【九月打卡】第20天 如何用JS实现H5 history路由
标签:
JavaScript
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: 如何用JS实现H5 history路由
-
主讲老师:双越
课程内容:
今天学习的内容包括:
如何用JS实现H5 history路由
history路由
- h5 history路由特点:
- 使用url路由规范,但跳转时不刷新页面
- 用到的API:history.pushState和window.onpopState
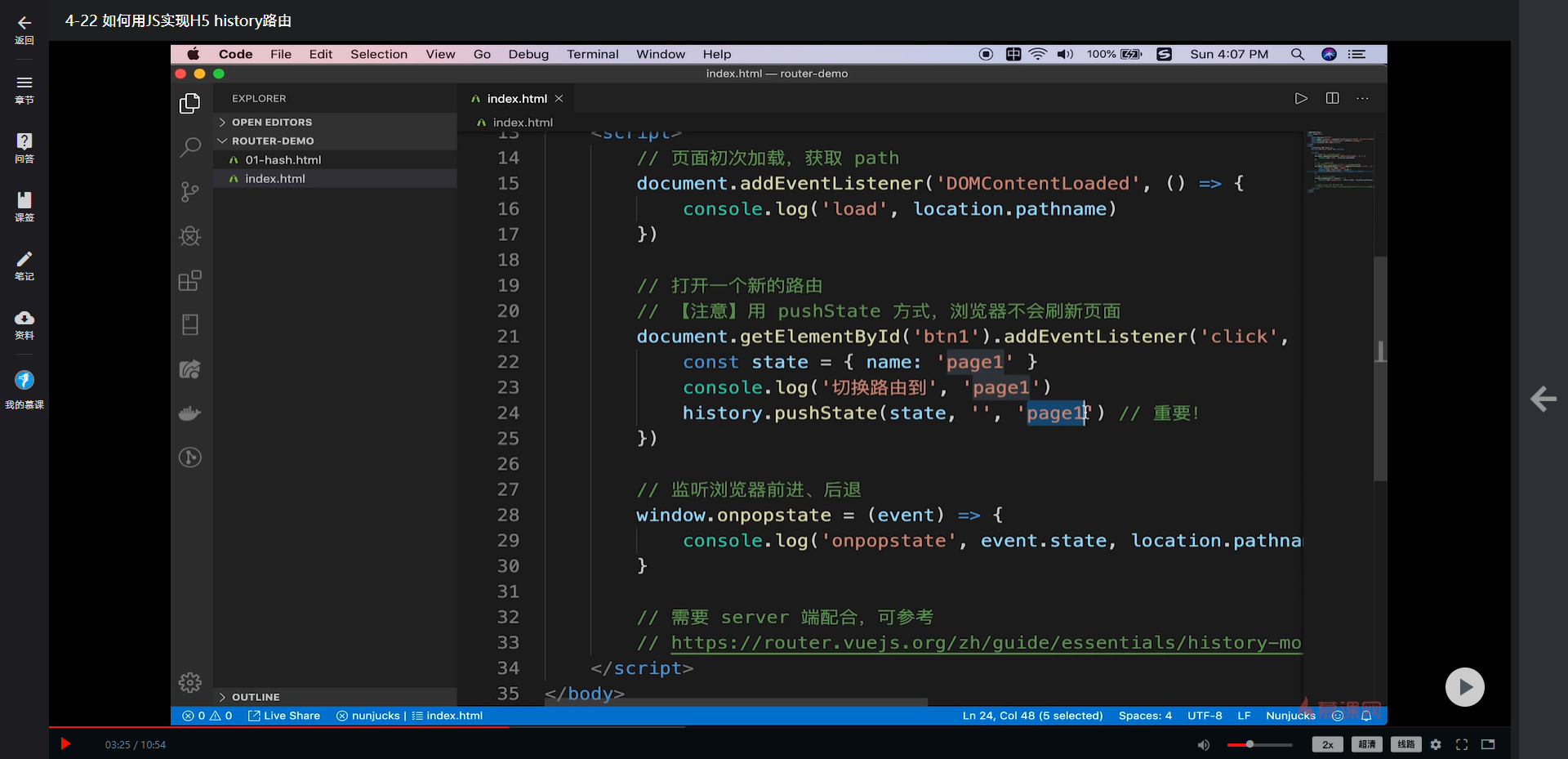
// 页面初次加载,获取 path
document.addEventListener('DOMContentLoaded', () => {
console.log('load', location.pathname)
})
// 打开一个新的路由
// 用 pushState 方式,浏览器不会刷新页面
document.getElementById('btn1').addEventListener('click', () => {
const state = { name: 'page1' }
console.log('切换路由到', 'page1')
history.pushState(state, '', 'page1')
})
// 监听浏览器前进、后退
window.onpopstate = (event) => {
console.log('onpopstate', event.state, location.pathname)
}
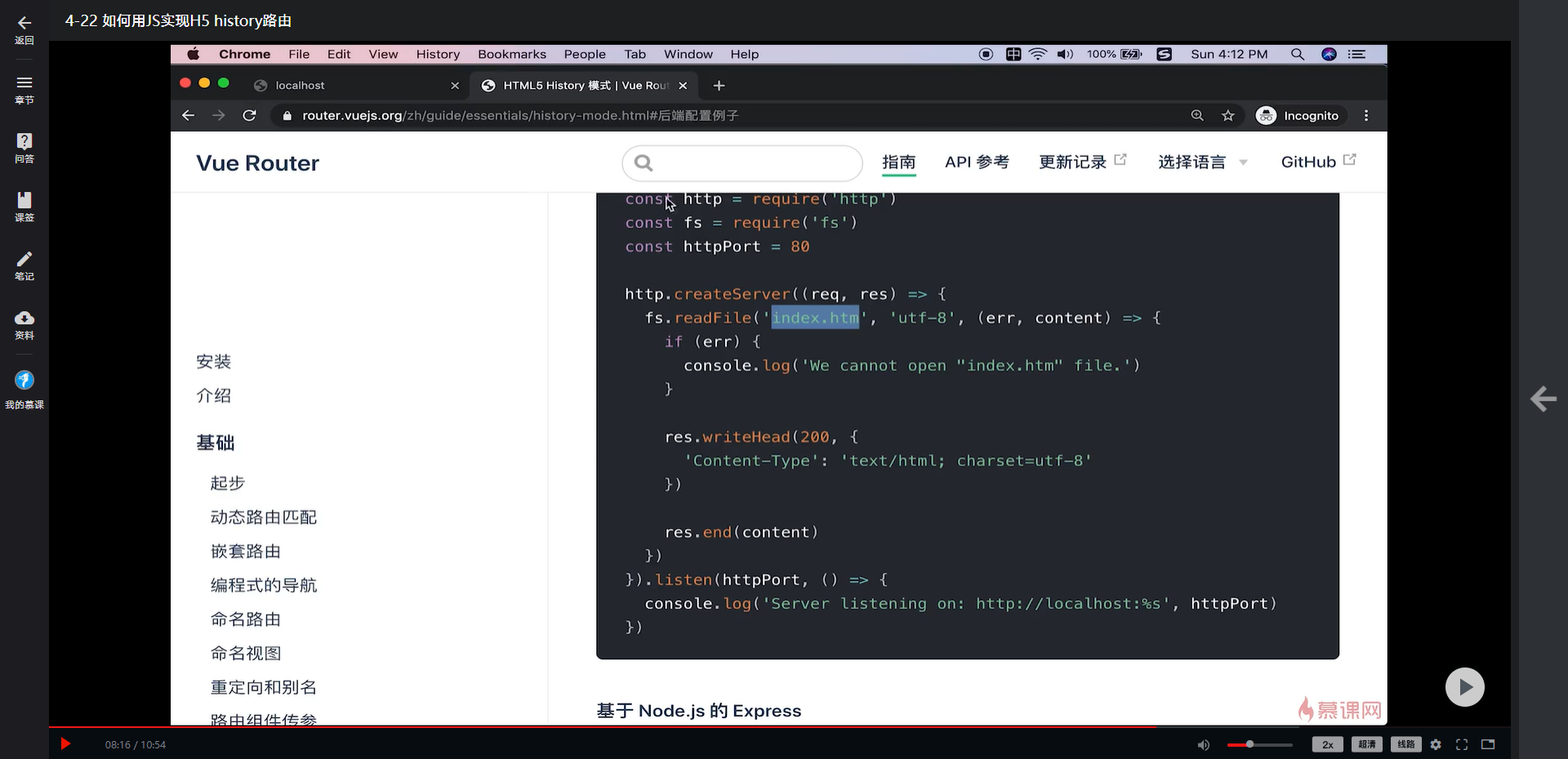
服务端配合
location / {
try_files $uri $uri/ /index.html;
}
课程收获:
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦