【九月打卡】第17天 React零基础入门到实战,完成企业级项目简书网站开发 第八讲
课程章节: 项目实战:首页开发
主讲老师: Dell
课程内容:
今天学习的内容包括:
react中的路由就是根据url的不同,显示不同的内容;
严格匹配路径,需要添加属性exact。
课程收获:
8.1 心得:
Provider和BrowserRouter只能有一个根元素
exact代表路由绝对路径匹配(路径名必须完全一样);render代表渲染的内容;detail代表路径。
<Route path="/" exact render={()=><div>home</div>}></Route>
<Route path="/detail" exact render={()=><div>detail</div>}></Route>
8.2 心得:
react-router-dom6.3.0版本新语法
import React, { Component } from 'react';
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Header from './common/header';
import Home from './pages/home';
import Detail from './pages/detail';
import store from './store';
class App extends Component {
render() {
return (
<Provider store={store}>
<div>
<Header />
<BrowserRouter>
<Routes>
<Route path="/" exact element={<Home/>}></Route>
<Route path="/detail" exact element={<Detail/>}></Route>
</Routes>
</BrowserRouter>
</div>
</Provider>
);
}
}
export default App;
react引入图片的两种方式:
方式一:通过!important引入(推荐), 然后在img中直接引入变量即可,这个变量名字可任意取
方式二:require方法引入
require中只能写字符串,不能写变量
8.3 心得:
目标:列表显示一些内容
1.内容存放的位置:redux的store;
2.redux的store有哪些数据,是由reducer决定的;
3.而reducer被拆成了很多部分,home页面下的topic组件,它的数据一定要存在home下的组件对应的reducer中,通过reducer来管理自己页面的数据;在home页面下创建store文件夹,里面有一个reducer,定义我们的数据;
4.定义了数据,我们怎么用呢,在组件中引入 react-redux的connect方法,让Topic组件与store做连接,连接好之后,就可以通过mapState从store取出需要的数据,展示在页面上。
8.4 心得:
图片加载显示403问题
解决方法:在index.html中添加
<meta name="referrer" content="no-referrer"/>
填写图片地址时不使用源代码中的网址,点进相应链接查看原图后复制地址
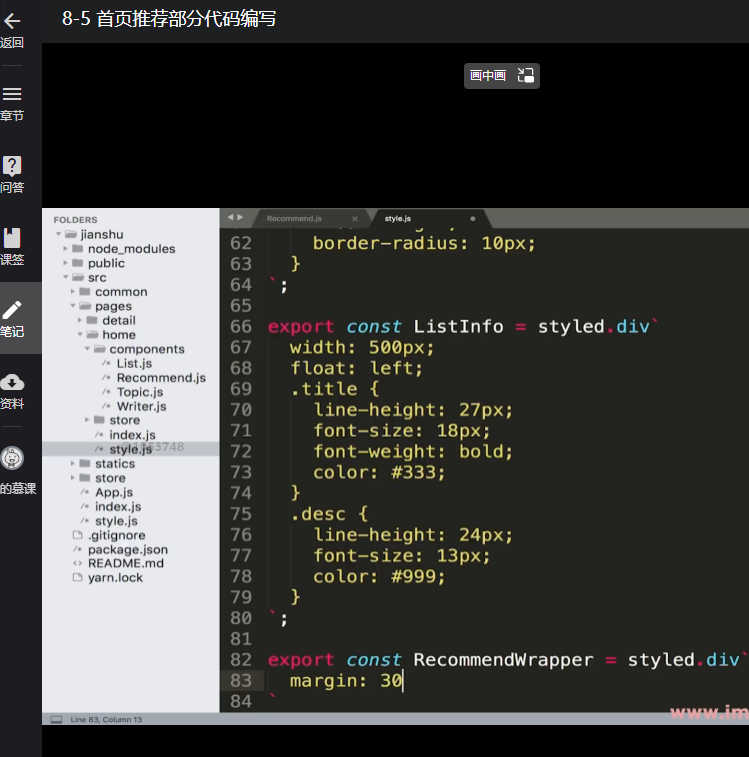
8.5 心得:
${} 函数接收props这个参数
8.6 心得:
组件里调用方法changeHomeData, action传进方法, mapDispatch里的方法changeHomeData就能接收到action. 有了action后, 可以dispatch(action)=把action发给store. store会转发给reducer, 就可以在reducer里面写逻辑了.
changeHomeData 方法, 原始的state中的“ topicList, articleList, recommendList”被替换掉了;
用return把新的数据内容返回出去
8.7 心得:
index中 创建action, dispatch 它, 此action不是对象,是函数.
异步的数据请求放在actionCreator 里做,
redux thunk使得这里可以返回一个函数,不再是对象了.
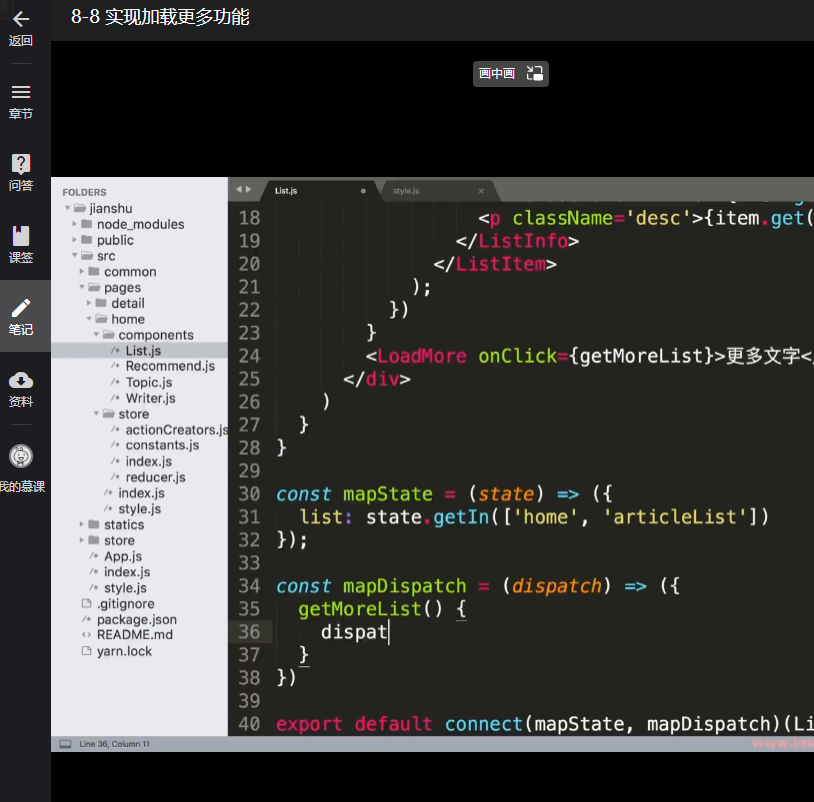
8.8 心得:
派发addHomeList action, 原来只给了result, 现在还要给page +1; 即还要传 nextPage 这个变量.
nextPage 再传递给 reducer.
页码自动+ 1
点击的时候, 可以把页码传递给getMoreList, getMoreList接收页码, 页码传给actionCreator里的 getMoreList,
actionCreator里的 getMoreList 拿到 页码. 请求后段接口的时候, 给后端带个参数, =
8.9 心得:
回到顶部如果想平滑滚动, window.scrollTo()还可以接受一个对象, 对象三个属性 分别为 top,left和 behavior, 平滑滚动 设置
window.scrollTo({
top: 0,
left: 0,
behavior: "smooth"
})
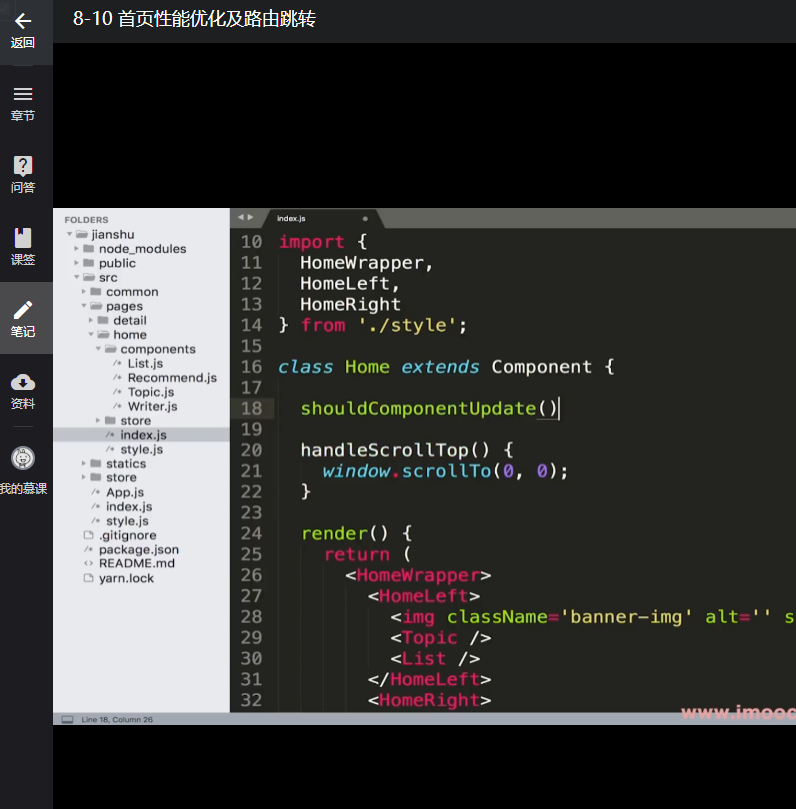
8.10 心得:
如果使用PureComponent提升性能,建议用immutable.js管理数据
路由跳转:<Link to=""></Link> import { Link } from "react-router-dom"
<Link>使用时其组件需要被Router包裹
<BrowserRouter>
<Header/>
<Route path='/' exact component={Home}></Route>
<Route path='/detail' exact component={Detail}></Route>
</BrowserRouter>
共同学习,写下你的评论
评论加载中...
作者其他优质文章