vue.js.devtool工具纵深超过三层后容易出现崩溃的情况。本身工具存在递归纵深不能过深的情况。
用vscode终端启动项目,不要用电脑终端,可以避免出现改了a分支的文件,启动b分支的项目的情况出现。
git commit message规范
feat:xxxx // 增加新功能
fix:xxxx // 修复bug
docs:xxxx // 只改动了文档相关的内容
style:xxxx // 不影响代码含义的改动
build:xxxx // 构造工具或者外部依赖的改动
refactor:xxxx // 代码重构时使用
revert:xxxx // git revert时打印的message
for循环中i只等于最后一个值
var i只声明了一个空间,在每次循环后都会替代那个值,所以直接console。log会是数组最后一个值,
循环中使用axios请求每次请求的某基本类字段值都是循环最后一个值
循环中axios并没有立即对传入对象进行序列化,导致对象的基本类的字段值一直在循环中被更新,所以会导致循环中该字段永远都是最后一个值。
moment.js中的存在的问题
在vue中使用moment.js时出现一个问题,
moment(00:00:00).format(“HH:MM:ss”) === moment(24:00:00).format(“HH:MM:ss”) === “00:00:00”
编码和解码函数
escape()
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。其中某些字符被替换成了十六进制的转义序列。所有计算机都可以识别该字符串
解码都使用decodeURIComponent()进行解码
window.atob()用于解码使用 base-64 编码的字符串,
window.btoa() 方法用于创建一个 base-64 编码的字符串。
该方法使用 “A-Z”, “a-z”, “0-9”, “+”, “/” 和 “=” 字符来编码字符串。
mysql的连接方式
mysql的左连接要写在where语句之前,where进行一次筛查,左连是创建一张虚拟的表,如果提前进行了筛查,左连的时候就会抛出异常。
mysql的日期查询中between问题
select * from 表名称 where 字段名称 between ‘2020-07-30’ and '2020-09-01’
这个between和and是>= ‘2020-07-30’ and < '2020-09-01’的意思。
git有时候的小量更改监听不到怎么办?
input框浏览器自动填入时解决方式
autocomplete=“new-passward”
数据库操作要指明操作的库和表,避免出现类似错误
‘alarm_interval’ specified twice
GO的日期注意
需要注意的是Go语言中格式化时间模板不是常见的Y-m-d H:M:S而是使用Go语言的诞生时间 2006-01-02 15:04:05 -0700 MST
DNS污染
某些网络运营商为了某些目的,对DNS进行了某些操作,导致使用ISP的正常上网设置无法通过域名取得正确的IP地址,和某些流氓运营商利用DNS劫持域名发些小广告不同,DNS污染则让域名直接无法访问了,非得修改DNS服务器不可。
- 验证是否产生dns污染
nslookup 你的域名 你的DNS服务器IP
nslookup 你的域名 8.8.8.8
通过对比你的dns服务器解析出的ip和google的dns解析出的ip可以判断是否产生DNS污染 - 解决dns污染
- 更换DNS解析服务器
- 使用第三方DNS解析服务
*在换用第三方解析服务的时候,应该先到DNSPOD之类的解析服务商那里将域名解析,过几个小时再到新之洲数据之类的域名注册商那里去修改DNS服务器,这样可以避免博客出现因解析时间造成的空白期。 - 搭建自己的DNS服务器
备注:
一般报port:443错误的问题与dns有关,一般通过配置dns服务器为Google来解决这个问题。
本次遇到该问题是由于公司dns服务器做了限制只有本公司网段下才能进行解析。所以当ipv6地址的dns无法解析时,简单粗暴通过更改dns服务器ip解决。
npm安装报错–“Unexpected end of JSON input while parsing near···”错误解决方案
解决方法:先清除缓存,再重新安装
清除缓存:运行
npm cache clean --force
重新安装:
npm install
vuex
严格模式时通过变量this._commiting来判断state改变时有没有通过commit方式修改,只在测试环境下出现报错提示,但是修改仍然成功(此处采用watch监听,所以修改数据仍然成功)。线上环境不会报错。
严格模式默认关闭。
watch在一次刷新时通过队列维护。
es
对于es上存在的一些方法,尽量使用dsl语法查询,通过sql语法使用工具转换会存在各种问题,例如dsl语法中的terms语法,通过sql工具转换时不会转换成terms会转成term,当数据量过大时会出现create query error。
redis写入问题
redis写入slice或array类型数据时,反复写入会持续在后面追加,不会清除之前其中内容。但是map结构或者别的就不会有这种问题。
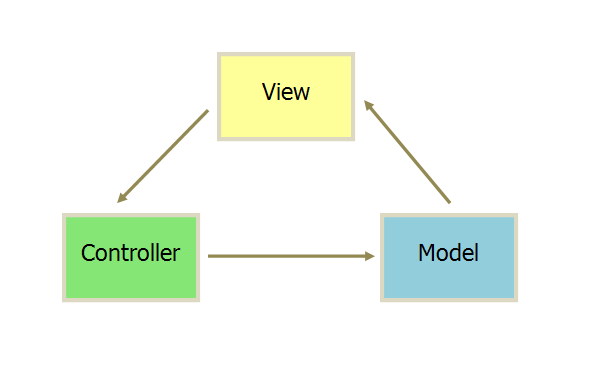
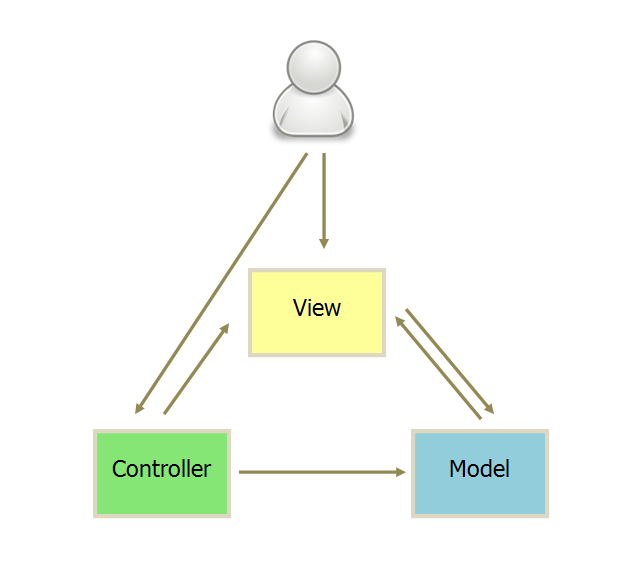
mvc、mvp、mvvm
mvc:
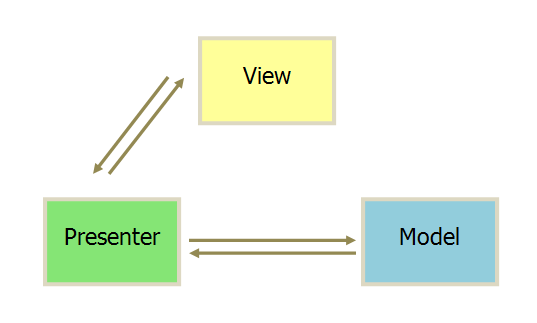
mvp:
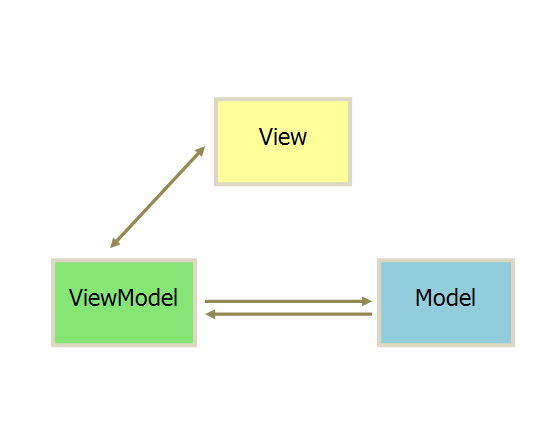
mvvm:
可以看出来mvvm和mvp的差别不大,具体差别在于mvp主要的业务逻辑和ui逻辑等都在p层,v层只负责展示视图,m层负责数据。
mvvm中vm只负责将m的数据渲染到v的视图中,业务的逻辑和其他的控制放在v层和m层。
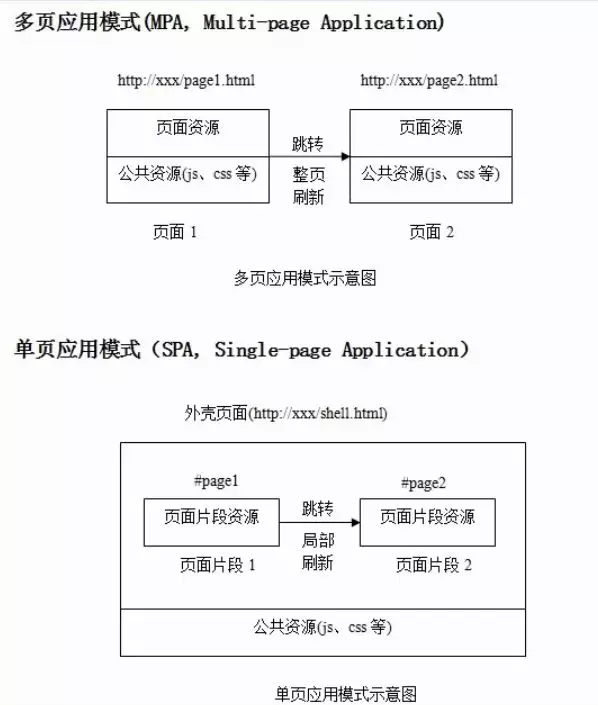
多页应用和单页应用
单页应用一次只加载一次js和css等静态资源,多页应用每次都需要加载重复的js和css应用资源。
渐进式框架和自底向上的增量开发
渐进式框架就是指这个框架的主张最少,所对于开发者的要求最少,没有太多的强制要求和约束。
渐进式框架是没有多做职责之外的事。
自底向上的增量开发是指框架中的内容,从最简单的开始一点点搭积木一样通过不断的增量更新来进行迭代。
fp和oop
fp是函数式编程,
oop是面向对象式编程
函数式编程出现纯函数和副作用,副作用是什么和纯函数是什么?
iframe跨域设置cookie
SameSite
turf库用于计算角度的bug
{
geometry: {
coordinates: [
[115.88953, 39.0401],
[115.88957, 39.04017],
],
type: ‘LineString’,
},
properties: { id: 28465110, snodeid: 0, enodeid: 0 },
type: ‘Feature’,
},
在turf 5.1版本系列会存在问题。
sh 脚本的注意事项
问题:while read line无法读最后一行
原因:
while read line与换行符\n相关,
如果文件最后一行之后没有换行符\n,则read读取最后一行时遇到文件结束符EOF时循环即终止。此时内存中有值,但是程序未处理该行。
方案:
需要每行都增加一个\n,这样就可以继续执行。
前端组件内部注意
组件内部不要写浮动或者绝对、相对定位,使dom脱离文档流的方式会导致外层的dom的宽高为空,因此无法通过外层去控制内层的css样式。
axios的传参参数问题
post时要用data来接参数,
get时用params来接参数,
如果post时使用params可能会存在接口某些key接不到值的情况出现。这个需要考虑进去。
GO要导出模块规范
要导出模块首字母必须要大写。
element的问题
element的messageBox在页面mounted时挂载在body下面,所以存在router-view的情况下,messageBox不关闭仍然存在的问题。
通过控制html来解决
const el_message_box = document.getElementsByClassName(
"el-message-box__wrapper"
)[0];
const v_modal = document.getElementsByClassName("v-modal")[0];
if (el_message_box && v_modal) {
el_message_box.style = "display:inline-block;z-index:2001";
v_modal.style = "display:inline-block;z-index:2000";
} else {
MessageBox.alert("系统技术升级中,请稍后注册", "通知", {
confirmButtonText: "确定",
center: true,
callback: (action) => {
const url = encodeURIComponent(
window.location.origin + "/signal/overview"
);
window.location.href =
window.location.origin + "/signal/sso/?jumpto=" + url;
},
});
}
// destroyed时
const el_message_box = document.getElementsByClassName(
"el-message-box__wrapper"
)[0];
const v_modal = document.getElementsByClassName("v-modal")[0];
if (el_message_box && v_modal) {
el_message_box.style = "display:none";
v_modal.style = "display:none";
}
请求中的问题
正常发起请求会出现Network Error,此类问题是对xmlrequest的error进行了监听。但是真正的错误是无法监听的,它只会表示readystatue为4,type为error。具体的错误原因其实并不能捕获。所以要从
- statusCode,
- 请求的size,
- 请求的协议,
- 请求的方式,
- 请求的参数,
- 请求url,
- 请求header,
- response 信息
等各个方面去分析请求不通的原因。
nginx启动用户
nginx启动用户不能是root用户,用root用户启动会出现nginx各种问题。建议用普通用户加入root组的方式启动。
浏览器中的跨域设置
浏览器中的跨域判断只是简单的map判定,它不会发起dns校验。所以域名内访问ip属于跨域行为。
@符号替换
只对路径内的@进行一个替换,并不会替换所有字符串内的@符号。谨记!
slot问题
在vue2.6之前,只支持slot=“这里写slot具名”或者匿名插槽,如果需要传值使用slot-scope , slot标签中可以写内容,并且会生效。
vue2.6及之后,可以使用v-slot:“这里写slot具名”=“row”,通过这种方式来获取作用域插槽中的内容。slot标签中的内容不会生效。
google浏览器升级
google浏览器于2021年9月13日发现已经升级,并支持了es6的语法。所以现在const,let声明变量后,不会挂在global对象上,而是单独放在全局的静态变量区。所以之前window.cn的方式进行调用的,现在一律需要改成cn的方式进行引用。
cookie删除
切记cookie注册不指定path时,相同key默认从根路径开始,再到当前访问页面的全部路径,之后才开始替换操作。清除时,只会设置指定路径的,无指定路径会默认指定路径,如果此时切换了页面但是同域情况下,不会清除所有路径。
mapstyle的国际化地图
mapstyle会影响当前地图的展示与否。
国际化项目中出现了当前的地图没法展示问题,发现是mapstyle和accesstoken在配置环境中没有配置的问题。
ssh公私钥
把自己的公钥给目标机,
将id_rsa.pub中的内容复制粘贴进authorized_keys文件中就可以了,换行保存,一行一条公钥。
这样就可以利用ssh登录的时候,用自己私钥加密,对方公钥解密了。就不存在问题了。
前端开发数组的push操作vue
vue中对于进行数据绑定的变量,进行push操作可以引起数据的变化,但是频繁的push操作会引起页面渲染的不及时,反映到浏览器中就是热更新失效。所以尽量减少频繁的push操作。改为新建临时变量统一解构赋值来进行。
超时问题
网关超时设置,分为读取超时和写入超时。
写入超时时长会影响字符串在传输过程中的超时问题。链接建立之后,下载时间分为链接建立之后,后端处理的时间,写入数据到客户端的时间总和。总的下载时间包含读取->写入—>读取->写入等等。直到数据取完。
写入时间超时后,会直观的显示在浏览器的页面上为这个请求fail。
扩展网关的写入时间是解决这个问题的途径之一。
如果请求报错为408,则可以通过扩展网关的读取时间来解决。
new RegExp
var a = new RegExp(/^\S+$/)
a.test(“adb”)
RegExp只接受正则串不接受字符串。
go语言的结构体嵌套bug
问题:结构体嵌套后无法,内部两个结构体的相同字段在JSON序列化后会消失。
type UserInfo struct {
UserID int64 'json:"user_id"'
Message string 'json:"message"'
}
type UserAccountInfo struct {
UserID int64 'json:"user_id"'
Account string 'json:"account"'
}
type UserAccountUnion struct {
UserInfo
UserAccountInfo
}
userAccountUnion := &UserAccountUnion{}
userAccountUnion.UserInfo.UserID = 1
userAccountUnion.UserInfo.Message = "message"
userAccountUnion.UserAccountInfo.UserID = 2
userAccountUnion.UserInfo.Account = "account"
bs,_ := Json.Marshal(userAccountUnion)
fmt.Printf("result---%+v\n",string(bs))
// 期待 result--- { "message": "message", account:"account" , "user_id":2 }
// 结果 result--- { "message": "message", account:"account" }
如果这里在序列化的时候不行,其实报错也可以,但是go语言中支持结构体直接嵌套,json序列化却不支持。
解决方案:这里我们重新构建一个结构体就好,将所有的值全部重新赋值。
http升级为websocket连接
http升级为websocket连接时,用nginx做代理,我们需要设置
proxy_http_version1.1;
proxy_set_header: Connection "upgrade";
proxy_set_header: Upgrade $http_upgrade;
websocket是hop by hop协议,该协议中(此类头部字段只对单次转发有效),不会将头部信息传递到下游,所以需要手动设置Upgrade和Connection的头信息。
如果服务器决定升级这次连接,就会返回一个 101 Switching Protocols 响应状态码,和一个要切换到的协议的头部字段Upgrade。 如果服务器没有(或者不能)升级这次连接,它会忽略客户端发送的 "Upgrade 头部字段,返回一个常规的响应:例如一个200 OK).
苏州项目经验
docker_compose工具生成的网络如果没有限制,会默认以目录名生成一个自定义网络。
docker_compose工具启动的镜像会在项目前加目录名并在项目后加序列号,它们之间以下划线连接。例如:suzhou_redis_1。在mac和linux之间都不一样,linux中是suzhou-redis-1,mac上是suzhou_redis_1。
docker_compose之间依赖问题可以通过depends_on来解决或通过links,这样能让他们之间互相可以访问。
vue的mixin
mixin的钩子函数如果使用async和await来进行异步处理。在调用vue.mixin()时,mixin的钩子函数不会先于子组件的钩子函数触发,会产生bug。
docker启动后机器无法ping通
docker启动后默认网段可能与机器所在网段冲突。导致远程机器无法ping通。建议通过如下方式处理:
重点问题惊醒
- 今天要上线的东西,第二天一定要复测一遍
- 周五禁止上线
- 所上线的东西一定要外网访问测试
- 功能测试测试对象要随机挑选,不可具有固定性。
结论:
- 周五上线的话,第二天出现问题没有人修改。
- 今天上线的内容第二天一定要测,不然可能存在强缓存导致数据第二天才刷新。
- 上线的内容如果没有切断内网进行测试,会存在外网无法访问问题,这样有的功能可能还会阻止页面正常渲染还会报错。
- 测试的账号要随机,不能定向几个,以免功能开发时会对这些账号进行强适应。
新增变量解耦
某个功能影响到另一个功能时,最好进行新开一个变量来存储,这样可以解耦。例如A从B中取值,这时中间加入了C,变成A从C中取值,C从B中取值,这样我们可以在A的取值逻辑发生改变时,和C相关则修改C的取值逻辑,和A相关则修改A的部分。这样尽最大可能解耦。
共同学习,写下你的评论
评论加载中...
作者其他优质文章