【金秋打卡】第3天 7-5 字符串扩展:放松模板字符串文字限制
标签:
JavaScript
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
课程讲师: 谢成
课程内容:
7-5 字符串扩展:放松模板字符串文字限制
课程收获:
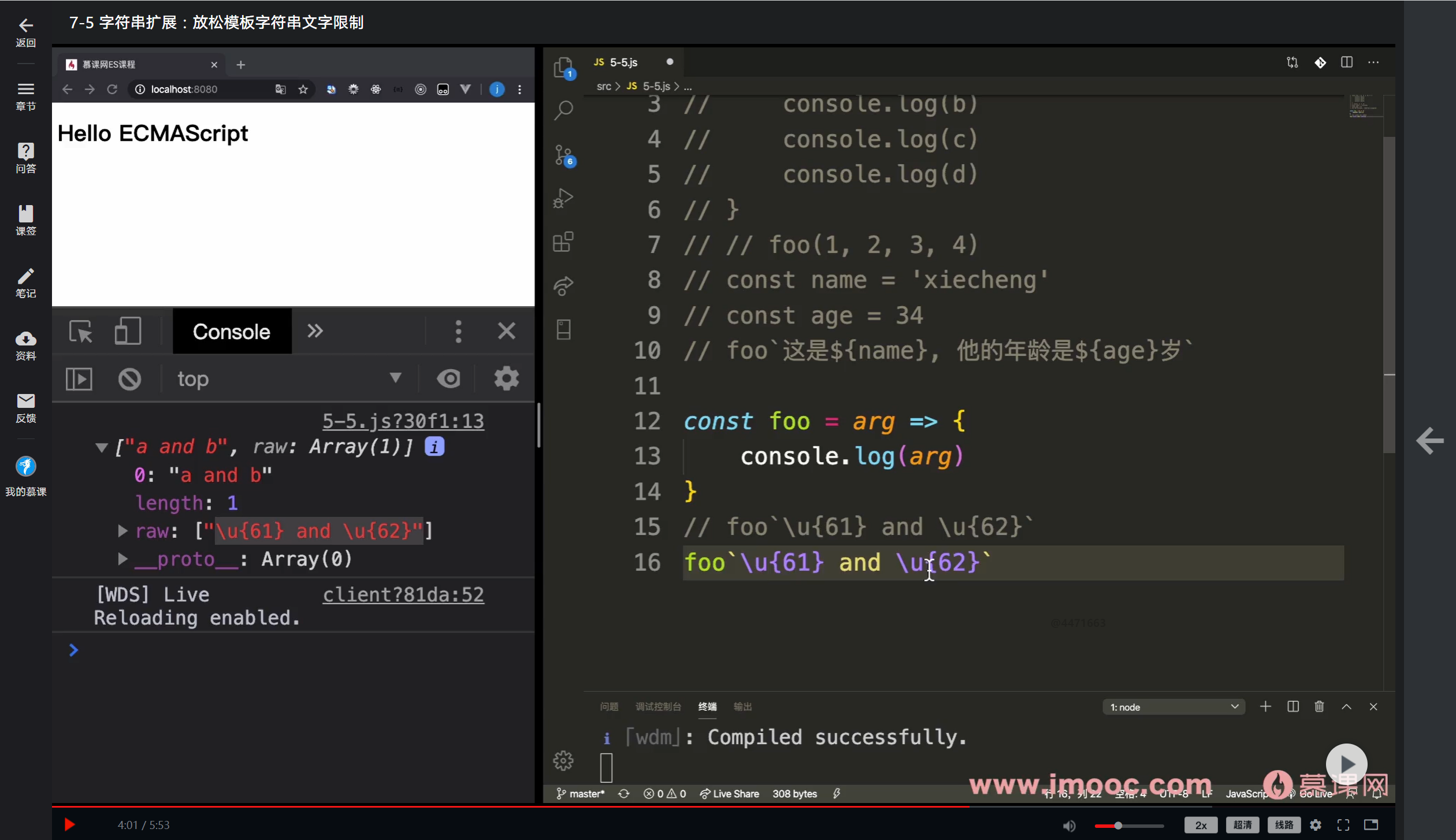
模板字符串原本是应该报错的,但是由于放松了对字符串转义的限制,所以不报错了,JavaScript引擎将第一个字符设置为undefined,但是raw属性依然可以得到原始字符串,因此tag函数还是可以对原字符串进行处理。
注意,这种对字符串转义的放松,只在标签模板解析字符串时生效,不是标签模板的场合,依然会报错。
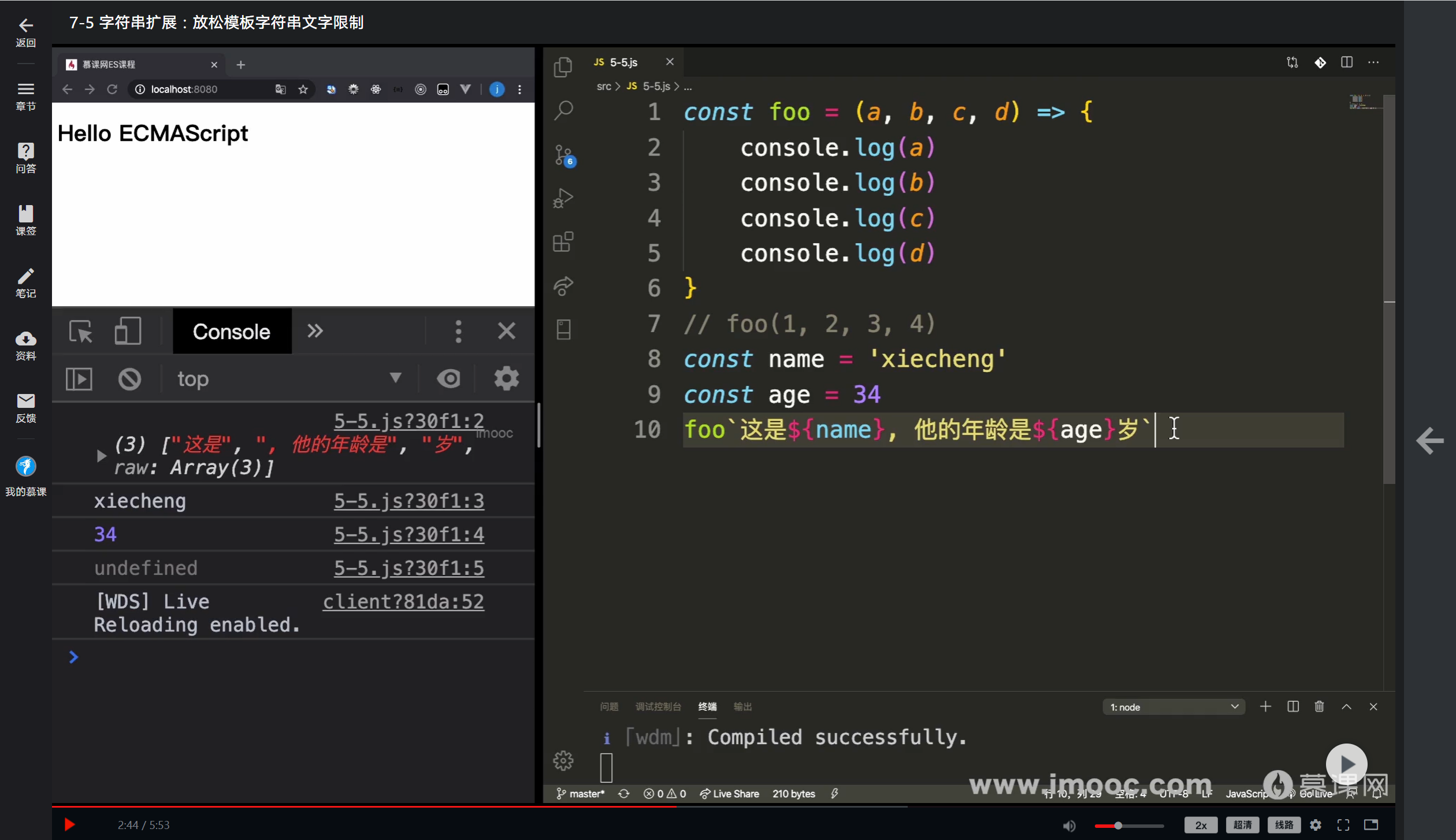
const foo = (a, b, c, d) => {
console.log(a)
console.log(b)
console.log(c)
console.log(d)
}
foo(1, 2, 3, 4)
const name = 'xiecheng'
const age = 34
foo`这是${name}, 他的年龄是${age}岁`
const foo = arg => {
console.log(arg)
}
// foo`\u{61} and \u{62}`
foo`\u{61} and \unicode`
// let str = `\u{61} and \unicode`
谢谢老师,讲的非常细致,很容易懂。这一节学的是字符串扩展:放松模板字符串文字限制,给以后的学习打下了基础。
原来ES6-11能有这么多种性质,以及对ES6-11有了新的认识,期待后边的学习
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦