课程名称:前端工程师2022版
课程章节: 数组
课程讲师: 慕课网
课程目标:掌握数组的基本用法
课程内容:
1.数组的定义
2.数组的常用方法
3. 数组遍历(拓展)
1. 什么是数组
数组由中括号 [] 包裹,每一项之间用逗号 , 分隔
[第一项, 第二项, 第三项, ... , 第n项]
检查是否为数组:
数组的长度可以通过 length 属性获取。
var arr = [1, 2, 3, 4, 5];
console.log(arr.length); // 5
Array.isArray()方法用于检测是否为数组,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组类型检测</title>
</head>
<body>
<script>
var a="[1,2,3]",b = 45,c = [6,7],d = null, e = undefined;
console.log(Array.isArray(a));
console.log(Array.isArray(b));
console.log(Array.isArray(c));
console.log(Array.isArray(d));
console.log(Array.isArray(e));
</script>
</body>
</html>
输出结果为:
2.数组的常用方法
2.1 push 方法
push 方法接收任意个参数,这些参数会依次添加到数组的末尾,添加完后返回数组新的长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.push("Kiwi"); // 向 fruits 添加一个新元素
2.2 unshift 方法
unshift 接收任意个参数,这些参数会被添加到数组头部,添加完后返回数组新的长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon"); // 向 fruits 添加新元素 "Lemon"
2.3 pop 方法
pop 方法会删除数组最后一项,并将删除项作为返回值。
// 删除最后一项
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.pop();
//返回最后一项
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.pop(); // x 的值是 "Mango"
2.4 shift 方法
shift 方法会删除数组的第一项,并将删除项作为返回值。
//删除第一项
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.shift();
//删除并返回第一项
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.shift(); // 返回 "Banana"
2.5 splice 方法可以在任意位置添加或删除值。
第一个参数(2)定义了应添加新元素的位置(拼接)。
第二个参数(0)定义应删除多少元素。
其余参数(“Lemon”,“Kiwi”)定义要添加的新元素
这个方法接受任意个参数,前两个为从哪里开始(从 0 开始计数),删除几个,从第三个开始则是要添加的项。
//插入
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2, 0, "Lemon", "Kiwi");
//替换
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits[0] = "Kiwi"; // 把 fruits 的第一个元素改为 "Kiwi"
//删除
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(0, 1);
2.6 concat()合并(连接)数组
concat() 方法不会更改现有数组。它总是返回一个新数组。
concat() 方法可以使用任意数量的数组参数:
// 通过变量连接
var arr1 = ["Cecilie", "Lone"];
var arr2 = ["Emil", "Tobias", "Linus"];
var arr3 = ["Robin", "Morgan"];
var myChildren = arr1.concat(arr2, arr3); // 将arr1、arr2 与 arr3 连接在一起
//作为参数连接
var arr1 = ["Cecilie", "Lone"];
var myChildren = arr1.concat(["Emil", "Tobias", "Linus"]);
2.7 slice() 裁剪数组
slice() 方法用数组的某个片段切出新数组。
slice() 方法创建新数组。它不会从源数组中删除任何元素。
slice() 可接受两个参数,比如 (1, 3)。
如果结束参数被省略,比如第一个例子,则 slice() 会切出数组的剩余部分。
本例从数组元素 1 (“Orange”)开始切出一段数组:
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(1, 3);
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(2);
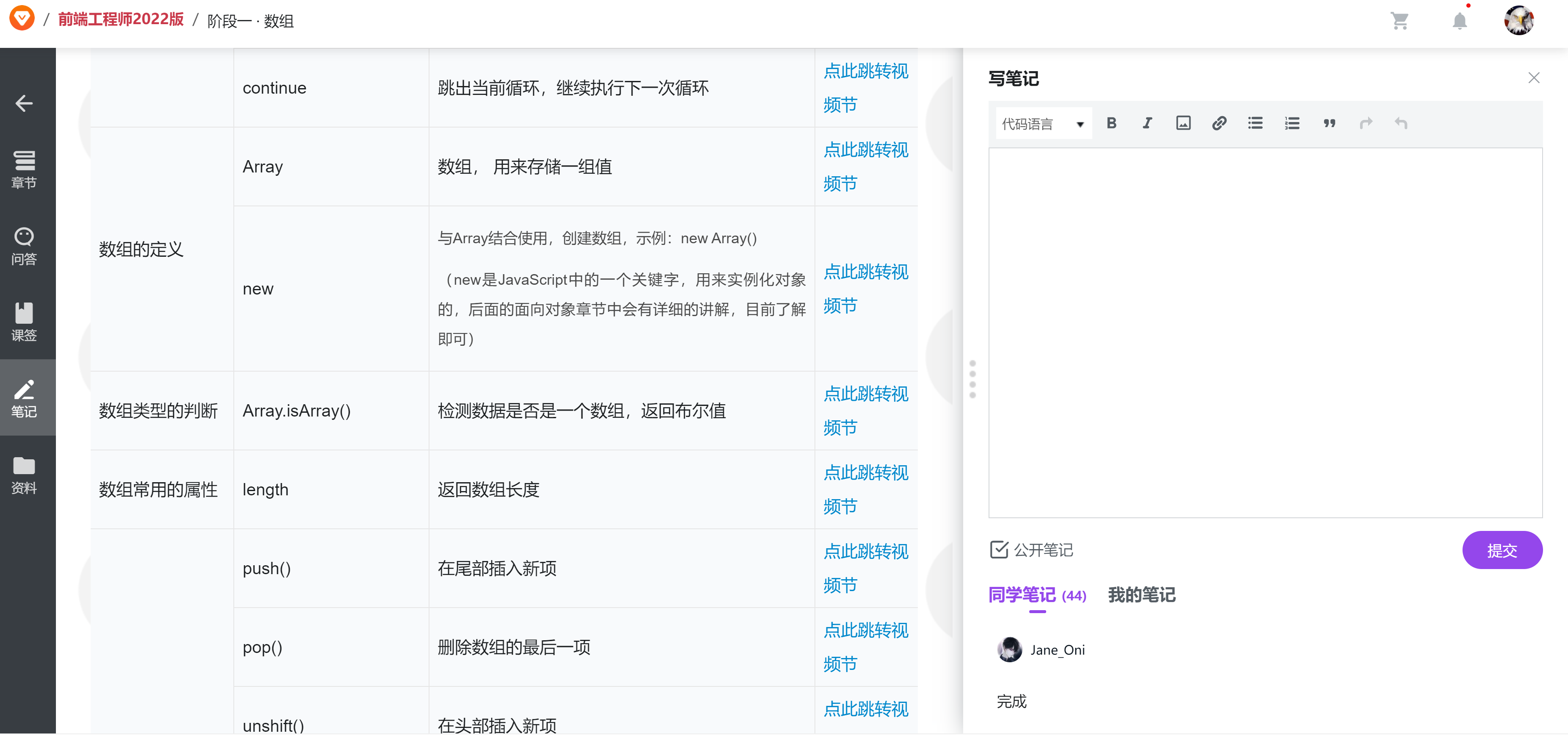
课程截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦