【金秋打卡】第三天 深浅拷贝
标签:
JavaScript
第一模块:课程名称:直面JavaScript中的30个疑难杂症 ;章节:2-4~2-6;讲师名称:公明2020
第二模块,第三模块:
浅拷贝值复制对象的引用地址,而不是复制对象本身,新旧对象还是共享一个引用地址,但是深拷贝会创造一个一模一样的对象,新对象不会和就对象共享内存,修改新对象不会影响旧对象。
1.浅拷贝:
定义:创建一个新对象,这个对象有原始对象的属性值的一份精确拷贝,如果是基本数据的话拷贝的就是它的值,如果数引用数据类型,拷贝的就是它的堆内存的地址,修改一个对象 会影响另一个对象。值是相同的,但是地址也是新开辟的。
浅拷贝的几种方法:
(1)Object.assign()
对Object.assign而言如果对象的属性值为简单的类型(number,stringify)通过Object.assign()得到的新对象为深拷贝,如果属性值为对象或者其他的引用类型,对这个对象来说就是浅拷贝
Object.assign({},src,src1)对于src src1之间相同的属性是直接覆盖的,如果属性值为对象的话,是不会对对象之间的属性进行合并的
(2)slice和concat
只有一层的时候是深拷贝
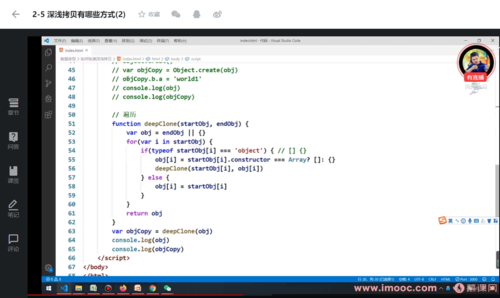
深浅拷贝举例:
假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明时浅拷贝。
如果B没变,那就是深拷贝。
// 遍历
var obj={
a:"hello",
b:{
a:"world",
b:111,
},
c:[11,'Jack','Tom']
}
//
function simpleClone(objNew){
var obj={};
for(var i on objNew){
obj[i]=objNew[i]
}
return obj;
}
var objCopy=simpleClone(obj);
onjCopy.b.a='world1';
console.log(obj);
console.log(objCopy);
// Object.creat()
var objCopy=Object.create(obj);var obj1 = {
name: 'mimi',
age: 2.5,
like: ['eat','fight','sleep']
};
// 第一种浅拷贝的方法,直接复制
var obj2 = obj1;
// 第二种浅拷贝的方法,把obj1中的多有对象复制到obj2中
var obj3 = {};
function shallowCopy(obj, targetObj){
for (const key in obj) {
targetObj[key] = obj[key];
}
}
shallowCopy(obj1, obj3);
console.log(obj3);// {name: "mimi", age: 2.5,like:["eat", "fight", "sleep", "haha"]}
console.log(obj1);// {name: "mimi", age: 2.5,like:["eat", "fight", "sleep", "haha"]}
obj1.like.push('haha');
console.log(obj3.like);//["eat", "fight", "sleep", "haha"]3.深拷贝是另外一个对象开辟对应的空间,是两个不同的对象。
数组方法:slice、concat都是深拷贝。
JSON.parse(JSON.stringify(obj))
Object.assign()是一种可以对非嵌套对象进行深拷贝的方法,如果对象中出现嵌套情况,那么其对被嵌套对象的行为就成了普通的浅拷贝。
第四模块:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦