【金秋打卡】第3天 react16.4快速上手
课程名称:react 16.4 快速上手
课程章节:实现列表项删除功能
课程讲师: Dell Lee
课程内容:
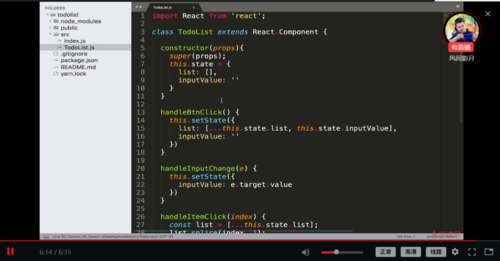
上一节课说到的是动态增加一条列表数据。有新增就会有删除,那这节课就来讲删除的功能。删除功能做在list上,点击list的时候就删除相对应的list数据。在li里设置一个click事件,点击li的时候,获取到li的index,再根据index,对state的list数据做删除。
课程收获:
前面说到新增,这节课主要是说删除。删除没有单独的做按钮删除,而是在li里加多一个click点击事件进行删除。点击的时候把当前的li的index传给点击事件,在点击事件里对数据进行删除。这里有个点要注意,删除的时候,不直接对数据源进行删除,而是要复制一个出来进行删除,这样就避免数据源被污染。简单的todolist已经完成了,下节课讲到组件的交互,那可是重点啊,接下来继续...
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦