课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
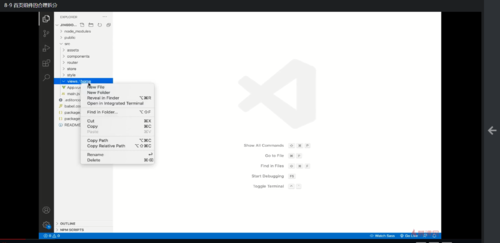
课程章节:8-9 首页组件的合理拆分,8-10 使用v-for, v-html 指令精简页面代码,8-11 CSS 作用域约束以及 Vue 开发者工具的安装使用
主讲老师:Dell
课程内容:
今天学习的内容包括:首页组件的合理拆分,使用 v-for, v-html 指令精简页面代码,CSS 作用域约束以及 Vue 开发者工具的安装使用。
本节课知识点:
解决格式化时候单引号转变成双引号,还多加分号和逗号的问题:
在根目录下创建 .prettierrc.json 文件,内容
{
"singleQuote": true,
"semi": false,
"trailingComma": "none"
}
icon 字符转义示例代码:
<script>
export default {
name: 'StaticPart',
setup() {
const iconsList = [
{ imgName: "超市", desc: "超市便利"},
{ imgName: "菜市场", desc: "菜市场"},
{ imgName: "水果店", desc: "水果店"},
{ imgName: "鲜花", desc: "鲜花绿植"},
{ imgName: "医药健康", desc: "医药健康"},
{ imgName: "家居", desc: "家居时尚"},
{ imgName: "蛋糕", desc: "烘培蛋糕"},
{ imgName: "签到", desc: "签到"},
{ imgName: "大牌免运", desc: "大牌免运"},
{ imgName: "红包", desc: "红包套餐"},
]
return { iconsList }
}
}课程收获:
今天把第八章学完了,明天开始第九章的学习。今天学习的内容都是比较熟悉的,之前用 PHP 开发时都用过,算是轻松愉快的一天。
今日课程学习时间大约花费 27 分钟。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦