第一模块(课程信息):
课程名称:2周刷完100道前端优质面试真题
课程章节:第五章第十一节 虚拟vdom真的很快吗?
主讲老师:双越
第二模块(课程内容):
课程内容概述
相信大部分做过前端开发的小伙伴,都会用过react或者vue,那么大家肯定对虚拟dom都不会陌生。
那么大家有没有思考:
为什么这些框架会用虚拟dom呢?
带着这些疑问,我们来看下其中的原理。
首先,我们来认识一下Vdom
- Virtual DOM,虚拟DOM
- 用js对象模拟DOM节点数据
- 最先由React推广使用
vue/react框架的价值是什么呢?
- 组件化
- 数据与视图分离,数据驱动视图-----核心点
- 只关心业务数据,而不用再关心DOM变化
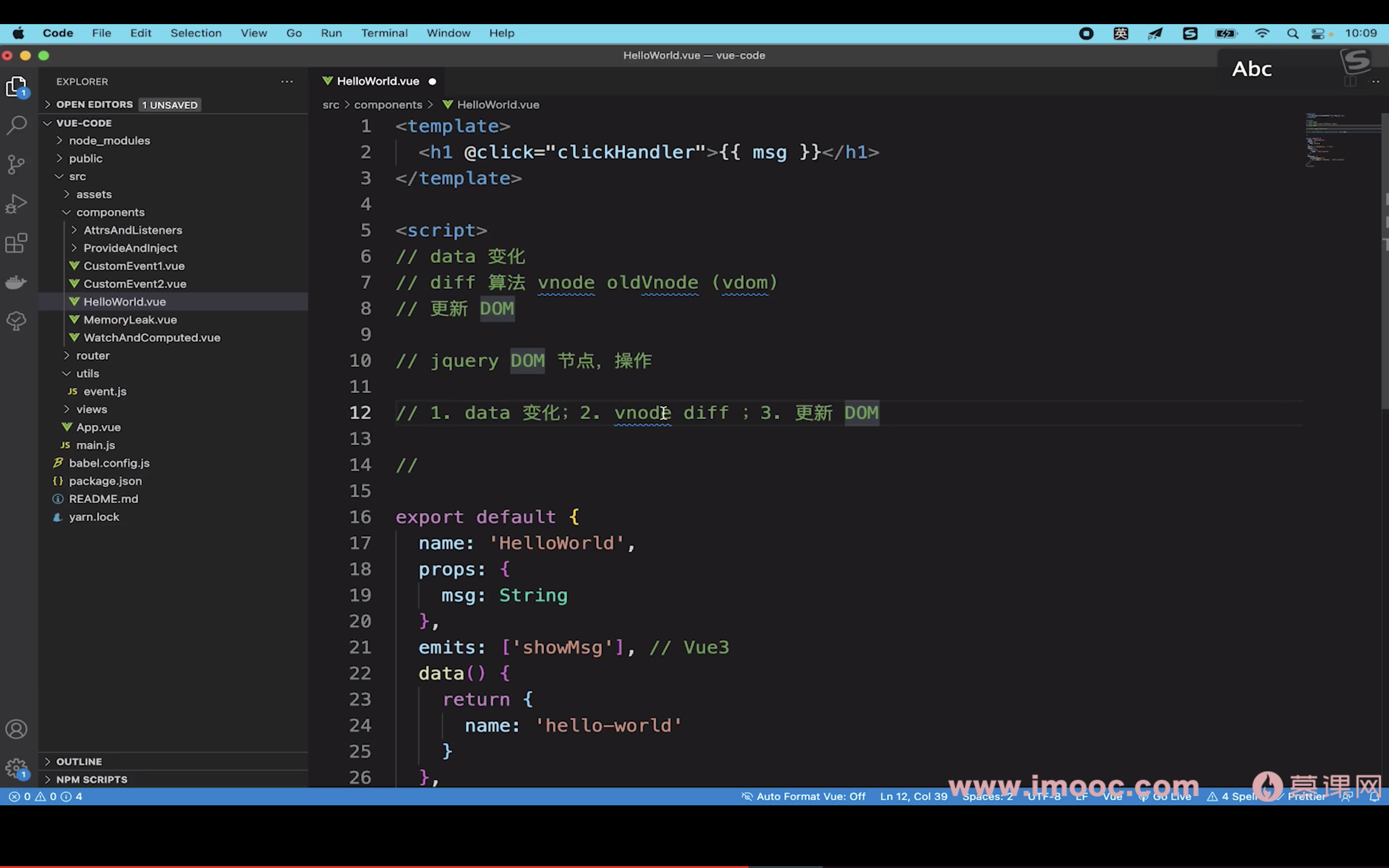
数据驱动视图,技术方案:vdom
- data变化
- vnode diff
- 更新DOM(范围)
总结:
vdom并不快,JS直接操作dom才是最快的
蛋“数据驱动视图”要有合适的技术方案,不能全部DOM重建
vdom就是目前最合适的技术方案(不是因为快,而是合适)
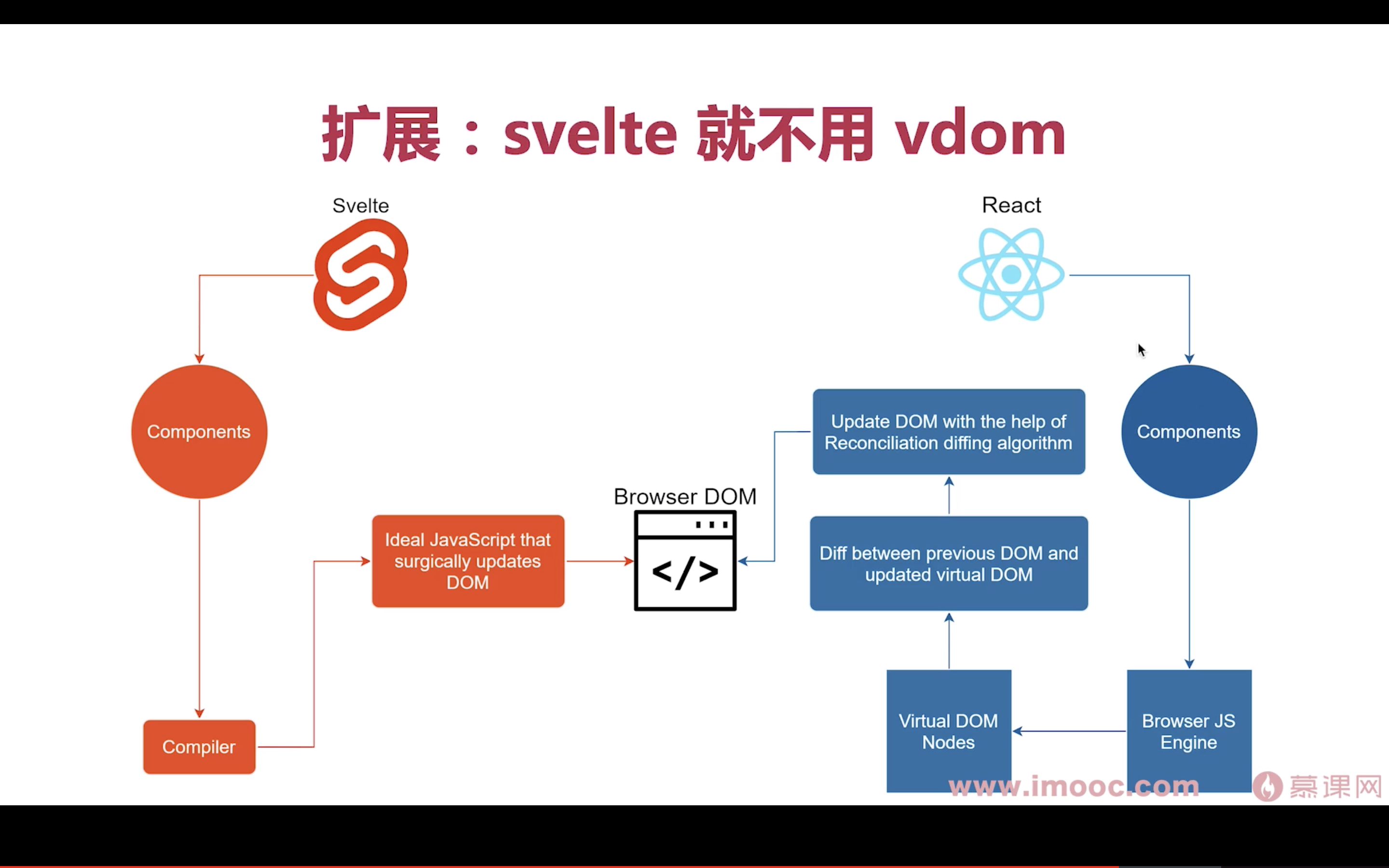
补充—Svelte和react对比:
Svelte是一个编译器,可在构建期间将您的应用程序转换为理想的JavaScript,而React在运行时使用虚拟DOM来解释应用程序代码
Svelte优点:
- 与React甚至其他框架相比,构建时间非常快。使用汇总插件作为捆绑程序可能是这里的秘密。
- 与React相比,压缩后的包大小更小,更小,这是一个巨大的优点。即使使用我构建的购物车应用程序,初始加载时间和呈现UI的时间也非常短,只有我添加的大块图像需要一些时间:)。
- 绑定类和变量相对容易,并且在绑定类时不需要自定义逻辑。
- 在组件本身内对CSS 进行范围界定可以实现灵活的样式。
- 与其他框架相比,Svelte的重要组成部分是纯JavaScript,HTML和CSS,因此更易于理解和入门。
- 与React的上下文API相比,商店实现更直接,授予的上下文API提供了更多功能,Svelte对于常见场景而言可能足够简单
缺点:
是一个新框架,几乎没有社区支持
建议:如果您要构建一个小型应用程序(例如,用于启动的简单电子商务应用程序),则建议使用Svelte。其他大型项目建议还是用react等框架。
第三模块(学习心得):
通过这节课的学习,学习到:
1、vdom的使用,主要是为了数据能够驱动视图的最佳方案
2、vdom的原理:data变化,vnode diff算法判断区别,vdom最后更新数据
3、svelte框架适用于小型的项目,目前几乎没有社区支持,应用还不广泛
第四模块(学习截图):
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦