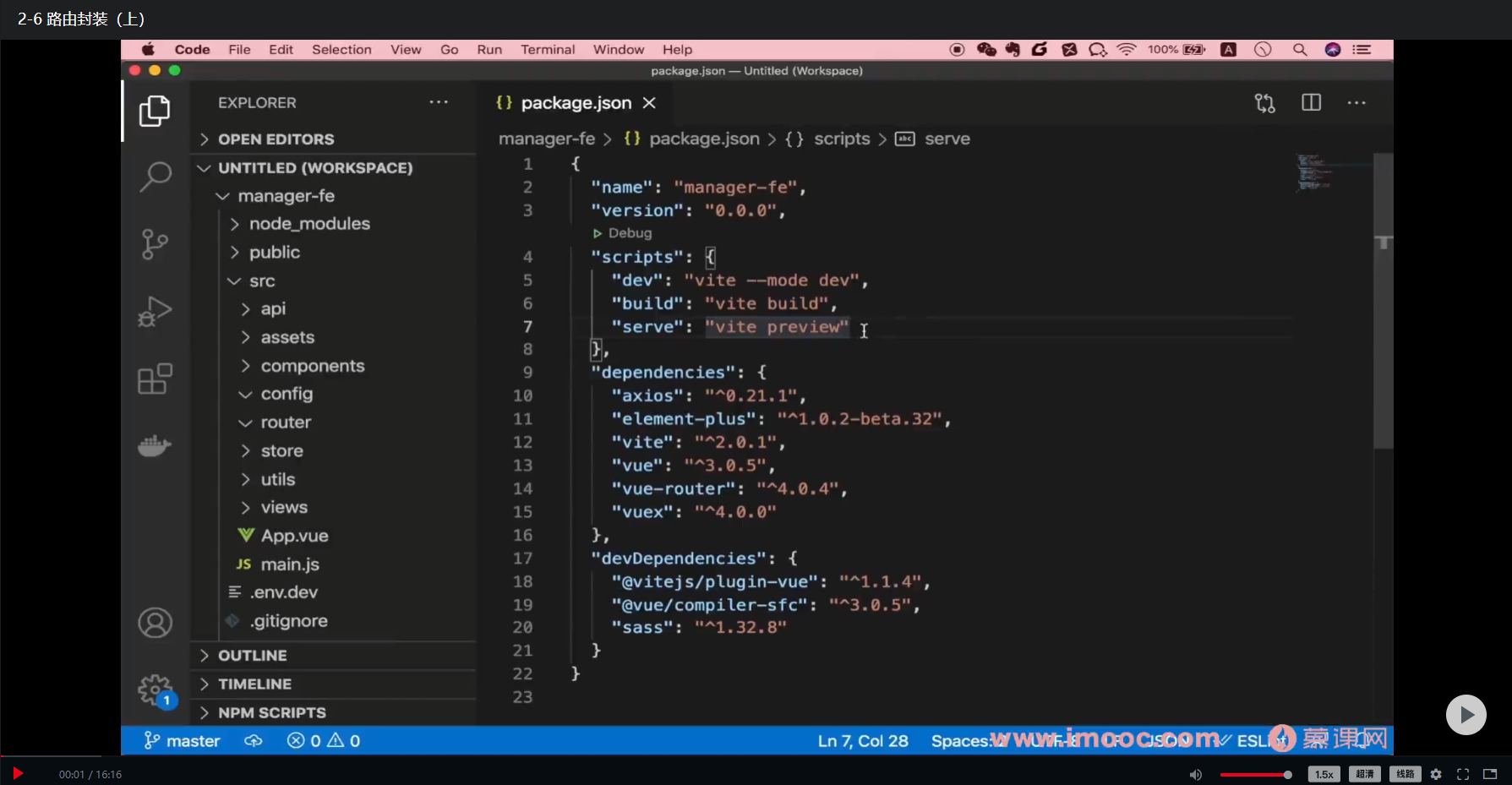
学习课程名称:Vue3+ElementPlus+Koa2 全栈开发后台系统
章节名称:前端架构设计
讲师姓名:河畔一角
课程内容:
- 项目初始化
- 脚手架版本升级
- 插件安装及升级
- 目录结构规范
- 路由封装
- 环境配置
- axios二次封装
- storage二次封装
- 主页结构布局
框架搭建其实很简单,我们一般通过官方提供的脚手架,就能很快速的生成基础的框架模板。公司往往看重的对项目重构以及提升的能力,即:前端架构师。
每个前端工程师都应该有一颗架构师的心,不断提高自己。
在架构设计中,我们一般要考虑到:
- 手动构建或者基于脚手架构建基础项目
- 提前设计好项目整体架构能力(目录结构、工具函数、开发规范、环境配置、Mock、Cookie/Storage/Axios插件二次封装、路由封装、系统整体布局)
- CodeReview流程
- Git提交规范
- VSCode配置规范
- 开发内部的脚手架
- 工程化(自动构建、自动部署)
插件二次封装的时候,考虑到方便使用,后期可扩展,以提高工作效率为目标。牛逼的程序员,十个八九都是“懒汉”,因为“懒”,从而想突破现状,敢于创新。
业务方面需要考虑:
- 动态路由
- 菜单、按钮权限、数据权限
- 业务模块封装
- 组件抽离
- UI框架设计
- 数据埋点设计
- 通用后台解决方案
- H5架构方案
- 小程序架构方案
自己在这方面还有很多不足,学习本节视频,老师为我指引的方向,力求在上述几个方向有些突破;
点击查看更多内容
为 TA 点赞
0 评论
共同学习,写下你的评论
暂无评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦