第一模块:
课程名称:SpringCloud+Vertx+Disruptor 撮合交易系统实战
章节名称:2-2 ~ 2-3
讲师姓名:Gudy
第二模块:
内容概述:
2-2 ~ 2-3小节主要讲解了Vue工程化工具Vue-Cli和跨端神器electron。
第三模块:
学习心得:
2-2 Vue-Cli快速搭建基础代码
Vue-Cli的愿景:将Vue生态中的基础插件标准化(也就是:提供一个让你快速开始开发的环境)
作用:
cnpm存在一个问题:就是使用cnpm构建的时候可能会出现问题,所以,还是使用npm
但是npm的速度比较慢,解决办法:通过密令更换npm的源
密令:npm set registry https: //registry.npm.taobao.org
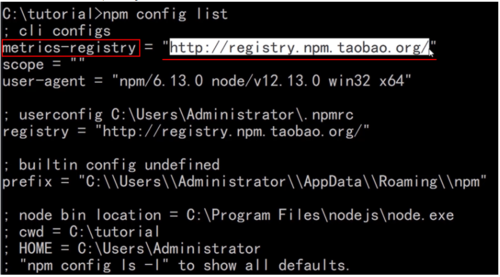
查看源是否切换成功,密令:npm config list
另外一个注意点:使用node开发时要注意统一node的版本
node版本不一致,可能导致你意想不到的问题
课程的node版本:v12.13.0
补充node的版本控制工具nvm
nvm下载地址: https://github.com/coreybutler/nvm-windows/releases
网上nvm的一篇不错的笔记:
https://www.cnblogs.com/gaozejie/p/10689742.html
nvm常用密令:
1. 查看本地安装的所有node版本 nvm list
2. 安装指定版本 nvm install 版本号
3. 使用指定版本 nvm use 版本号
4 使用指定版本 nnvm uninstall 版本号
1、安装vue-cli最新版本
如果有旧版本,卸载旧版本 npm uninstall vue-cli -g
安装最新版本 npm install -g @vue/cli
2、安装指定版本 vue-cli
查询可用版本 npm view vue-cli versions --json
安装指定版本 npm install -g vue-cli@2.9.6
npm install -g @vue/cli@版本号 (vue-cli3以上)
3、查看当前版本
vue -V
创建工程:
1.进入到你要创建工程的目录
2.密令:vue create 工程名
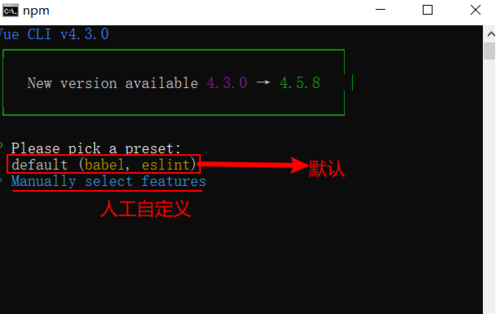
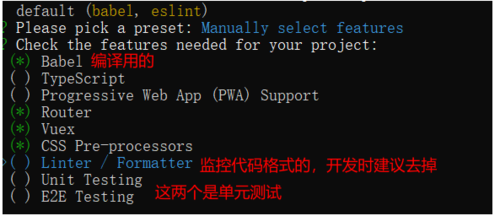
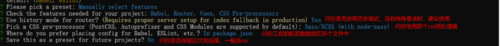
步骤:
小结工程构建中可能出现的问题:
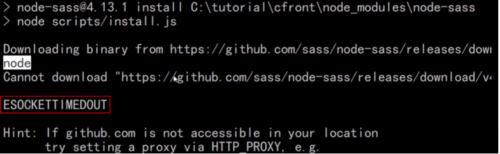
一个最常见的问题是“下载超时”,如下:
原因:这些依赖包都存在于外国的网站上,在本国访问这些外国网站有可能就会出现请求超时的情况
解决:人工手动的把这些超时文件,下载下来,放到他要放的位置,然后,从新执行一下构建项目的密令,选项和前面保持一致就可
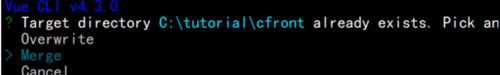
重新执行构建项目的密令时,会提示:已经存在这个项目了,问我们怎么处理
选择“Merge”(合并)
小结:使用vue-cli创建vue工程是一个标准的流程,只要步骤都对,就一定可以成功
2-3 web跨界神器electron
electron最大的作用:将web应用变成一个pc端软件!!!
为啥要做成pc软件:
1.甲方喜欢pc端的软件,天然觉得web应用比pc软件要低个等级
2.节约开发成本,小公司子要有web工程师就可以出pc软件的产品了,而不需要专门的在雇佣一群pc软件工程师
3.避开了技术上的限制,普通的web js运行在沙盒中,有一些行为是做不了的,而pc软件可以,因为pc软件可以无障碍的调用操作系统的接口和本地API
electron:跨平台的桌面应用开发框架,用html、css、js开开发桌面上可以安装的软件(exe)
electron本身是nodejs的变体,而nodejs是专注于服务端的js开发的,electron就是专注于pc端的开发,electron可以将html、css、js写的工程打包成一个exe程序,这个exe可以直接双击运行。可以这样理解:electron打包好的工程就是一个精简版的chrom浏览器,也就是说,此时的electron工程具有超越网页版应用的能力(权限),可以无障碍的调用本地API和操作系统的接口,比如:electron支持使用js来获取本地文件,自定一快捷键等等
vue-cli工程集成electron:
vue add electron-builder
npm run electron:build
第四模块:
学习截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章