【金秋打卡】第3天 内容验证库 和 加载用户记录
标签:
SpringBoot
课程名称:SpringBoot+Vue3 项目实战,打造企业级在线办公系统
课程章节: 用户管理模块
课程讲师: 神思者
课程内容:
1. validate.js 文件中定义了一些验证内容的公共函数,比如验证用户名、密码、邮箱、电话号码。例如下面是我们要调用的验证用户名和密码的函数。
/**
* 验证用户名
* @param {Object} s
*/
export function isUsername(s) {
return /^[a-zA-Z0-9]{5,50}$/.test(s)
}/**
* 验证密码
* @param {Object} s
*/
export function isPassword(s) {
return /^[a-zA-Z0-9]{6,20}$/.test(s)
}以上方式是采用正则校验的方式进行验证
在ajax 请求之前 必须先做前端校验
<script>
import { isUsername, isPassword } from '../utils/validate.js';
……
</script>login: function() {
let that = this;
if (!isUsername(that.username)) {
that.$message({
message: '用户名格式不正确',
type: 'error',
duration: 1200
});
} else if (!isPassword(that.password)) {
that.$message({
message: '密码格式不正确',
type: 'error',
duration: 1200
});
} else {
...
}
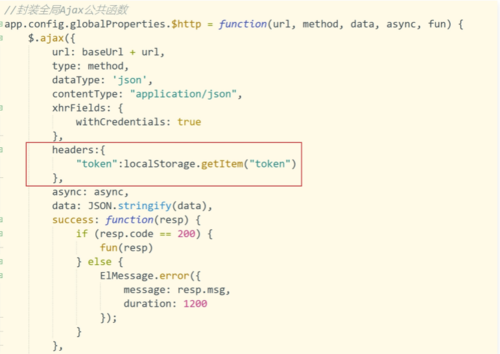
}同样的 我们需要在ajax的 header中上传 token 令牌
2. 加载用户记录
我们只需要编写Ajax代码从后端项目获取用户记录,显示在表格里面即可。<el-table>标签中的:data="dataList"意味着从模型层的dataList数组提取用户记录,Ajax代码获取了服务端数据之后,要把用户记录存放在模型层的dataList变量里面。
<el-table :data="dataList" border v-loading="dataListLoading" @selection-change="selectionChangeHandle" cell-style="padding: 4px 0" style="width: 100%;" size="medium"> ... </el-table>
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦