课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第13章 CSS3布局模型
讲师姓名:五月的夏天
课程内容:
什么是层模型
层模型之绝对定位
层模型之相对定位
层模型之固定定位
Relative与Absolute组合使用
课程收获:
1.什么是层模型:
(1)层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。
(2)层模型有三种形式:绝对定位(position: absolute);相对定位(position: relative);固定定位(position: fixed)
2.层模型之绝对定位:
(1)为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
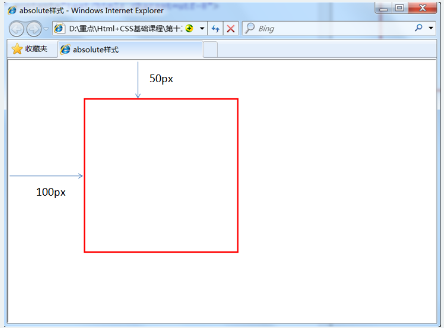
(2)如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
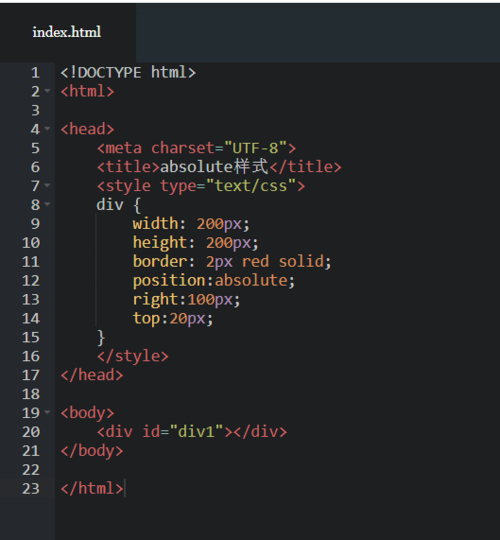
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>效果如下:
本章代码:
3.层模型之相对定位:
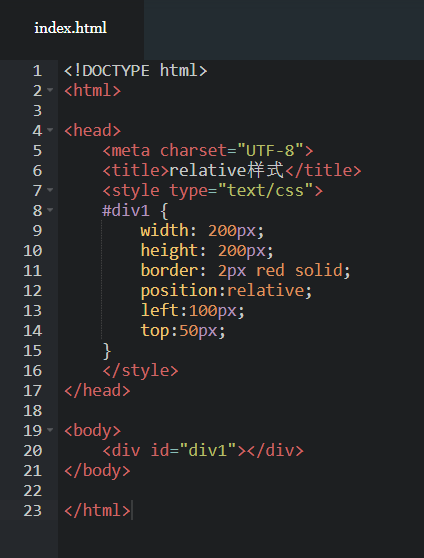
(1)如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
(2)本章代码:
4.层模型之固定定位:
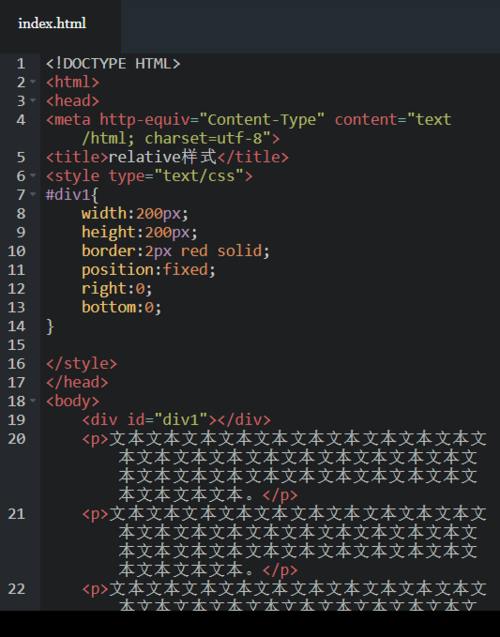
(1)fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
(2)本章代码:
5.Relative与Absolute组合使用:
(1)参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素--> <div id="box2">相对参照元素进行定位</div><!--相对定位元素--> </div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
(2)参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}(3)定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了).
每天学习一点点,加油!!
共同学习,写下你的评论
评论加载中...
作者其他优质文章