✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 ✔ (4)1-4 单项数据流的理解 ✔(5)1-5 Non-Props 属性是什么 ✔(6)1-6 父子组件间如何通过事件进行通信(1) ✔(7)1-7 父子组件间如何通过事件进行通信(2) ✔(8)1-8 组件间双向绑定高级内容(选学) ✔(9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) ✔(10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) ✔(11)1-11 作用域插槽 ✔(12)1-12 动态组件和异步组件 ✔(13)1-13 基础语法知识点查缺补漏 ✔(14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 ✔(15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) (16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) (17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 使用 transition 标签实现单元素组件的过渡和动画效果 |
|
课程内容:
2022.09.19的学习内容:
vue基础入门(中)
2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1)
我们之前实现了过渡和动画的效果。
这次我们来学习Vue里面关于动画和过渡效果的一些封装,使用这些封装可以让我们更加方便的去编写Vue里面的动画和过渡的效果。
我们会以一个单元素或者单组件的入场出场动画为例来给大家讲解这块的内容。
通过这样的一个例子带大家去理解Vue里面关于动画的一些封装。
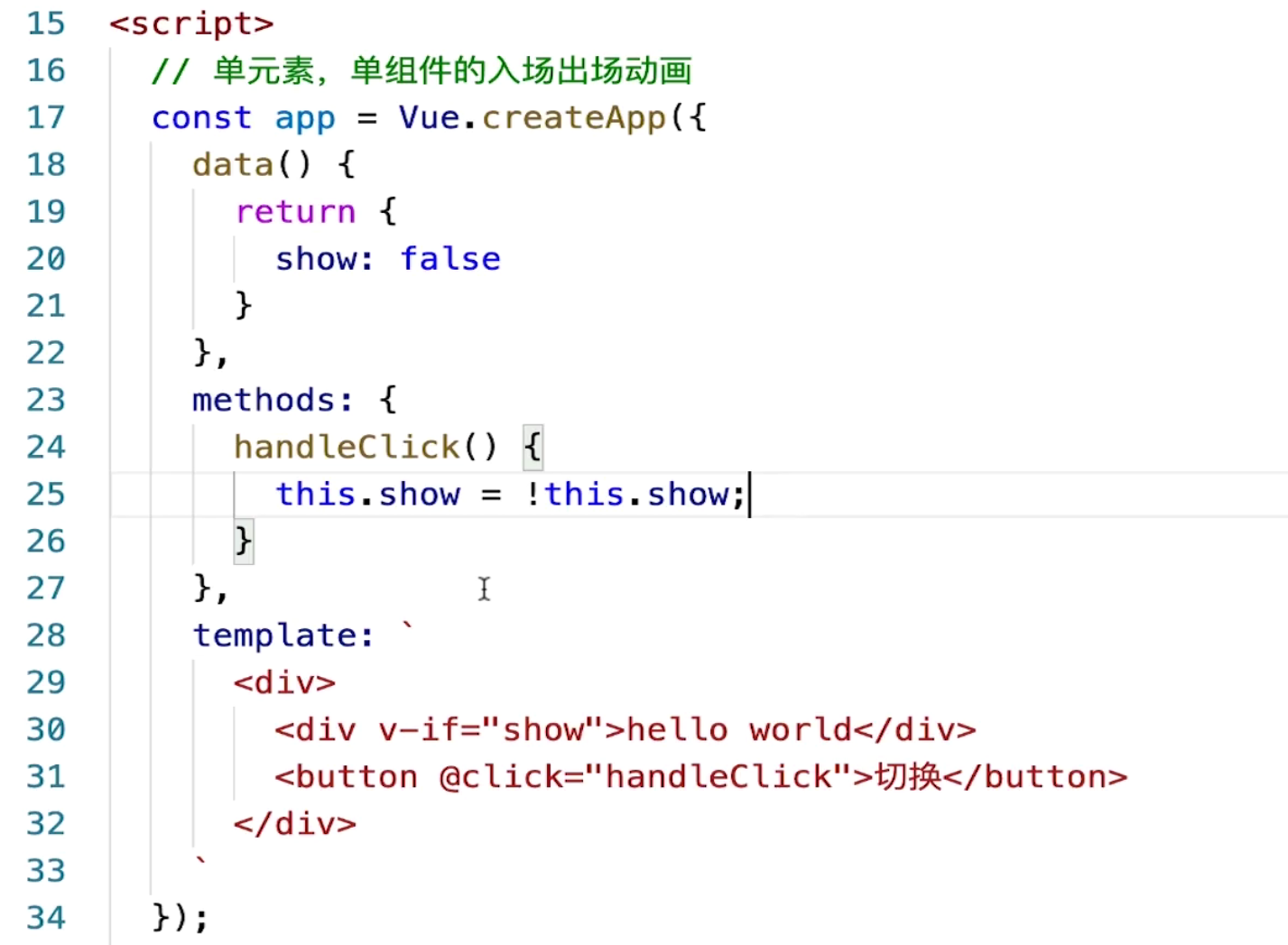
既然是单元素,首先我在 template 里面还是写一个叫做hello world这样的标签,这个就是一个单元素,因为它下面没有其他的div了,比如说把button现在也给注释掉,所有的内容只有一个hello world,所以它就是一个单元素,我们给这个单元素做一个功能,
比如说在这我有个handleClick,handleClick我把这块的逻辑去掉,data里面我加一个叫做show这样的一个数据项,它是false,
然后给 hello world 加一个v-if等于show,也就是它展示还是不展示由show这个数据项决定的。
每一次点击切换 给 this点show做一个取反,
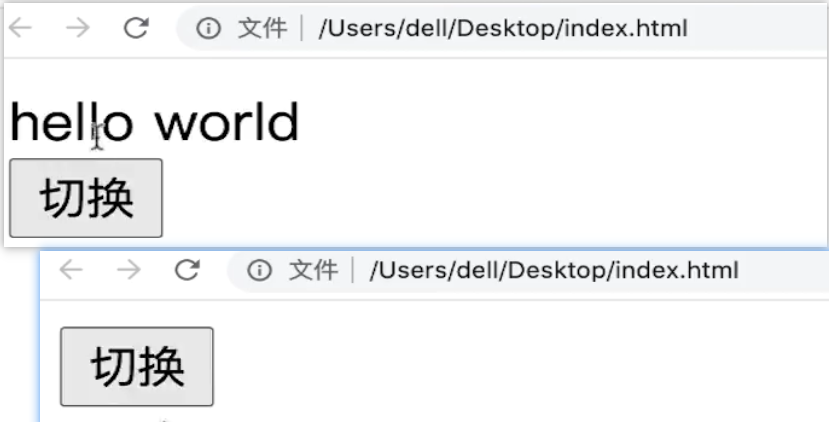
到页面上看一下我们的效果,点击切换,开始隐藏:
现在我们控制的元素展示和隐藏控制的是一个单元素,因为你v-show是在这一个元素上,所以它是一个单元素,当然你也可以把它改成一个组件,那就变成单组件了,
什么叫入场和出场?比如说这个元素从展示态变成隐藏态,它就是出场,比如说现在从隐藏态再变成展示态就是入场。
那么接下来实际上我们理解了单元素,理解了入场和出场之后,我们就来实现单元素的入场和出场的动画,怎么实现?
我们借助Vue的一些封装,Vue给我们提供了一个名字叫做transition的标签,使用它你就可以方便的去编写这种入场和出场动画,写了transition,
使用transition你要配合着去写一些样式transition才能好用。
怎么去写样式呢?
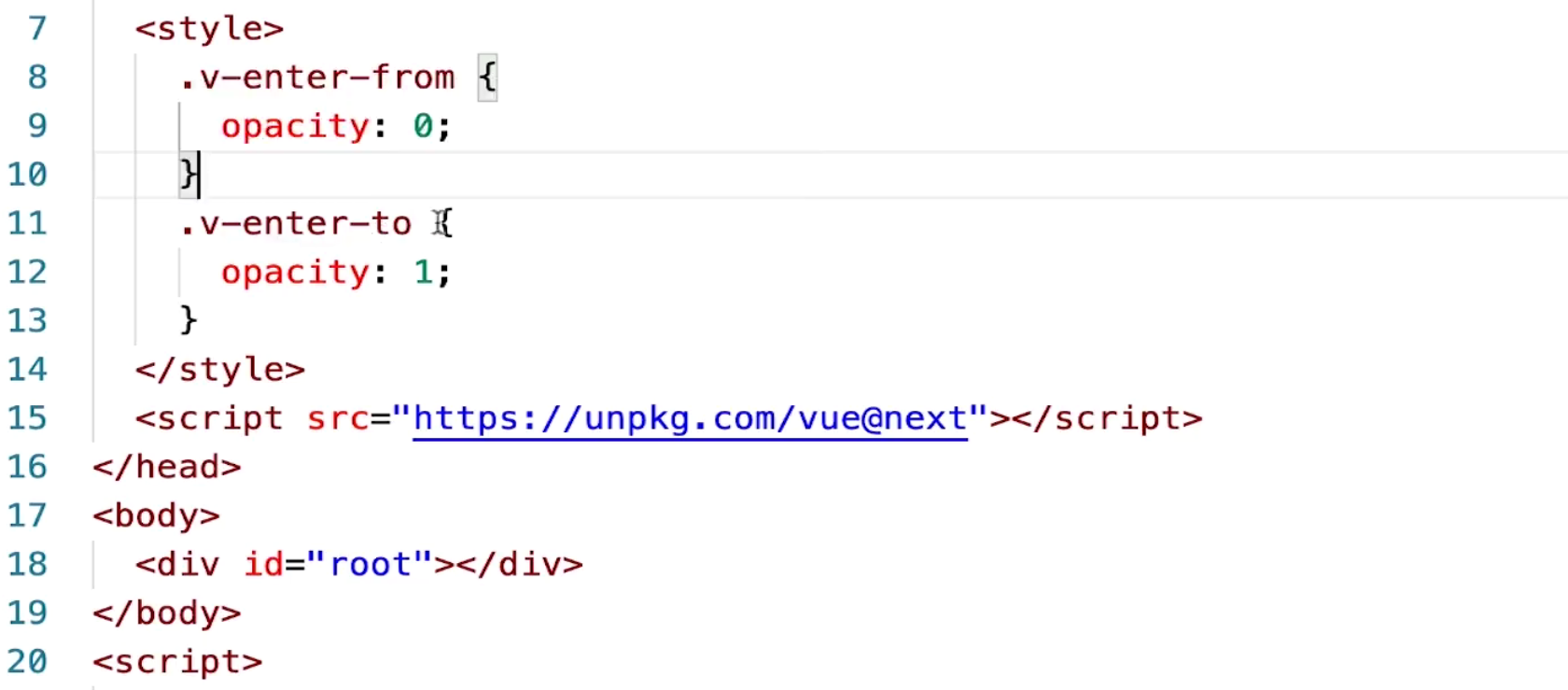
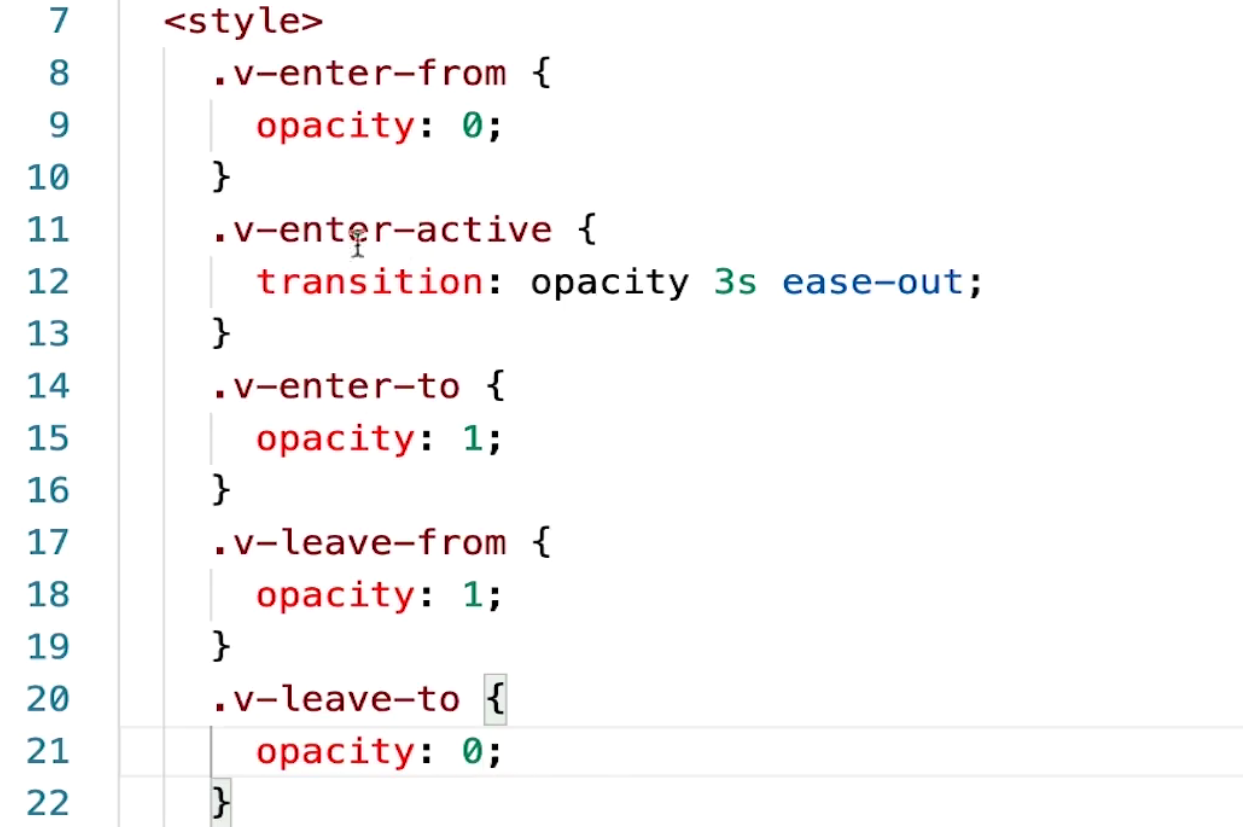
如果我们想写入场动画的话,把transition写好了之后,我们就可以写几个固定的样式名字,这个样式名字分别叫做v-enter-from,
v-enter-from的意思就是我现在元素要进入到页面了,我是一个入场效果,入场效果的一开始最初的一个状态是什么样子的,我们就把那个状态写在样式对应的class类里面来。比如说我现在入场的时候,一开始我希望ta的 opacity 是多少?
给它来个0就可以了,我希望它结束的时候透明度变成 1,我就写一个v-enter-to,这都是固定的写法,写成一个 opacity是1:
此时并没有任何的动画效果,这是为什么?
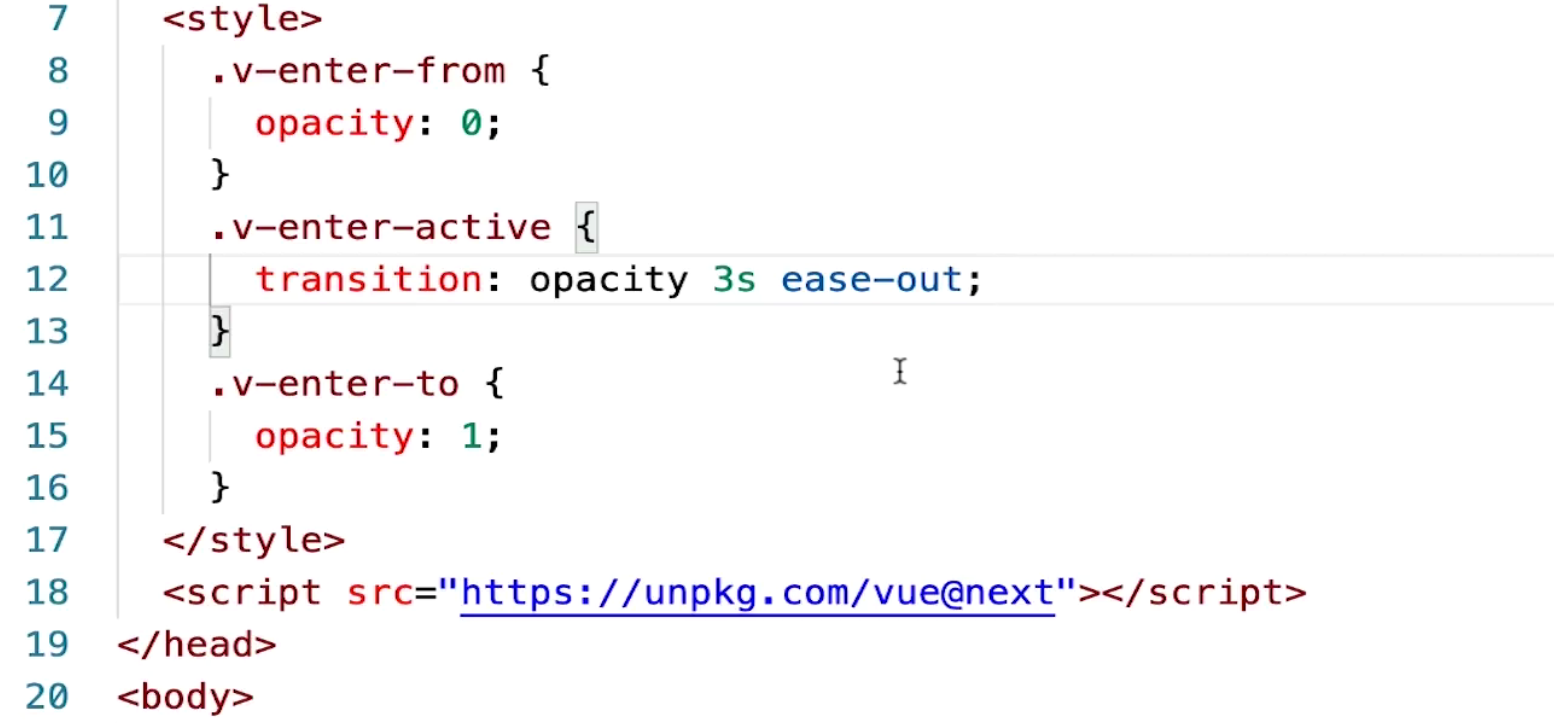
这是因为你还要再加一个v-enter-active,它的意思是在你整个入场动画的执行过程中,以动画的效果或者过渡的效果应该是一个什么样子的,你需要在v-enter-active里面去做一个定义。这块我先写一个过渡的效果,我写一个opacity,给它来个3秒,然后 ease-out:
这么写完了就有动画了,我们再解释一下。
transition写上之后,你配合一些样式就会自带动画,你要写几个样式,首先入场动画,你要写v-enter-from指的是还没开始动画的时候,
opacity是0,动画结束的时候,我用v-enter-to,我让它的opacity是 1。
在整个动画执行的过程中,整个入场动画或者入场过渡动画执行的过程中,我让opacity以三秒为一个时间段,缓慢的去做这种透明度的替换。
所以v-enter-active指的是在整个动画的过程中我要怎么执行动画,你把之前的动画的 css 的一些语法写到这里就可以了:
我们再写一个出场动画,
刷新页面,入场没有问题可以这么去写,但出场是没有动画的,也就是说隐藏的时候是没有任何动画的,隐藏我们要怎么写?
隐藏的这几个固定的样式名字分别是v-leave-from,
我们写opacity来个1。
是不是指的是当你这个内容还没有离开页面的时候,我让它的透明度一开始的时候是一。
当你离开页面的时候,我让它的最终的透明度就要写成v-leave-to,和上面的对应,它的opacity就变成多少?变成0了。
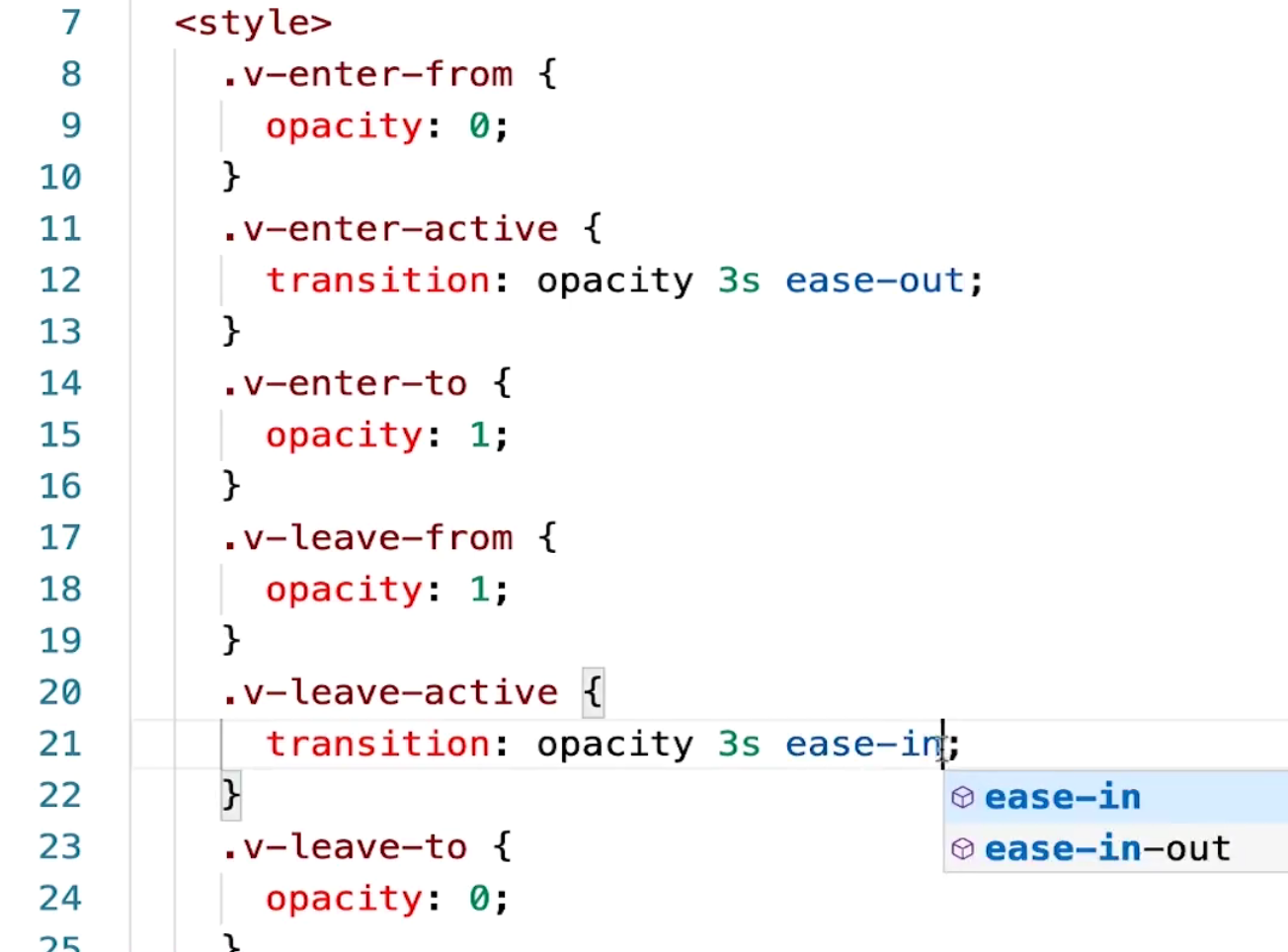
整个出场动画的过程中动画该怎么执行呢?我写一个v-leave-active,
它是一个过渡动画,入场有动画,出场也有,我再点一下这是入场,点一下出场,是不是也缓慢的去把这个内容给它隐藏掉了,所以这个时候我们通过 transition这样的一个标签,配合一些固定的这种css的写法,就可以实现单个标签的一个入场和出场的动画效果。
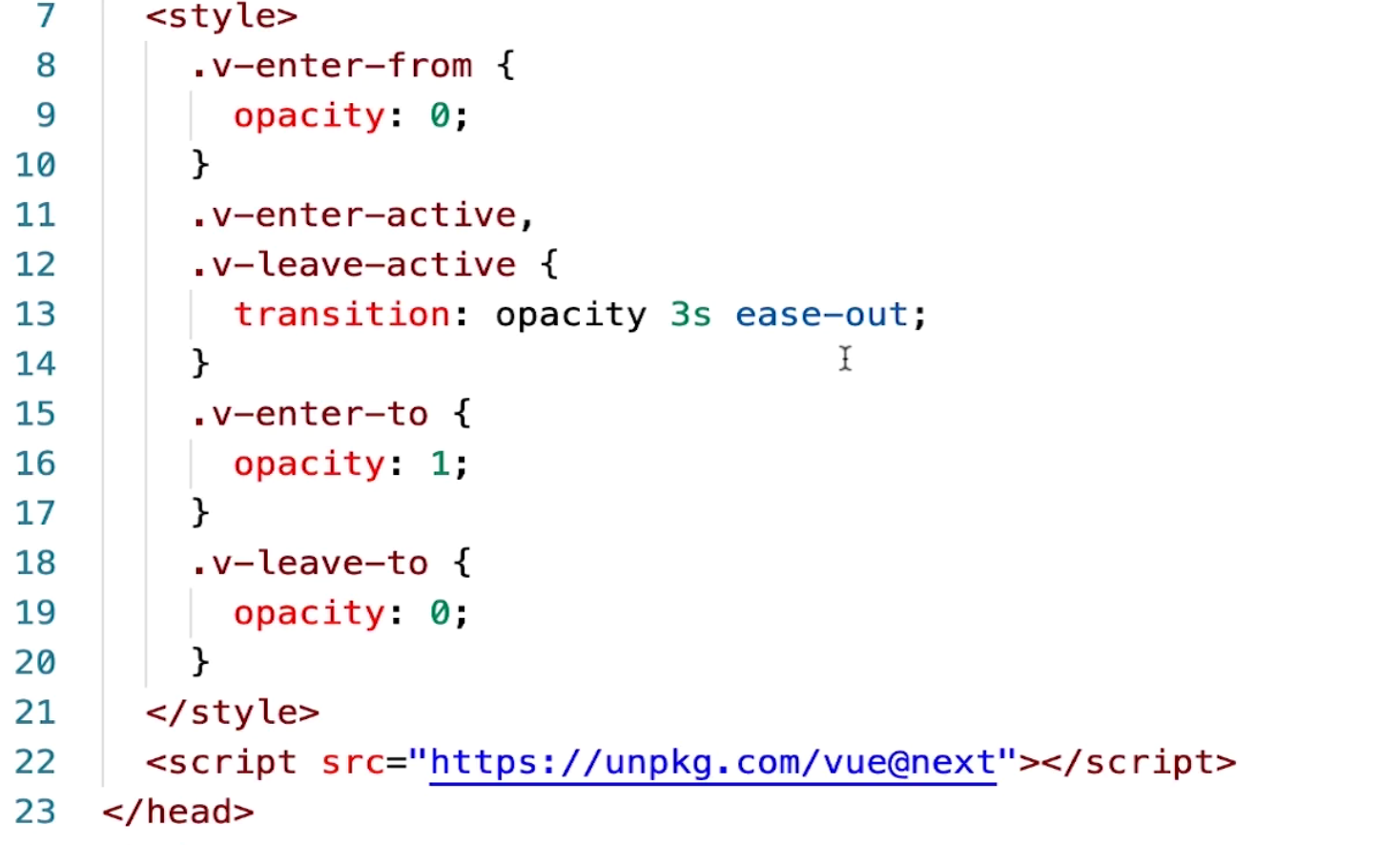
这块其实我们还可以把一些没用的代码给它去除掉,我们怎么写?首先来看在出场的第一瞬间的时候,你的opacity其实可以不写的,因为你出场动画执行的最初的那个时刻,你不写opacity,它本身也是一个opacity为1的一个状态。
我们来看我点击入场的时候,它本身 hello world就是展示的opacity就是 1,那么在执行动画的时候,你没必要再给它一个初始的opacity为1,
所以v-leave-from这块我可以给它干掉。v-leave-to还是需要的。那么v-leave-active和v-enter-active实际上它的动画的过程是一模一样的,我可以把它写到一起去。
我们通过transition这样的一个标签,配合一些固定的 css class的写法,然后实现了一个单元素单组件的入场和出场的动画。
比如说v-leave-from指的是入场动画,v-leave-to指的是入场动画结束的时候,中间的过程在v-leave-active里面。出场动画也是类似的。
共同学习,写下你的评论
评论加载中...
作者其他优质文章