【金秋打卡】第3天 学习JS —— DOM常见操作
标签:
JavaScript
课程名称:JavaScript入门篇
课程章节:通过ID获取元素、innerHTML属性
课程讲师:慕课官方号
课程内容:
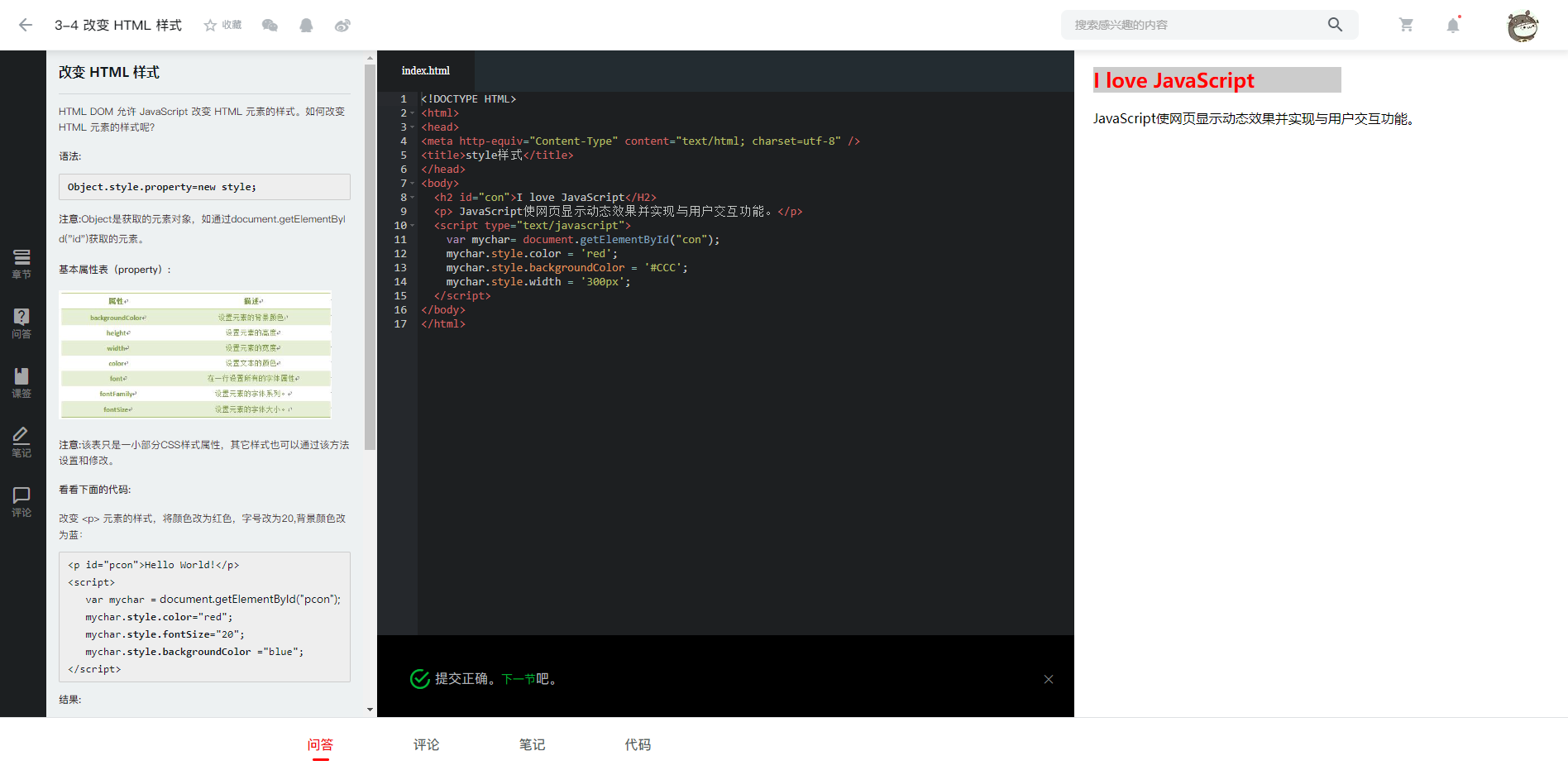
修改节点的CSS
// 获取节点对象
var obj = document.getElementById('xxx');
// 修改对象的样式
Object.style.property = 'new style';
// 举例:修改文本颜色、背景颜色
obj.style.color = 'red';
obj.style.backgroundColor = '#CCC';
修改节点的内容、显示隐藏、类名
// 修改节点内容
Object.innerHTML = 'xxx';
Object.innerText = 'xxx';
Object.textContent = 'xxx';
// 显示与隐藏(display属性属于css)
Object.style.display = 'block';
Object.style.display = 'none';
// 设置类名
Object.className = 'new className';
innerText'属性只返回文本,没有间距和标签innerHTML属性返回文本,包括间距和标签textContent属性返回文本,有间距没有标签
修改节点的CSS的样式相关
节点的CSS属性采用驼峰法,如果要取消一个DOM节点的样式,可以这么写
// 通过把style属性设置为none的方法来取消节点的样式
document.getElementById('xxx').style = 'none';
关于获取对象的问题
- 在获取DOM节点时,可以通过ID(
getElementById)去获取,也可以通过类名获取(getElementByClassName) - 需要注意的时,前者返回的是对象,后者返回的是符合指定类名的元素的集合
- 因为在html中id是唯一的,而class是可以重复的
课程收获
今天就结束了JavaScript入门篇的内容,明天开始学习JavaScript进阶篇
通过入门篇的学习,使我了解了基本的JS语法、注释、DOM操作,以及在学习过程中产生问题后查询了相关的资料
万丈高楼平地起,学习高级语法,基础尤其重要
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦