【九月打卡】第21天 从函数到函数式编程之路
标签:
JavaScript
课程名称:破解JavaScript高级玩法
课程章节:第6章 从函数到函数式编程之路
主讲老师:Cloud
课程内容:
今天学习的内容包括:
6-2 name, length,caller等重要却少被关注的属性-——底层属性使用场景等介绍。
课程收获:
重要却少被关注的属性
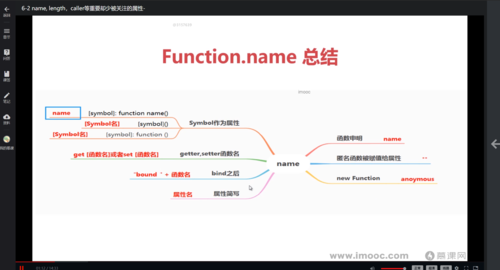
Function.name-匿名函数
- name值为空字符串
- name值为 推断函数名
Function.name-new Function
- name 值为anoymous
Function.name-属性简写
- name值为属性名
Function.name-被bind之后
- name 值为"bound "+函数名
Function.name-getter和setter
- name值为get[函数名],set[函数名]
Function.name-Symbol
- 属性值本身有函数名,name值为函数名本身
- 属性简写,name值为[Symbol名]
- 推导函数名,name值为[Symbol名]
Function.name-作用
- 递归
- 调试和跟踪
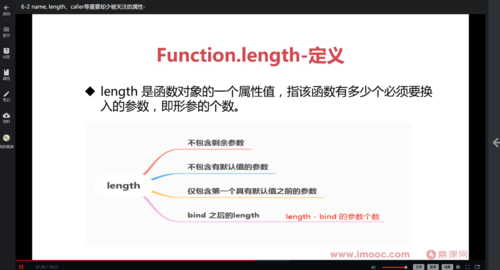
Function.length-定义
- length是函数对象的一个属性值,指该函数有多少个必须要换入的参数,即形参的个数
与arguments.length区别
- arguments.length是实际参数长度
- Function.length是形参的长度
参数中有默认值情况
- 全部有默认值,Function.length为0
- 非全部包含默认值,length等于第一个具有默认值之前的参数个数
bind之后的length
- length =函数的length - bind 的参数个数
- 最小值为0
Function.length用途
- 柯里化
Function.caller
- 该特性为非标准,尽量不要在生产环境使用
- 定义∶返回调用指定函数的函数
- 全局作用域内被调用,返回null
- 函数内部作用域调用,指向调用它的那个函数
Function.caller-严格模式
- caller,callee,arguments属性都不可用
Function.caller-用途
- 调用栈信息收集
- 调用环境检查
arguments.callee
- 包含正在执行的函数
- 严格模式禁止使用
起源
- 匿名函数递归问题
注意点
- 递归调用以后会获取到不同的this值
今天 学习了 name, length,caller属性的作用和使用场景,知识点好多,没想到一个小小的属性值还有这么多的起源和特性,还有这么多使用场景,底层让我觉得挺难掌握。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~

点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦