✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 ✔ (4)1-4 单项数据流的理解 ✔(5)1-5 Non-Props 属性是什么 ✔(6)1-6 父子组件间如何通过事件进行通信(1) ✔(7)1-7 父子组件间如何通过事件进行通信(2) ✔(8)1-8 组件间双向绑定高级内容(选学) ✔(9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) ✔(10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) ✔(11)1-11 作用域插槽 ✔(12)1-12 动态组件和异步组件 ✔(13)1-13 基础语法知识点查缺补漏 ✔(14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 ✔(15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) ✔(16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) ✔(17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 使用 transition【过渡】 标签实现单元素组件的过渡和动画效果(2) |
|
课程内容:
2022.09.21的学习内容:
vue基础入门(中)
2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3)
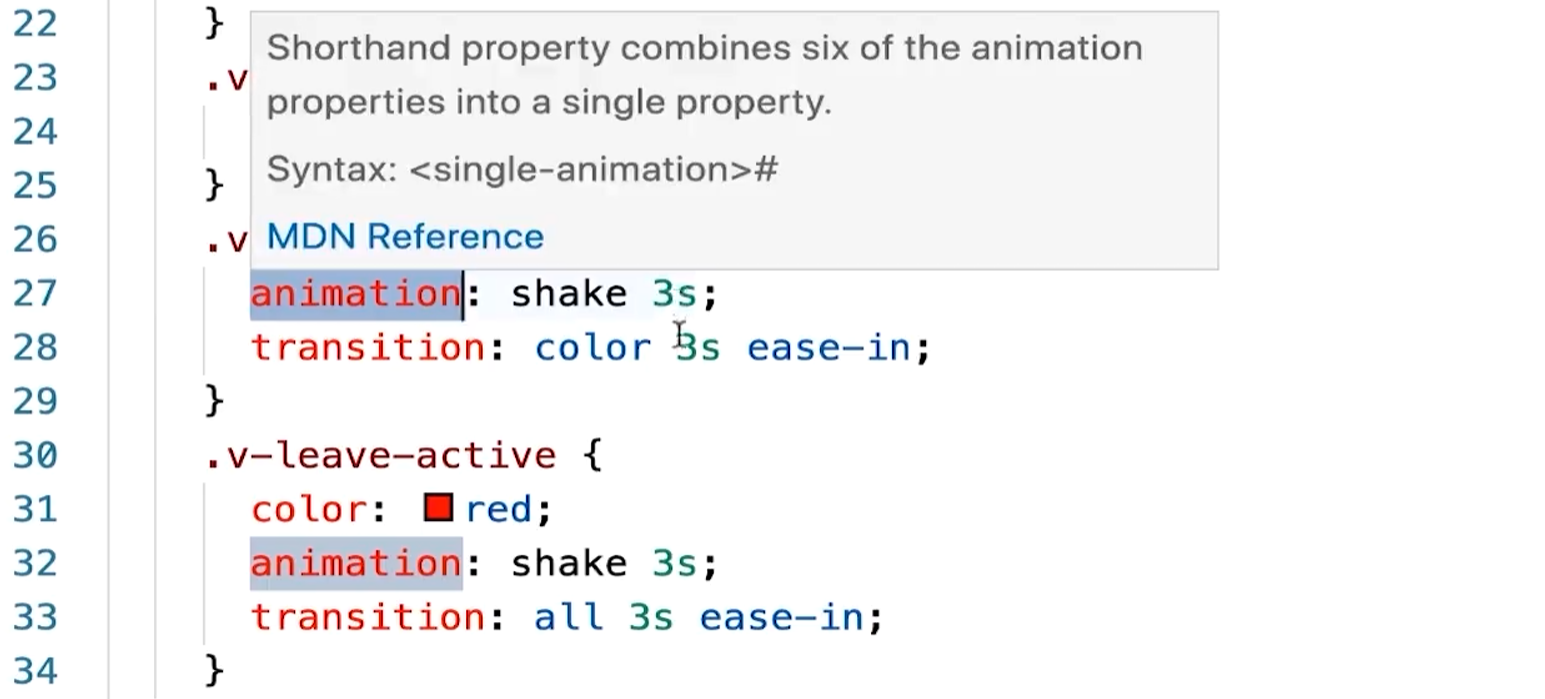
我们再去写这种动画或者过渡效果的时候,可以给一个元素或者一个组件,但这里我们用的元素其实你可以写组件的,可以给它同时添加动画和过渡效果。
但是我们会遇到一个问题,比如说现在其实还好说,因为动画效果是几秒,我们看是3秒,过渡效果也是3秒:
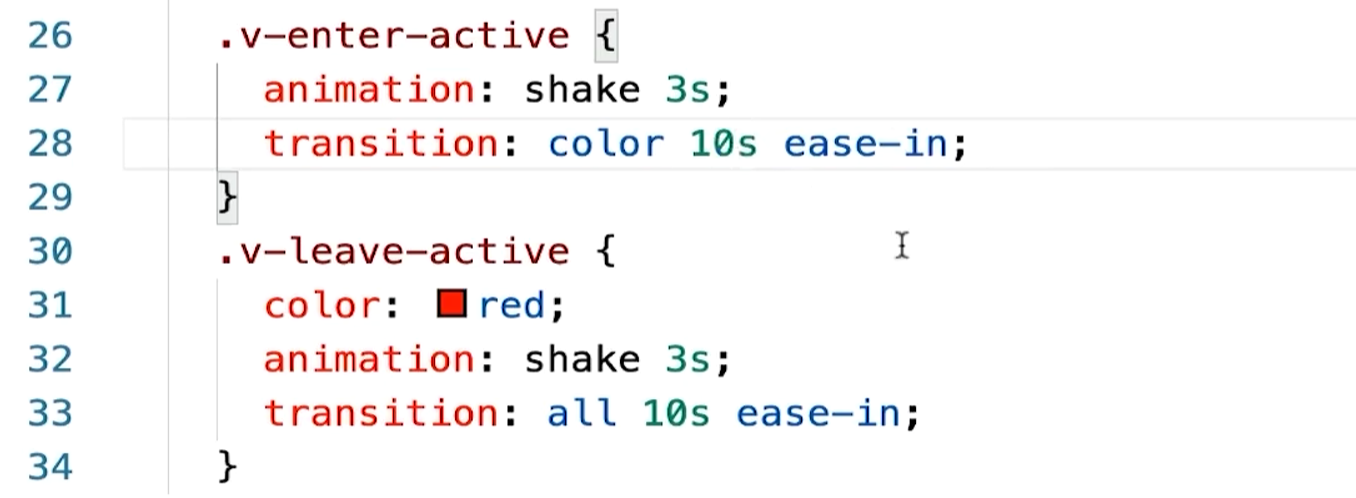
但假设我们说动画效果是10秒,过渡效果是3秒,我把动画效果改成10秒,过渡效果改成3秒:
动画 它会持续10秒,transition过渡效果 是3秒,
但假设我现在有这样的一个需求,我希望现在你既有过渡又有动画,谁先执行完,整个过渡和动画效果都让它完成,比如说你刚才的叫做过渡三秒就结束了,我希望什么?以过渡的效果为准,比如说过渡3秒就执行完了,动画虽然你写的10秒,但我也希望它3秒跟着过渡一起执行完成。这个时候你可以怎么做?
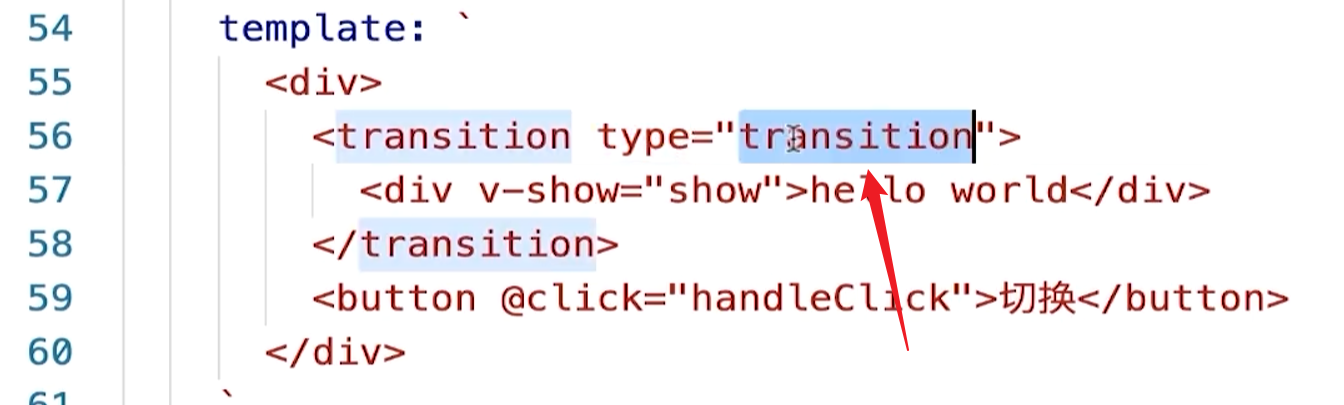
你可以在 transition上面加一个标签叫做 type 等于transition:
它的意思就是执行动画和过渡的过程之中,如果时间它不一致,我以 transition过渡效果的时间为统一的时间,所以你animation有 10的话,我也会在三秒之中或者三秒的时刻给你停止掉,
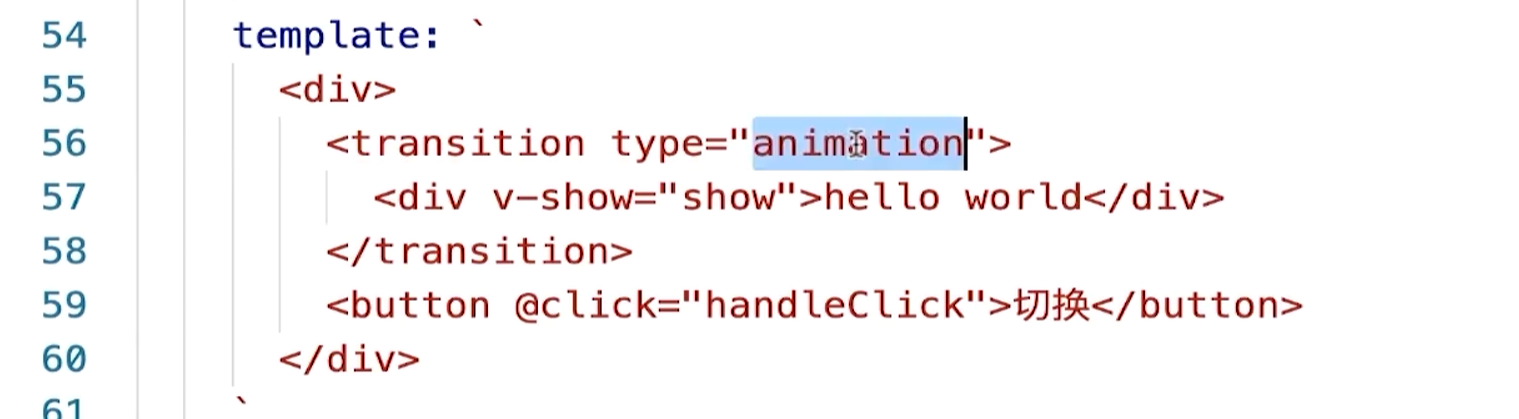
你发现ta三秒的时候动画也帮你停掉了,原因就在于你这里写了一个type等于transition,意思就是以过渡效果执行的时间为准,ta之前完成动画也会帮你自动的停掉,但是反过来你也可以不写transition,可以写animation:
意思就是我以动画效果为准,比如说你动画写3秒,过渡写10秒:
现在我以动画为准,动画三秒执行完了之后,我迅速的会把过渡效果完成,就不会等你10秒慢慢的去做过渡。
所以这样我们可以通过一个type的方式去控制动画和过渡同步执行的效果,当然你也可以更灵活的去定义,不用type这样的一个方式去定义,你还可以用一个duration这样的方式:
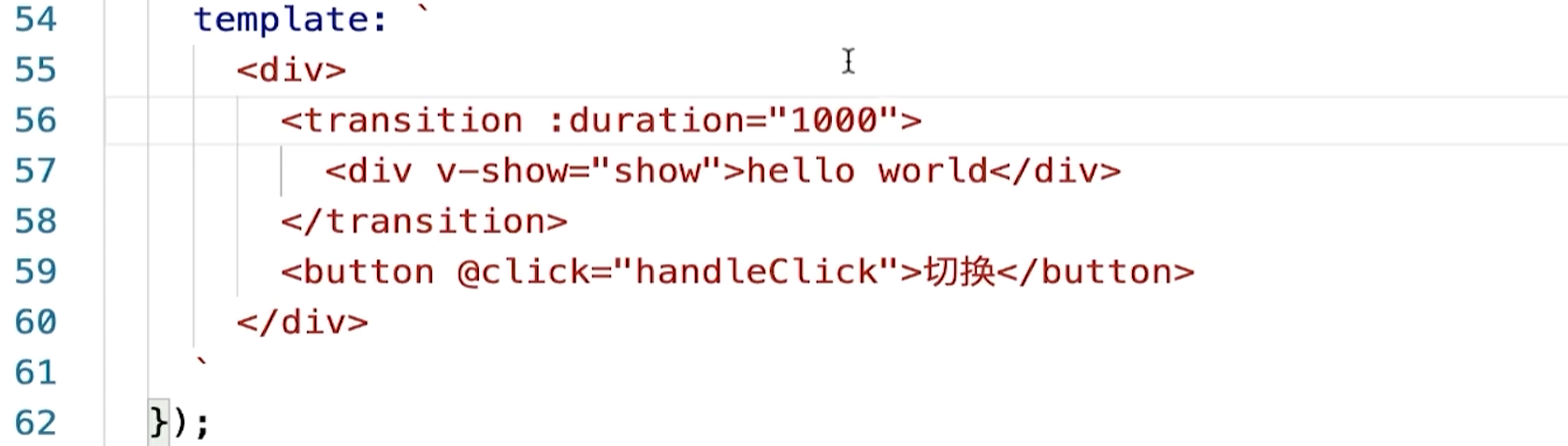
比如你写一个duration,这里写一个冒号,它里面是一个表达式,这样你可以写一个纯数字,好,你写1000,这是毫秒,它的意思就是我的动画也好,过渡也好,不以你里面的时间为准,你虽然写的3和10,但我都不管,我现在让你的过渡和动画效果只运行一秒,一秒之后你动画和过渡都给我停掉,所以我可以在这里写一个duration,这样的话通过duration的时长来控制里面transition包裹的标签的动画和过渡效果到底执行多久。
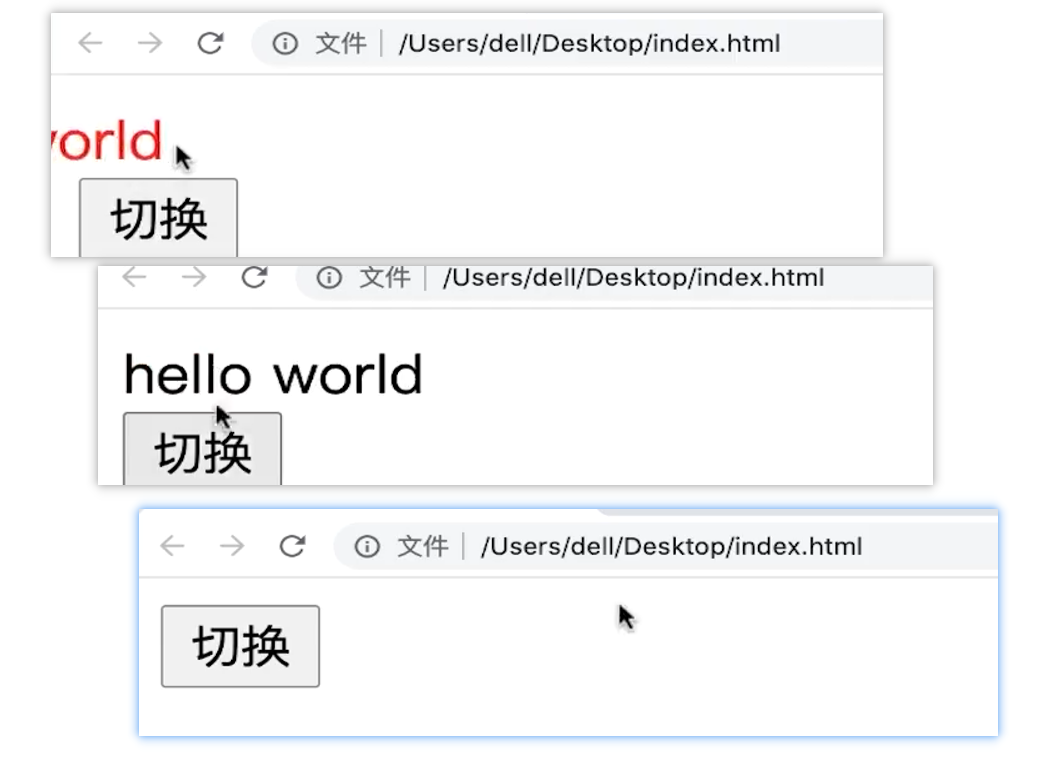
回到页面上我们刷新一下,点击切换,大家发现一秒钟马上动画和过渡都会结束,一秒钟又会结束:
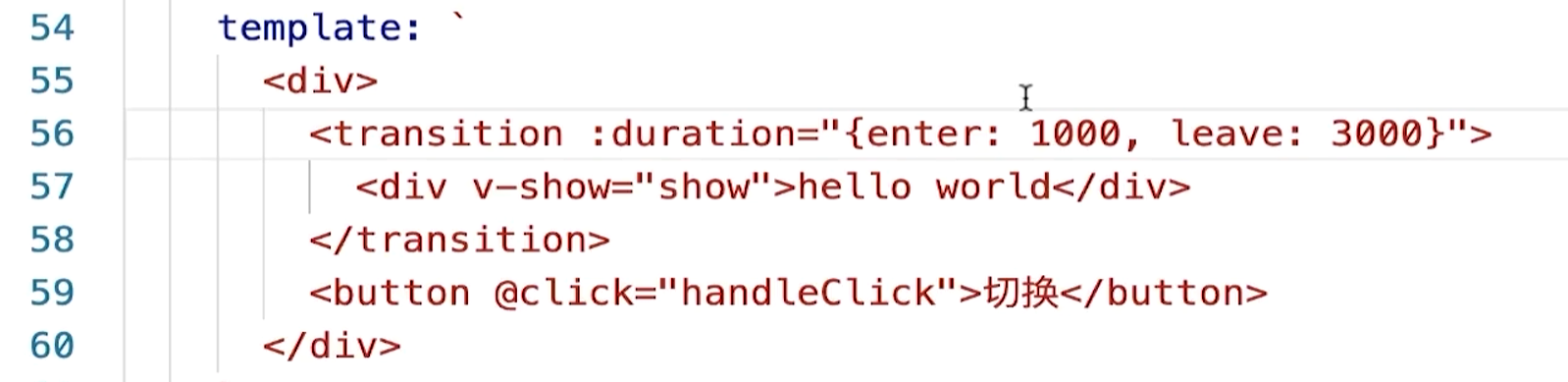
这就是duration的一个用法, duration 除了可以写一个数字之外,这里面还可以写一个对象,它可以控制enter,就是入场动画的一个时长,比如说入场我给你一秒,你还可以写一个leave,出场动画我给你一个三秒:
我不会管你自己在css里面到底是写了几秒,我入场的时候就给你一秒,出场的我给你三秒,三秒结束,所以在这块使用duration也可以对动画和过渡的时长做一些更明确的控制。
在Vue里面,当我们过渡和动画同时使用的时候,如何进行一些时间的控制?
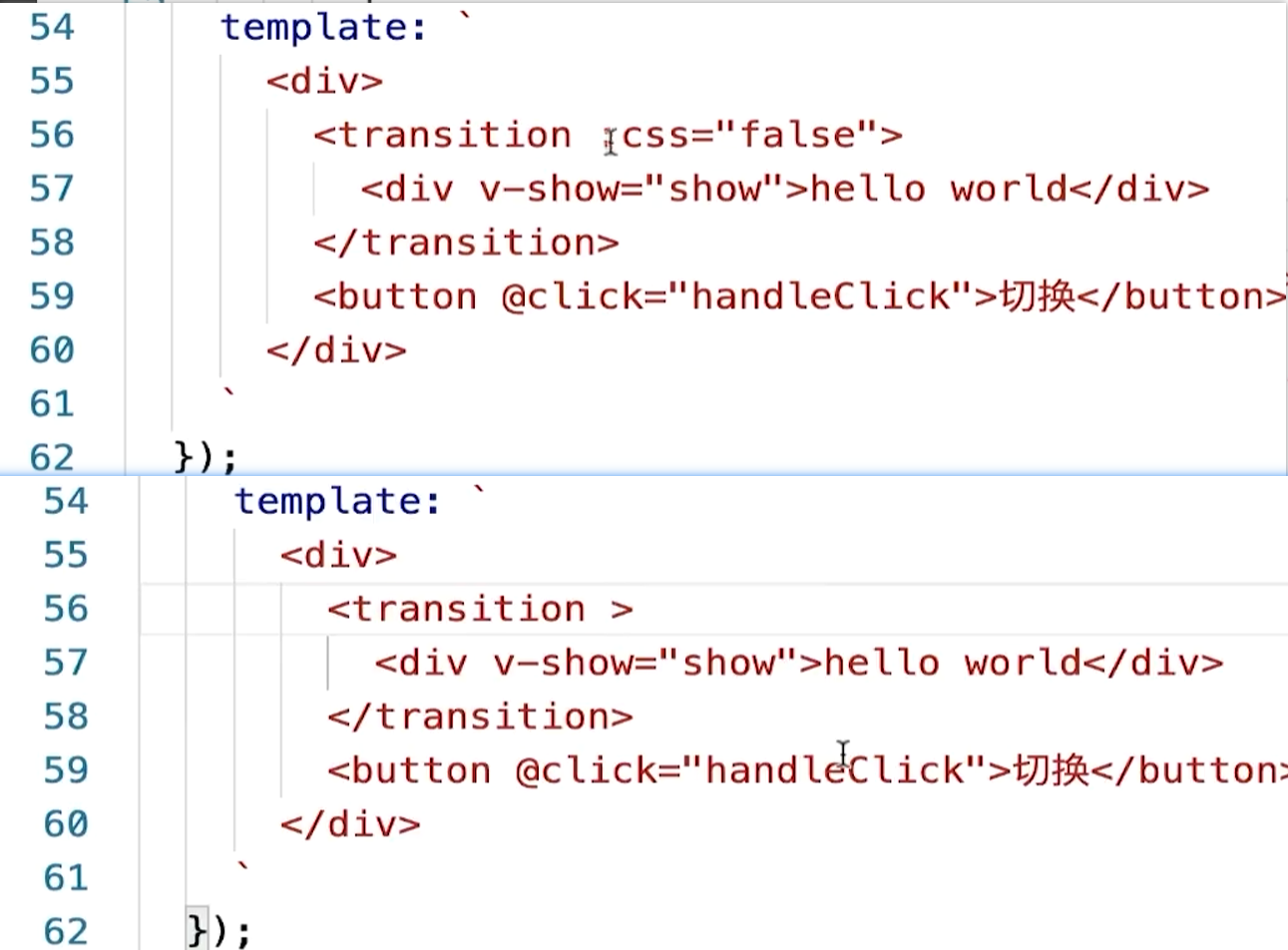
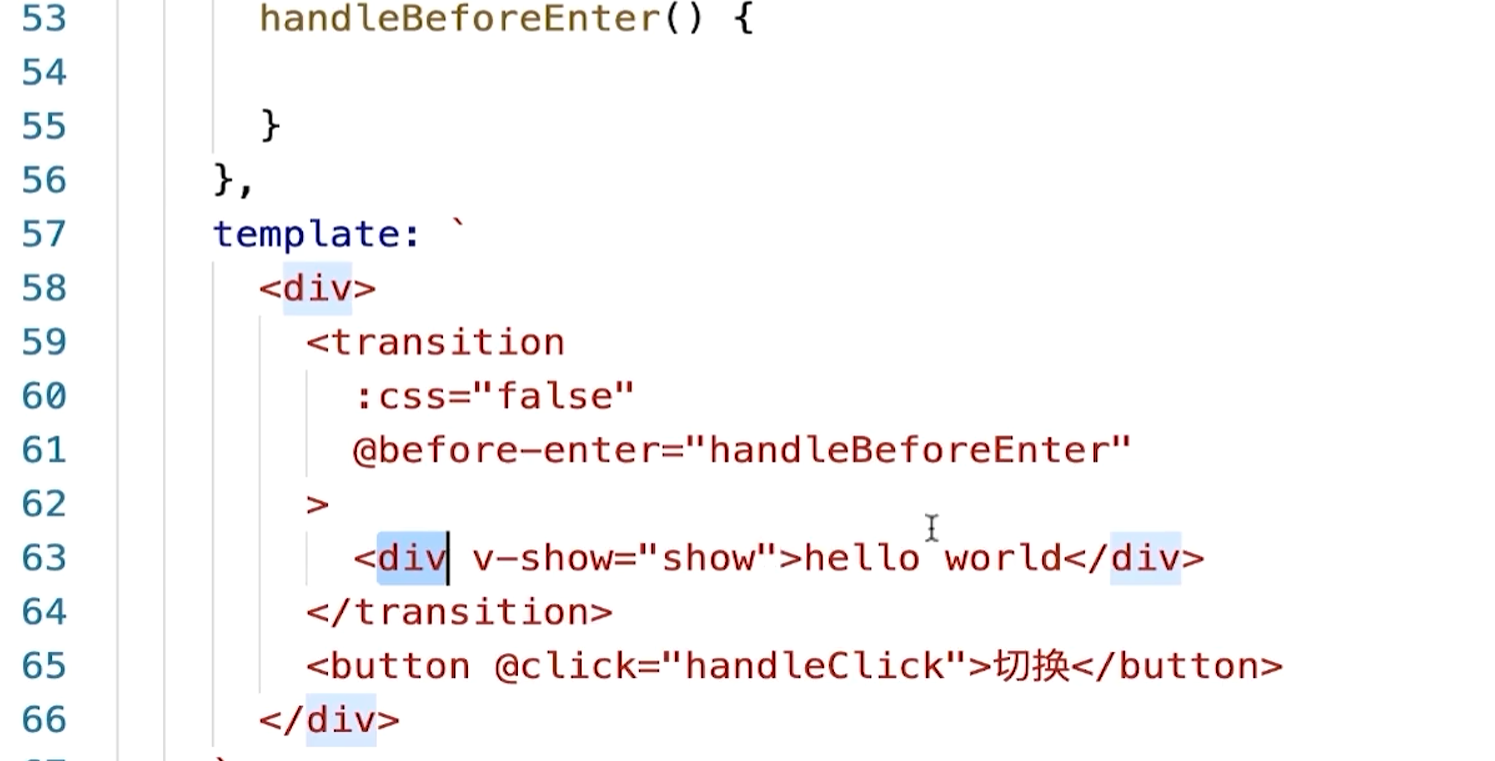
在Vue里面我能不能用js来做一些动画,实际上也是可以的。这块如果你想用js做动画的话,你可以这么去写,你可以在这里首先写一个冒号 css等于 false意思就是我不使用transition来做css动画了,比如说刚才你的这块没写 false的时候,你把这块打开它是有动画的,
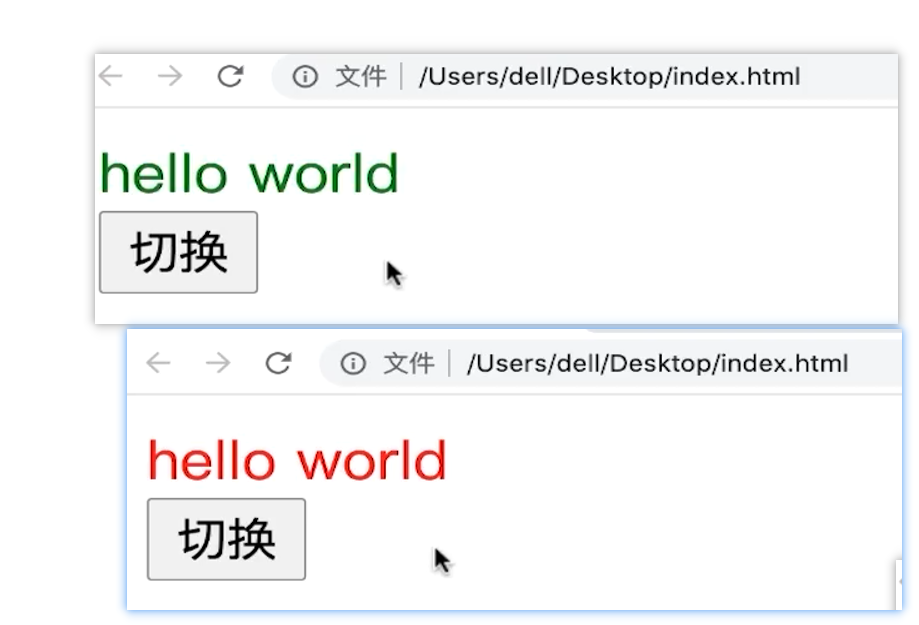
我把 css false 先去掉,大家来看一下对比:
如果你加了一个css false的话,点击你发现就没有动画了,就不会执行 css 的动画。
它指的是我现在不想用 css 的动画效果了。
当你不用css的动画效果之后,你就可以用js的动画效果了。怎么写呢?
js里面它有一些钩子可以供我们调用,钩子其实就是跟我们之前讲的生命周期函数差不多,它会在某一个时刻自动的被调用,
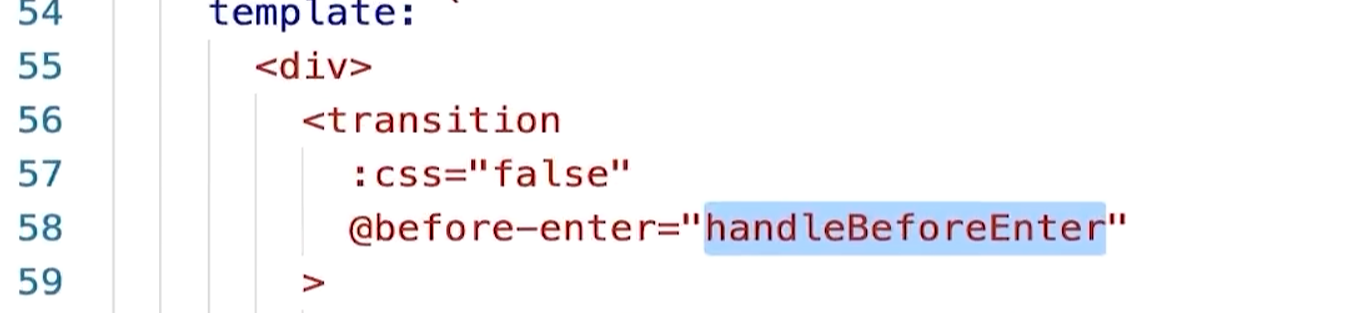
大家一定记得钩子和生命周期函数是一样的,它指的是在某些时刻会被自动调用的函数。我们写一个before enter,这样的钩子等于handleBeforeEnter:
我们写一下这个方法:
它指的是什么?它指的是当div做入场动画的时候,还没等动画开始的那一瞬间,比如说before-enter,在入场开始之前的一个瞬间,你要做一些什么事情?
在这里其实你可以接收到一个Vue给你传递过来的el也就是元素 这样的一个参数,
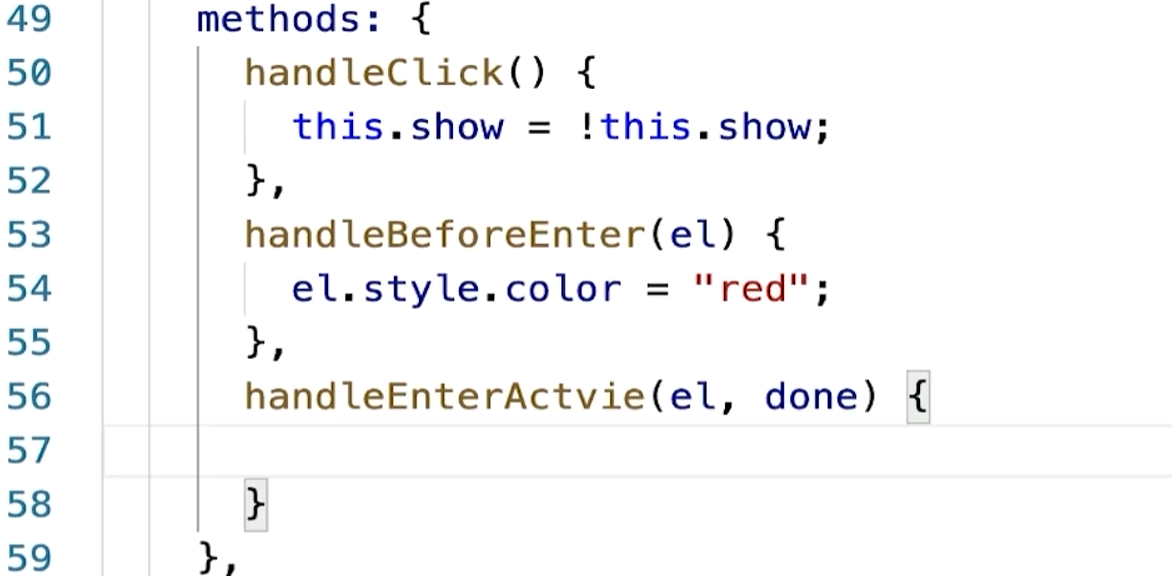
我可以比如说 el点style点color等于red,在动画开始之前,我让它的元素的颜色是红色,好,接着我开始执行动画了,
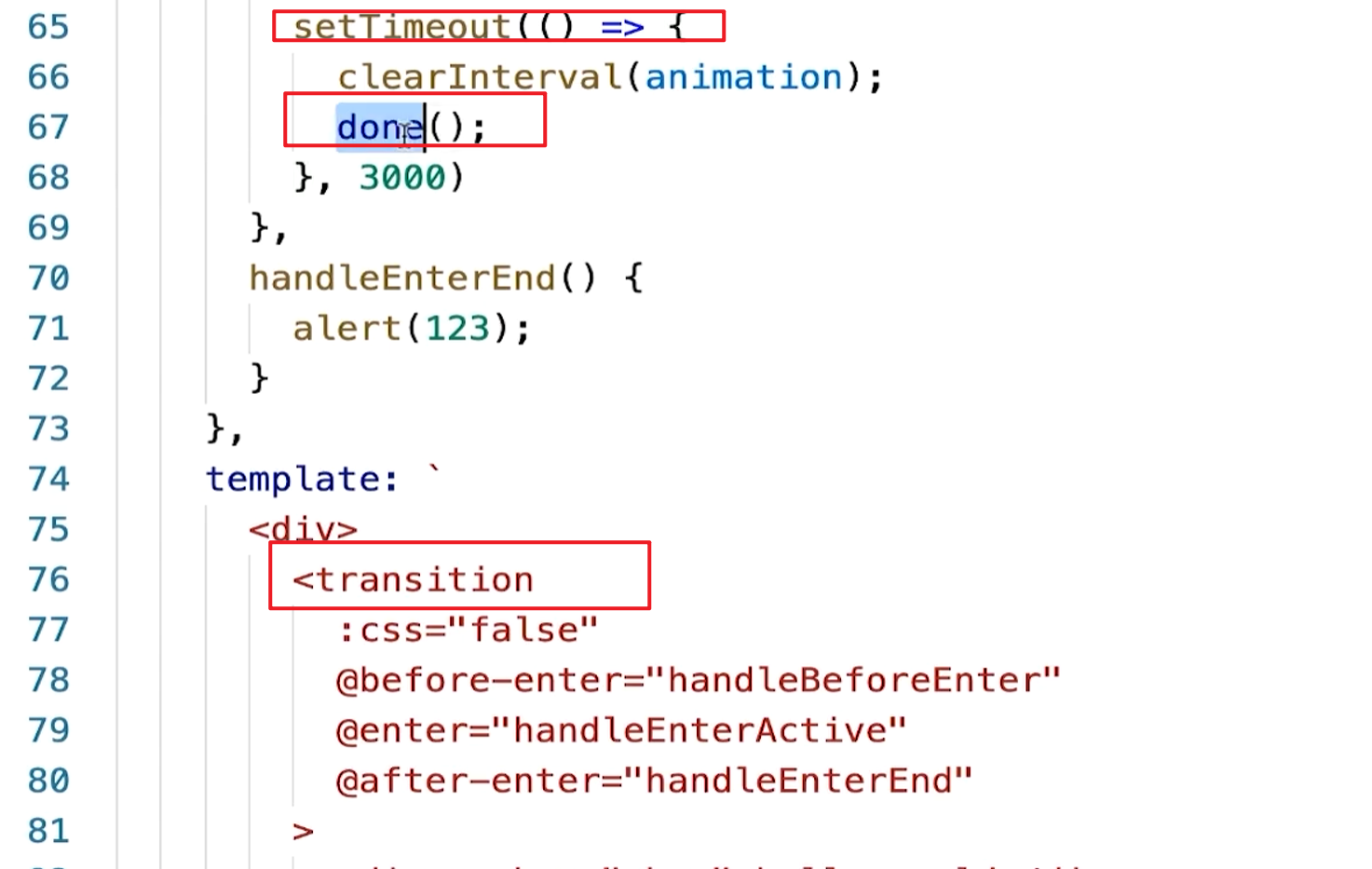
我可以在这写另外一个钩子叫enter-active="handleEnterActive"。
接下来我要开始我的动画了,动画怎么执行?
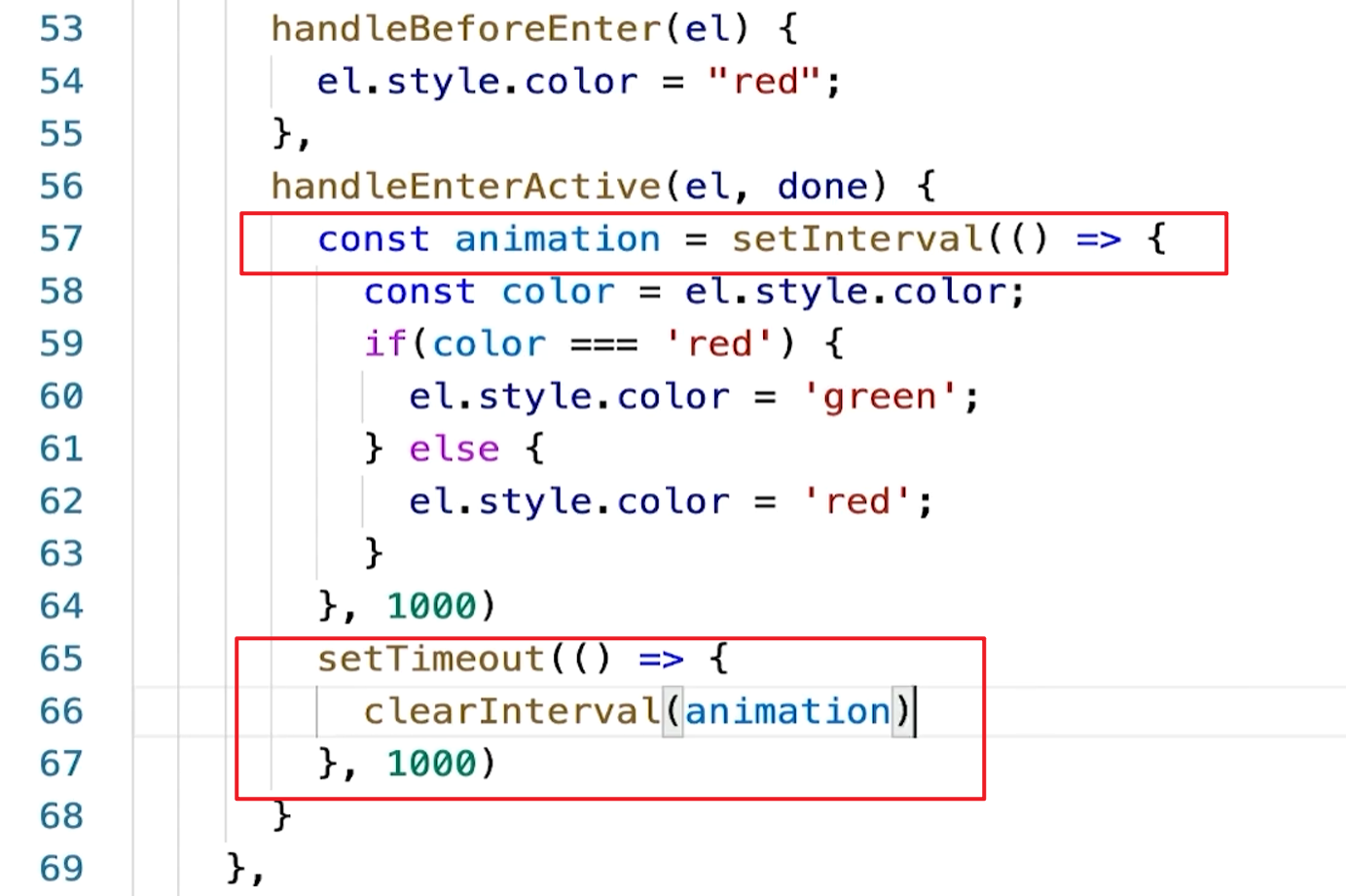
你就可以写你想要的js动画效果了,它会接收两个参数,一个是el,一个是done:
我先讲el,el其实一样,指的是什么?指的是元素,执行动画我可以setTimeout(),
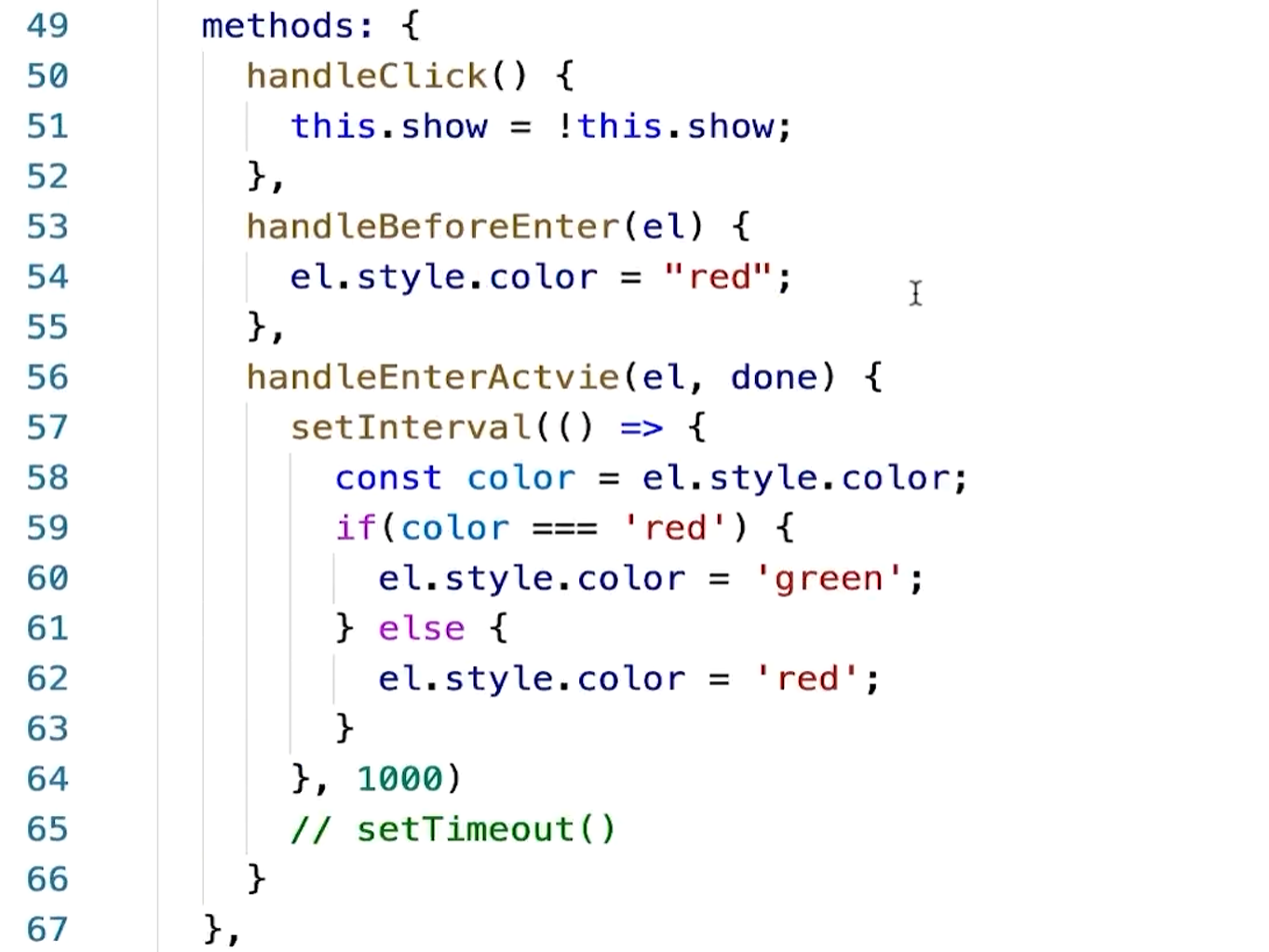
但是这块我可以先写个setInterval(()=>{...},1000):
后面我们每一秒执行一次,然后我们执行一个函数,cost color等于el点style点color,获取到颜色为当前的颜色。
如果color等于red,我就让el点style点color 元素的颜色变成green, else 我就让它变成red,
意思是首先进入动画之前元素的颜色是红色,当你开始执行动画的时候,我的动画效果是每隔一秒对你的颜色做一次改变。
transition如果你在动画执行的过程里面想调一个方法的话,你要写的是@enter这样的钩子,它指的是你执行动画的过程里面会执行的哪个方法,但是这块handleEnterActive,
点击切换。每隔一秒大家看动画就在一直的执行,
但有一个问题就来了,动画停不了了,我怎么才能让它停?可以这样写一下:
我要在这写一个clearInterval,把刚才我们写的动画,比如说叫animation 把它清一下,
这样的话才可以有5秒或者3秒之后,我让ta把这个定时器给它清除掉,那么动画就会停止了:
闪了三下之后动画就停止了,done到底是干什么用的呢?【56行】
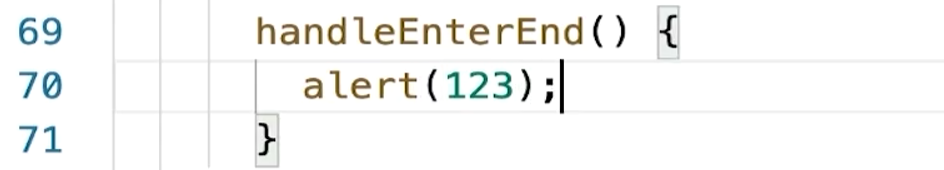
其实有的时候比如说我动画执行完了,我想打印出123 怎么办?
有一个动画的钩子函数叫做@after-enter="handleEnterEnd"。这个@after-enter="handleEnterEnd"它是什么意思?
它指的是当动画结束的时候,我就会触发一个after-enter这样的事件,然后去告诉你我现在动画已经执行完了,那么你可以在这里去写动画执行完的一些操作:
三秒结束,你发现123打印不出来,为什么?
因为如果你想让after-enter去执行的话,你必须告诉ta动画已经执行结束了。但是现在你怎么能够告诉我现在的代码 说你的动画之前结束了?
就需要你在setTimeout()结束动画的时候再调一下done(),只有你调用了done()这个函数之后, transition才能感知到现在动画是真的结束了:
才能帮助你去调用handleEnterEnd的方法。
共同学习,写下你的评论
评论加载中...
作者其他优质文章