【金秋打卡】第1天 前端开发工程师2022版-saas基础
课程名称:前端开发工程师2022版
课程章节:saas基础
课程讲师:Elex
课程内容:
sass
1、安装
vscode安装插件:live sass compiler
后缀是.scss或.sass 在watch自动编译后 会生成对应的.css文件
2、变量
//定义:
$small-font:14px+3px;
//引用:
font-size: $small-font;
3、嵌套
.scss:
.header{
color:red;
span{
color:blue;
}
}
//相当于.css
.header{color:red;}
.header span{ color:blue;}
4、代码拆分及引入
将定义变量单独放在一个文件,例如:_variable.scss
main.scss文件引入_variable.scss:@import '_variable.scss';或 @import 'variable';
注:文件名前有_表示私有文件,不编译为.css
5、mixin
//定义
@mixin single-line-ellipse($width:600px) {
width: $width;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
//引用
@include single-line-ellipse(1000px);
@include single-line-ellipse;
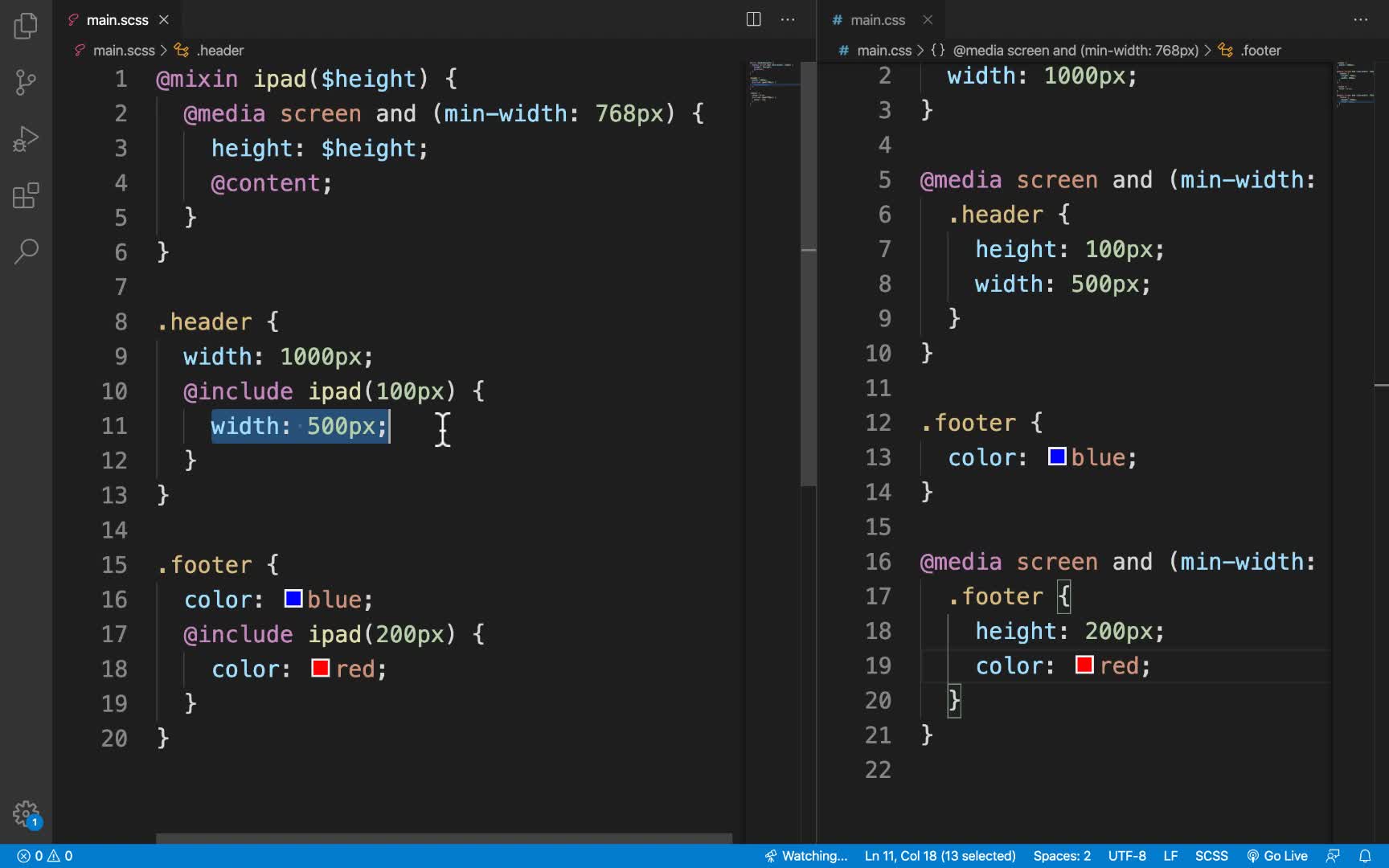
6、媒体查询与mixin配合使用
//定义
@mixin ipad($height:600px) {
@media screen and (min-width:768px) {
background-color: blue;
height: $height;
@content;//相当于代码占位符
}
}
//使用
.header{
...
@include ipad {
width: 200px;
};
}
.footer{
...
@include ipad(300px) {
width: 100px;
};
}
课程收获:
谢谢老师,讲的非常细致,很容易懂。
共同学习,写下你的评论
评论加载中...
作者其他优质文章