能放th或者td标签,一组tr标签代表一行。5、th用来设置表格的标题,会加粗居中显示。也就是th标签中的文本默认为粗体并且居中显示。6、td同来设置表格的列,一组td标签代表一列。7、table表格在没有添加border属性之前, 在浏览器中显示是没有表格线的。</p>
<table border="1">
<caption>前端三剑客</caption>
<thead>
<tr>
<th>知识点</th>
<th>重要程度</th>
<th>难度</th>
<th>学习周期</th>
</tr>
</thead>
<tbody>
<tr>
<td>html</td>
<td>5*</td>
<td>2*</td>
<td>7d</td>
</tr>
<tr>
<td>css</td>
<td>5*</td>
<td>4*</td>
<td>10d</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>js</td>
<td>5*</td>
<td>5*</td>
<td>20d</td>
</tr>
</tfoot>
</table>
<h4>定义表格</h4>
<p>thead标签定义表格头部,tbody标签来定义表格的内容,tfoot来定义表格的底部
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上</p>
<hr>
<h4>表单标签form</h4>
<!-- <form method="传送方式" action="服务器文件"> -->
<p>答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。1.form :form标签是成对出现的,以form开始,以/form结束。2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。3.method : 数据传送的方式(get/post)。 所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 form/form>标签之间(否则用户输入的信息可提交不到服务器上哦!)</p>
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="为文本输入框设置默认值。(一般起到提示作用)"><br>
<label for="pass">密码:</label>
<input type="password" name="pass" id="pass" value="" placeholder="密码" /><br>
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
<h4>文本输入框</h4>
<!-- <form>
<input type="text/password" name="名称" value="文本" />
</form>
-->
<p>1、type:当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)</p>
<h4>input标签中占位符placeholder,属性 </h4>
<p>1、placeholder属性为输入框占位符,里面可以放提示的输入信息。
2、placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示。
3、占位符内容不是输入框真正的内容。</p>
<h4>nput标签中的数字框number</h4>
<p>1、input的type属性设置为number,则表示该输入框的类型为数字。
2、数字框只能输入数字,输入其他字符无效。
3、数字框最右侧会有一个加减符号,可以调整输入数字的大小,不同浏览器表现不一致。</p>
<label for="age">年龄</label>
<input type="number" id="age"><br>
<h4>input标签中的网址框url类型</h4>
<p>1、input的type属性设置为url,则表示该输入框的类型为网址。
2、数字框的值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。
</p>
<form method="post" action="save.php">
<label for="urll">网址:</label>
<input type="url" id="urll" placeholder="请输入网址">
<input type="submit" name="缺定" name="submit">
</form>
<h4>input标签中的邮箱框email</h4>
<p>、Input的type属性设置为email,则表示该输入框的类型为邮箱。
2、数字框的值必须包含@。
3、数字框的值@之后必须有内容,否则会报错误提示</p>
<form method="post" action="save.php">
<label for="emiall">邮箱:</label>
<input type="email" id="emiall" placeholder="请输入邮箱">
<input type="submit" name="缺定" name="submit">
</form>
<hr>
<h1>文本域textarea-输入大段文字时</h1>
<!-- <textarea rows="行数" cols="列数">文本</textarea>
-->
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
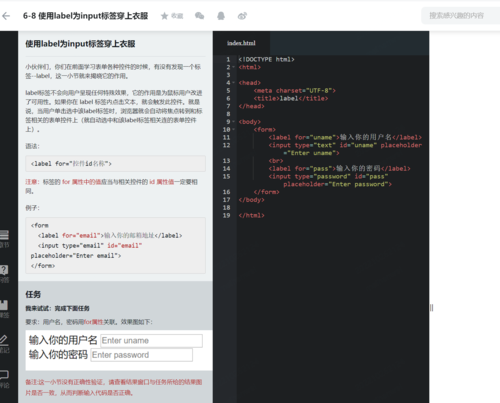
<p>使用label为input标签穿上衣服,label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
</p>
<!-- <label for="控件id名称"> -->
打卡截图
共同学习,写下你的评论
评论加载中...
作者其他优质文章