前端JavaScript小技巧
标签:
JavaScript
在JavaScript世界里,有些操作会让你无法理解,但是却无比优雅!
- 有时候读取变量属性时,他可能不是Ojbect。这个这个你就要判断这个变量是否为对象,如果是在如引用
var obj;
if(obj instanceof Object){
console.log(obj.a);
}else{
console.log('对象不存在');
}
ES6中有简便写法,可以帮我们简短代码,从而更加明确
var obj;
console.log(obj?.a || '对象不存在');
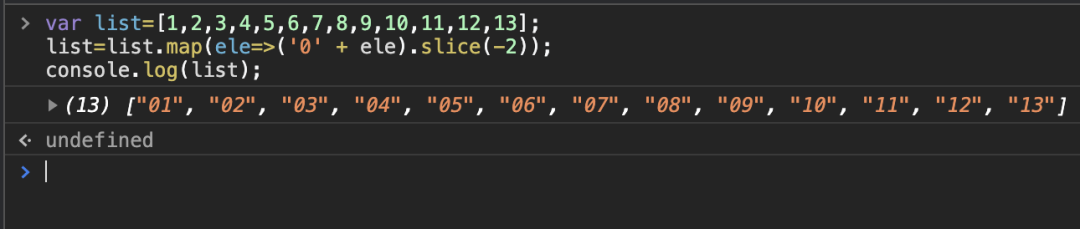
- 1,2,3,4,5,6…10,11,12 小于10的前面补0
其实我们用slice函数可以巧妙解决这个问题
slice(start,end);
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end :可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
var list=[1,2,3,4,5,6,7,8,9,10,11,12,13];
list=list.map(ele=>('0' + ele).slice(-2));
console.log(list);
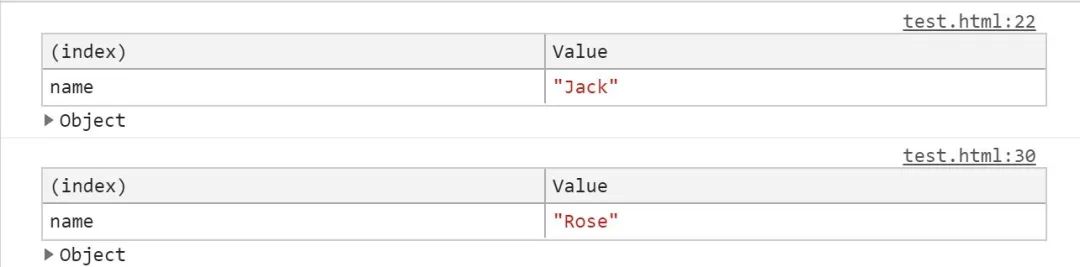
- 打印可视化console.table()
var obj = { name: 'Jack' };
console.table(obj);
obj.name= 'Rose';
console.table(obj);
- 获取数组中的最后的元素
数组方法slice()可以接受负整数,如果提供它,它将从数组的末尾开始截取数值,而不是开头。
let array = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(array.slice(-1)); // Result: [9]
console.log(array.slice(-2)); // Result: [8, 9]
console.log(array.slice(-3)); // Result: [7, 8, 9]
- es6模板字符串
let name = "Charlse"
let place = "India";
let isPrime = bit =>{
return (bit === 'P'? 'Prime' : 'Nom-Prime')
}
let messageConcat = `Mr.name' is form ${place} .He is a
${isPrime('P')} member`;
- H5语音合成
在网页端实现将指定的文字进行语音合成并进行播报。
使用HTML5的Speech Synthesis API就能实现简单的语音合成效果。
<input id="btn1" type="button" value="点我" onclick="test();" />
<script>
function test() {
const sos = `阿尤!不错哦`;
const synth = window.speechSynthesis;
let msg = new SpeechSynthesisUtterance(sos);
synth.speak(msg)
}
</script>
然后点击按钮,就会触发test方法的执行实现语音合成
这里推荐使用Chrome浏览器,因为HTML5的支持度不同
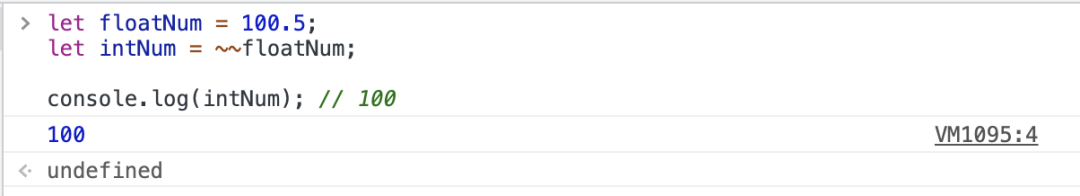
- 数字取整
let floatNum = 100.5;
let intNum = ~~floatNum;
console.log(intNum); // 100
- 字符串转数字
let str="10000";
let num = +str;
console.log(num); // 10000
- 交换对象键值
let obj = {
key1: "value1",
key2: "value2"
};
let revert = {};
Object.entries(obj).forEach(([key, value]) => revert[value] = key);
console.log(revert);
- 数组去重
let arrNum = [
1, 2, 3, 4, 5, 6, 7, 8, 9, 0,
1, 2, 3, 4, 5, 6, 7, 8, 9, 0
];
let arrString = [
"1", "2", "3", "4", "5", "6", "7", "8", "9", "0",
"1", "2", "3", "4", "5", "6", "7", "8", "9", "0"
];
let arrMixed = [
1, "1", "2", true, false, false, 1, 2, "2"
];
arrNum = Array.from(new Set(arrNum));
arrString = [...new Set(arrString)];
arrMixed = [...new Set(arrMixed)];
console.log(arrNum); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 0]
console.log(arrString); // ["1", "2", "3", "4", "5", "6", "7", "8", "9", "0"]
console.log(arrMixed); // [1, "1", "2", true, false, 2]
- 数组转化为对象
const arr = [1,2,3]
const obj = {...arr}
console.log(obj)
- 合并对象
const obj1 = { a: 1 }
const obj2 = { b: 2 }
const combinObj = { ...obj1, ...obj2 }
console.log(combinObj)
也就是通过展开操作符(spread operator)来实现。
- 获取数组中的最后一项
let arr = [0, 1, 2, 3, 4, 5];
const last = arr.slice(-1)[0];
console.log(last);
- 一次性函数,适用于初始化的一些操作
var sca = function() {
console.log('msg')//永远只会执行一次
sca = function() {
console.log('foo')
}
}
sca() // msg
sca() // foo
sca()
提高工作效率,减少代码量,降低键盘磨损程度
我希望你喜欢它并学到了一些新东西。
感谢你的阅读,编程快乐!
.
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦