【九月打卡】第20天 javascript(主菜单添加自定义属性)
1.课程名称:主菜单添加属性
课程章节: javascript(主菜单添加自定义属性)
2.课程内容:首先我们需要添加内容,和隐藏它们先
再次添加 innder-box{
里面写入电脑内容
}
写入后发现没效果
是第一页把他们盖住了,我们要先把全部隐藏,然后实现停留每一个一级菜单时出现对应的二级菜单
先隐藏大背景图片 sub menu 在隐藏inner-box内容
添加 hide
隐藏掉了
然后给予menu-content id 方便获取
js里面获取它的id
menu = byid("menu-content")
获取后还需要获取它的下级的div 也就是mune-item 所以
menuItem = menu.getElementsClassName("mune-item");
先遍历一遍
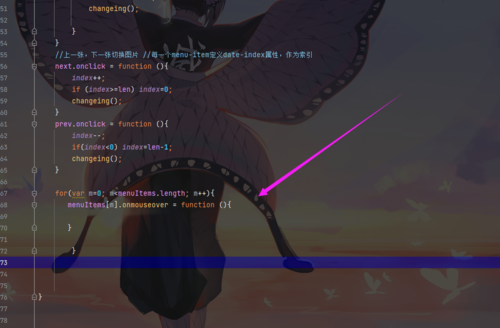
for (var m=0; m<menuItem.length;m++){
}
触发鼠标事件
menuItem[m].onmouseover= funsiton(){
}
然后给每一个menu-item 定义一个date-index属性作为索引
鼠标停留后显示对应索引方法
写一个变量获取后保存在变量里,用get方法去获取定义的date-index
var idx = this.getAttribute("date-index");
//测试
console.log(idx)
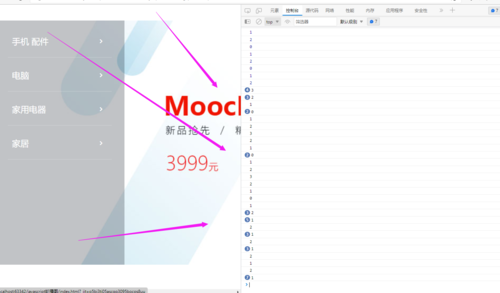
效果:
这样我鼠标无论我停留在电脑或者家居,都会显示对应的索引号
三 本节重点 javascript脚本,多练一下 哈哈O(∩_∩)O
共同学习,写下你的评论
评论加载中...
作者其他优质文章