【九月打卡】第20天 JavaScript常用互动方法
课程名称:JavaScript入门篇
课程章节: 请和我互动(常用互动方法)
主讲老师:慕课官方号
课程内容:
今天学习的内容包括: JavaScript如何进行输出?JavaScript中alert的使用? JavaScript中confirm的使用?JavaScript中prompt的使用? JavaScript中open的使用?JavaScript中close的使用?
课程收获:
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。输出内容用""括起,直接输出""号内的内容。通过变量,输出内容。输出多项内容,内容之间用+号连接。输出HTML标签,并起作用,标签使用""括起来。
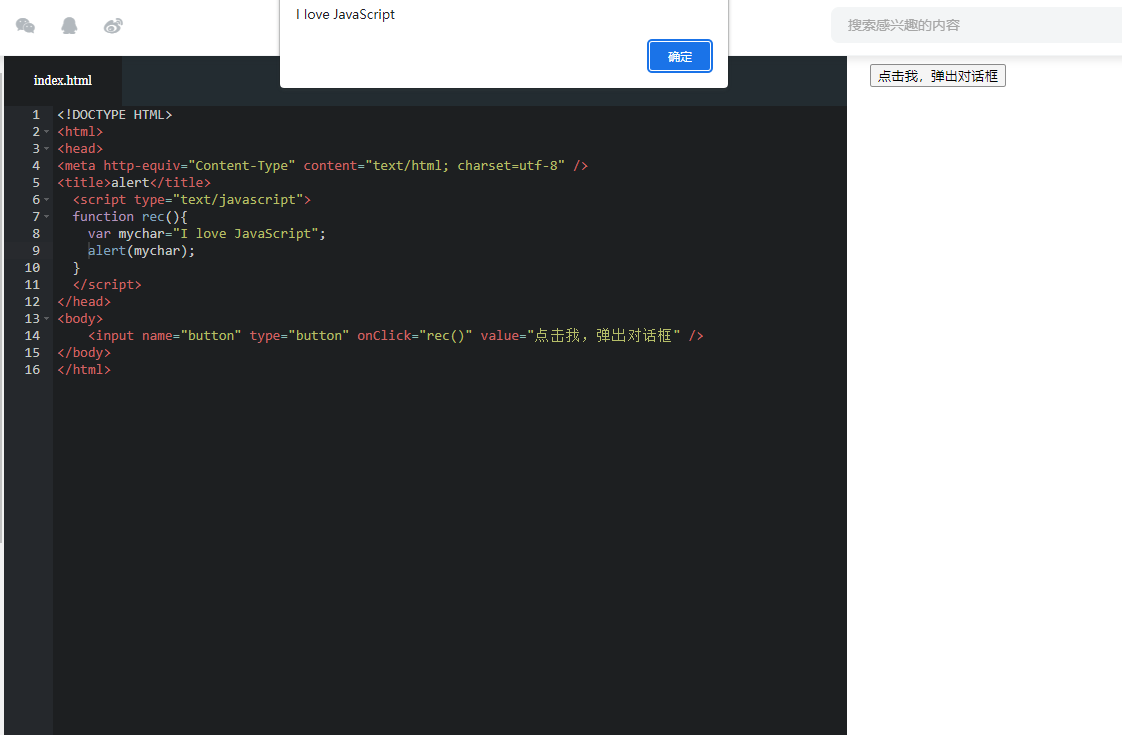
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。当使用多个alert时,弹窗会按顺序弹出消息框。我们需要注意的是在点击对话框"确定"按钮前,不能进行任何其它操作。消息对话框通常可以用于调试程序。 alert输出内容,可以是字符串或变量,与document.write 相似。
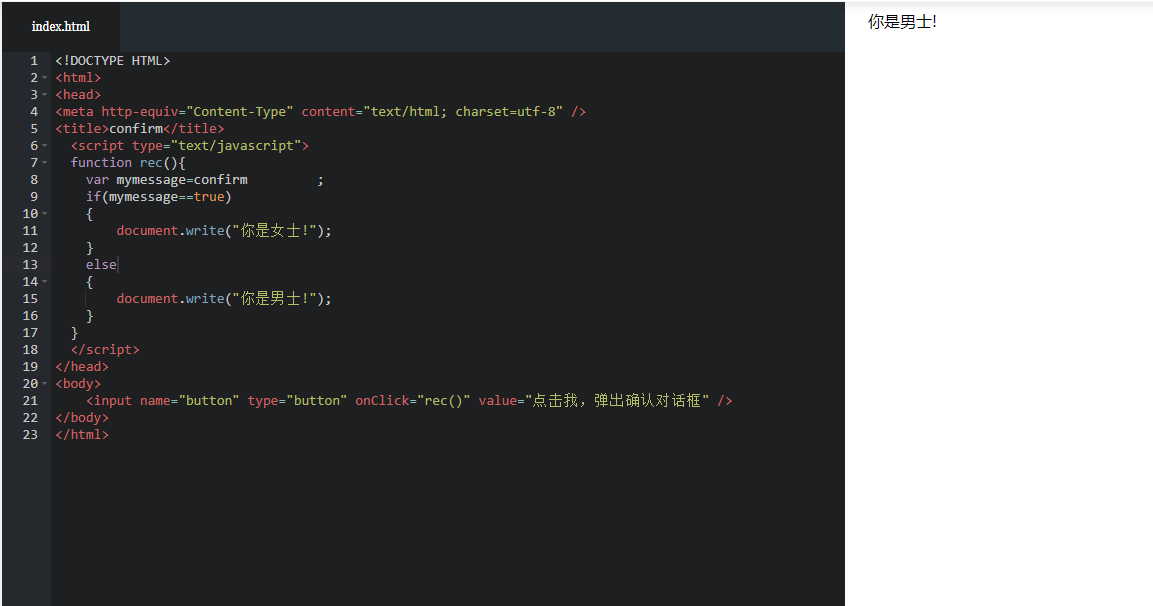
confirm 消息对话框通常用于允许用户做选择的动作,使用方法confirm(str)。其中str表示在消息对话框中要显示的文本,返回值Boolean值。当用户点击"确定"按钮时,返回true,当用户点击"取消"按钮时,返回false。通过返回值可以判断用户点击了什么按钮。用户在点击对话框按钮前,不能进行任何其它操作。
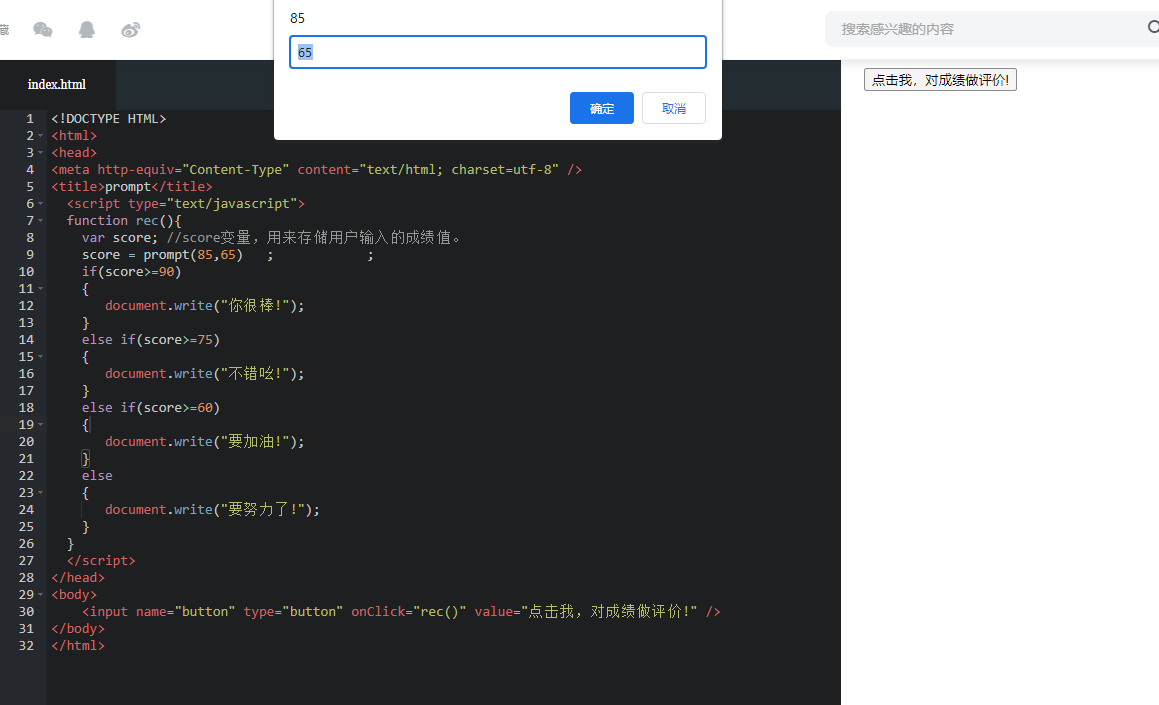
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框中包含一个确定按钮、取消按钮与一个文本输入框。使用方法prompt(str1, str2);。str1表示要显示在消息对话框中的文本,不可修改。str2表示文本框中的内容,可以修改。点击确定按钮,文本框中的内容将作为函数返回值,点击取消按钮,将返回null。我们在用户点击对话框的按钮前,不能进行任何其它操作。
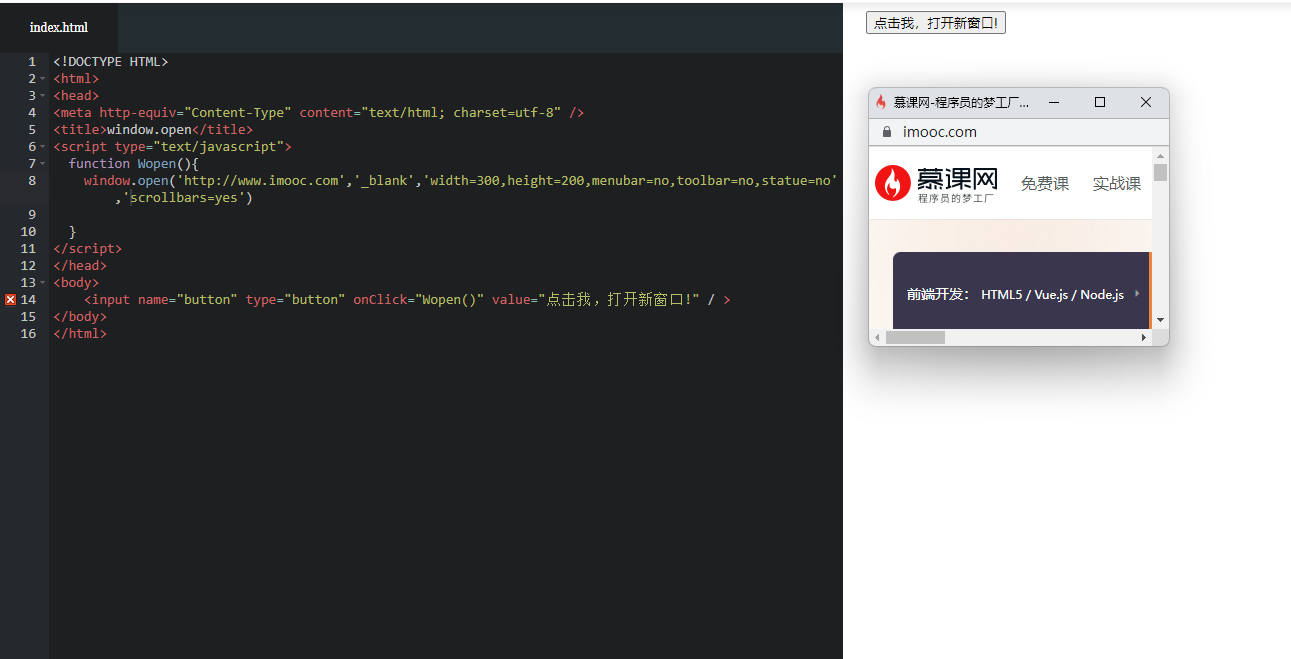
open()方法可以查找一个已经存在或者新建的浏览器窗口。使用方法window.open([URL], [窗口名称], [参数字符串]),URL是可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称也是可选参数,被打开窗口的名称。窗口名称由字母、数字和下划线字符组成。参数字符串也是可选参数,设置窗口参数,各参数用逗号隔开。这个方法存在浏览器兼容的问题。
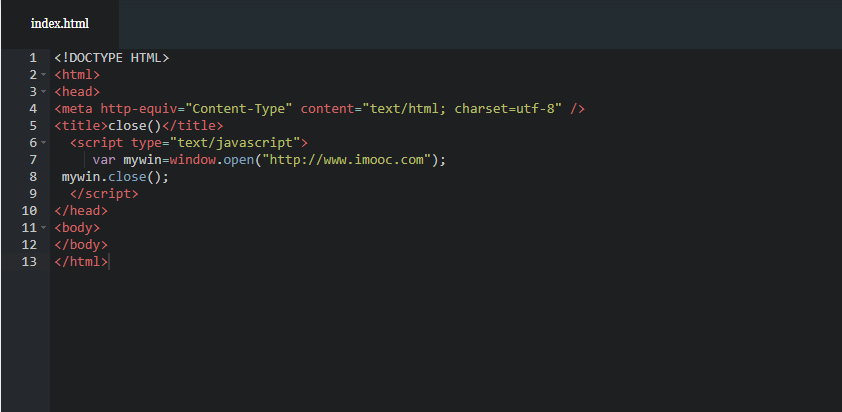
close()关闭窗口,使用window进行调用。下面代码在打开新窗口的同时,关闭该窗口,所以看不到被打开的窗口。
今天学习了请和我互动(常用互动方法)的2-1到2-7的7个小结,花费了51分钟,今天主要学习了JavaScript在浏览器中的一些互动方法,我们可以实现当学生查成绩时返回的结果是合格还是不合格,然后弹出对应的结果。我们也可以使用prompt来让学生进行评价然后给出自己的反馈。当我们想从这个网站跳转到别的地方,我们只需要open来调用我们想要跳转的网址就可以了。
共同学习,写下你的评论
评论加载中...
作者其他优质文章