课程名称: Vue原理
课程章节:框架面试课
课程讲师: 双越
课程内容:
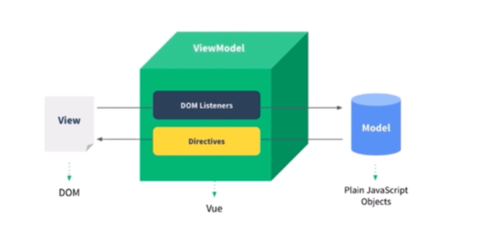
一、 如何理解MVVM
① 什么是数据驱动视图
不再操作DOM,直接改变数据,vue或react的框架本身根据数据重新渲染视图
vue通过mvvm模式实现数据驱动视图
react通过setstate实现数据驱动视图
M -> Model V -> View VM -> ViewModel
二、 监听 data 变化的核心 API 是什么
① Vue 响应式
vue3之前,是用object.defineProperty来实现响应式
但由于object.defineProperty的一些缺点,vue3启用proxy.
通过该方法,为对象添加属性后,默认就有get和set方法。
比如给对象data添加了name属性后,通过data.name获取name属性时,就会触发get方法;
通过data.name=xxx给name赋值时,就会触发set方法。
object.defineProperty缺点:
深度监听,需要递归到底,一次性计算量大
无法监听新增属性/删除属性(Vue.set Vue.delete)
无法原生监听数组,需要特殊处理
三、 虚拟DOM
①用JS模拟DOM结构
②通过snabbdom学习vdom
◆简洁强大的vdom库,易学易用
◆Vue参考它实现的vdom和diff
https://github.com/snabbdom/snabbdom
四、模板编译
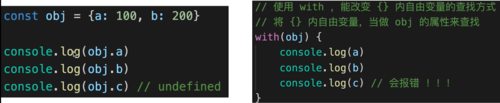
① 前置知识:JS的with语法
改变{}内自由变量的查找规侧,当做obj属性来查找
如果找不到匹配的obj属性,就会报错
With要慎用,它打破了作用域规侧,易读性变差
②vue template complier将模板编译为render函数
③执行render函数生成vnode
◆模板编译为render函数,执行render函数返回vnode
◆基于vnode再执行patch和diff(后面会讲)
◆使用webpack vue-loader,会在开发环境下编译模板(重要)
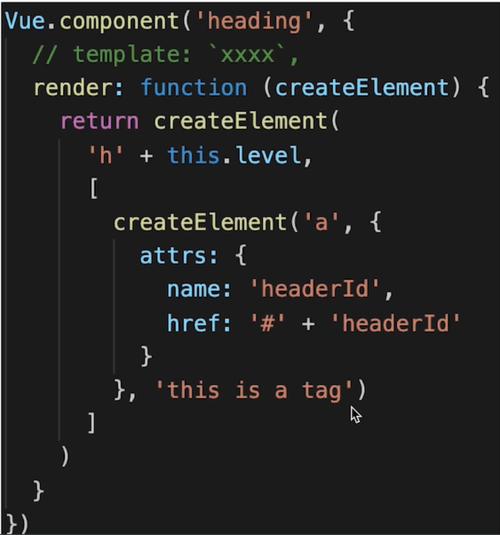
五、 vue 组件中使用 render 代替 template
六、如何用JS实现hash路由
<body>
<p>hash test</p>
<button id="btn1">修改 hash</button>
<script>
// hash 变化,包括:
// a. JS 修改 url
// b. 手动修改 url 的 hash
// c. 浏览器前进、后退
window.onhashchange = (event) => {
console.log('old url', event.oldURL)
console.log('new url', event.newURL)
console.log('hash:', location.hash)
}
// 页面初次加载,获取 hash
document.addEventListener('DOMContentLoaded', () => {
console.log('hash:', location.hash)
})
// JS 修改 url
document.getElementById('btn1').addEventListener('click', () => {
location.href = '#/user'
})
</script>
</body>好了第二部分的知识点暂时就这么多,明天总结一下Vue的面试题。
共同学习,写下你的评论
评论加载中...
作者其他优质文章