课程名称:产品经理电商系统实战,全面掌握前后端设计精髓
课程章节:第七章 售后中心搭建
主讲老师:何云山
课程内容:
今天的学习内容包括【售后中心搭建】章节下子章节:7-6评价数据情感分析;7-7退款退货管理产品结构设计
课程链接:https://coding.imooc.com/lesson/552.html#mid=52445
课程收获:
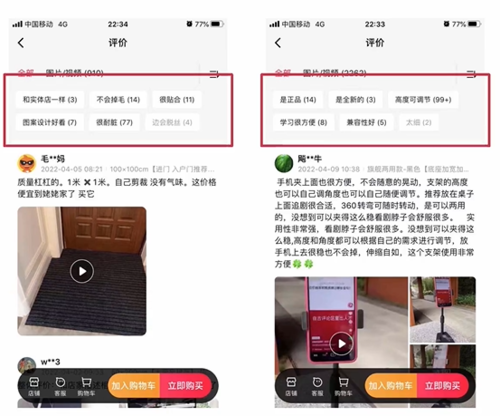
7-6评价数据情感分析
评价数据情感分析
用于分析评价数据,提取评价关键词,区分情感语义
可对接第三方评价情感分析接口
需积累大量评价数据
分析流程
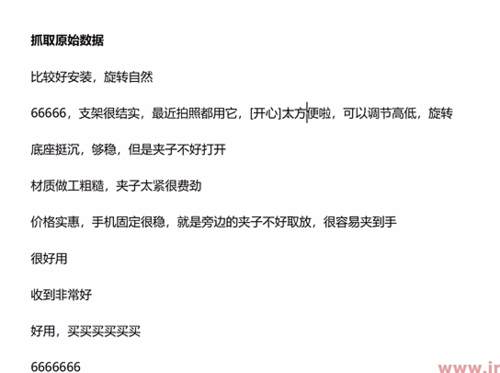
抓取原始评价数据,确定抓取范围(主评、追评、回复、时间范围等)
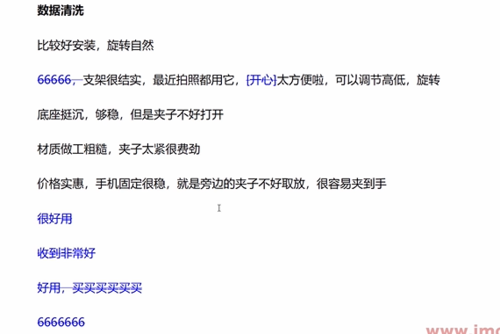
评价数据清洗,包括文本去重、短句过滤,无效信息清除等如我喜欢喜欢喜欢他了,哈哈哈哈,66666666,点赞、&%%、表情包
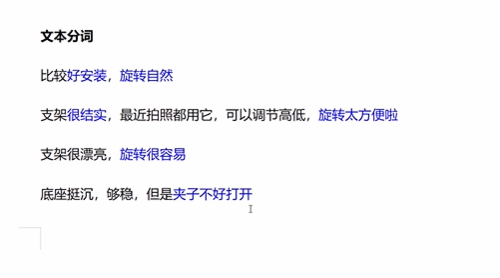
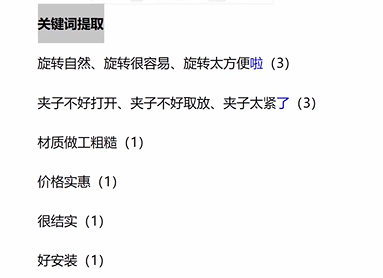
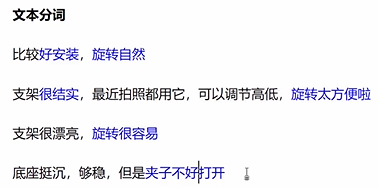
关键词提取,文本分词,搭建细粒度指标体系
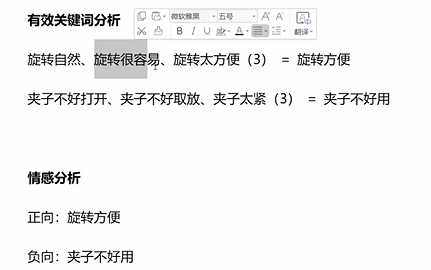
情感分析语言分析,区分正负向评价,构建语义
评价报表
评价文本,按不同维度筛选,按业务部门]需求生成报表,评估商家、商品反馈,便于优化服务与商品,制定精准运营策略
模拟案例
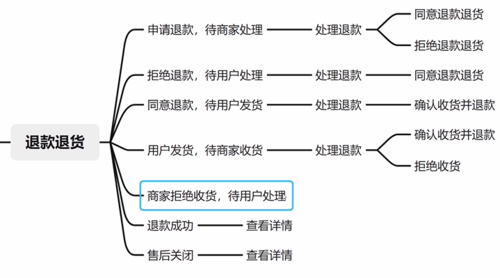
7-7退款退货管理产品结构设计
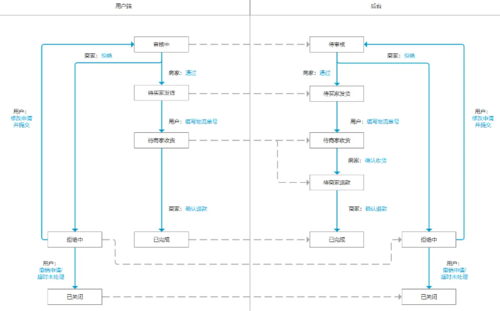
退货退款单状态对应操作
1. 用户端状态对应操作
审核中(修改申请、撤销申请)、待买家发货(填写物流单号、撤销申请)、待商家收货(无)、已完成(无)、拒绝中(修改申请、撤销申请)、已关闭(无)
2. 后台状态对应操作
待审核(通过、拒绝)、待买家发货(无)、待商家收货(确认收货、查看物流)、待商家退款(确认退款、查看物流)、已完成(查看物流)、已拒绝(无)、已关闭(无)
如上图,用户端和后台的退货单状态除了“待商家退款“都能一一对上(不像订单那样复杂,因为一个售后单只会对应一个商品),而用户端省略“待商家退款“的目的主要是从用户考虑,一是简少用户的认知成本,二是缓解用户的焦虑。
而后台为什么要有这一状态是因为对商家来说,收货是商品部干的事,退款是财务干的事,不同部门的权限不一样,当然如果要做细一点,甚至可以财务有一套审批的流程(审批、打款等操作由财务和出纳等角色操作
当商家点击通过时应该出现一个确认地址弹窗,也就是商家添加的退货地址。该弹窗的目的是为了选择一个退货地址发送给用户,同时也提醒商家退货地址是否更改了。
共同学习,写下你的评论
评论加载中...
作者其他优质文章