学习课程名称:Vue.js 源码全方位深入解析 全面深入理解Vue实现原理
章节名称:准备工作
讲师姓名:ustbhuangyi
课程内容
- 准备工作
- 认识Flow
- Vue.js 源码目录设计
- Vue.js源码构建
- 从入口开始
前置知识:Flow、源码目录、构建方式、编译入口等。
Flow 是facebook 出品的 Javascript 静态类型检查工具。Vue.js 的源码利用了 Flow 做了静态类型检查, 了解 Flow 有助于我们阅读源码。
Flow 好处
Javascript 是动态类型语言,其非常灵活,过于灵活导致很容易写出非常隐蔽的隐患代码,在编译期甚至看不出来有啥问题,但在运行阶段就可能出现各种诡异的 bug 。
类型检查是当前动态类型语言的发展趋势,所谓的类型检查,就是尽可能早点发现由于类型引起的bug,又不影响代码运行。
Flow 工作方式
通常类型检查分为2中方式:
类型推断:通过变量,使用上下文来推断出变量类型,然后根据这些推断来检查类型
类型注释:事先注释好期待的类型,Flow 基于这些注释来判断
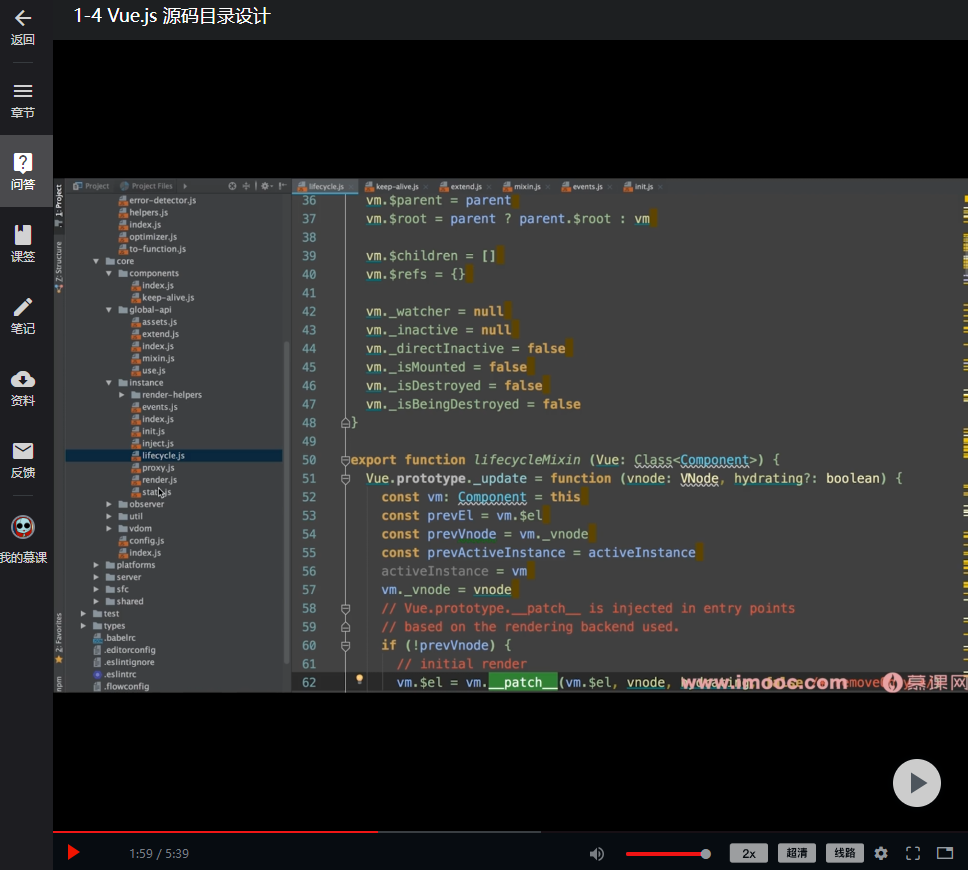
Vue.js 源码目录设计
compiler目录:Vue.js 所有编译相关的代码(模板解析成AST语法树,AST语法树优化,代码生成等)
core目录:Vue.js 的核心代码(内置组件、全局API封装、Vue实例化、观察者、虚拟DOM、工具函数等)
platform: 基于不同终端,进行分别打包
server:Vue.js 2.0 支持了服务端渲染,相关逻辑在这里
sfc:主要将 .vue 文件内容解析成一个 JavaScript 的对象
shared:定义一些工具方法,这些方法会在浏览器端的Vue.js 和服务端的 Vue.js 共享的
构建过程
Runtime Only VS Runtime + Compiler
Runtime Only
我们在使用 Runtime Only 版本的 Vue.js 的时候,通常需要借助如 webpack 的 vue-loader 工具把 .vue 文件编译成 JavaScript,因为是在编译阶段做的,所以它只包含运行时的 Vue.js 代码,因此代码体积也会更轻量。
Runtime + Compiler
我们如果没有对代码做预编译,但又使用了 Vue 的 template 属性并传入一个字符串,则需要在客户端编译模板,编译过程对性能有一定的损耗,由此不推荐使用。
Vue初始化过程:本质上就是一个用 Function 实现的 Class,然后它的原型 prototype 以及它本身都扩展了一系列的方法和属性。
共同学习,写下你的评论
评论加载中...
作者其他优质文章